After working on your app for days, weeks and months … it’s finally time to set it free and publish it to the world.

You’ll learn:
- How to get access to App Store Connect
- How to create your App Store listing
- How to create your screenshots
- How to submit your app via Xcode

Chapter 1
Sign up for the Apple Developer Program
In order to be able to submit apps to the App Store, you need to be enrolled in the Apple Developer Program.

It costs $99/year but it will give you access to a bunch of different benefits including:
- Access to submit apps to the App Stores on all Apple platforms
- Ability to create Safari extensions and list them in the extensions gallery
- Access to Beta versions of Apple software
- Testing tools like TestFlight
- App analytics and advanced app capabilities
If you’re planning to build apps for the App Store, then it’s worthwhile to sign up!
Keep in mind that your apps will be removed from the App Store if you don’t renew your membership next year.
App Store Connect
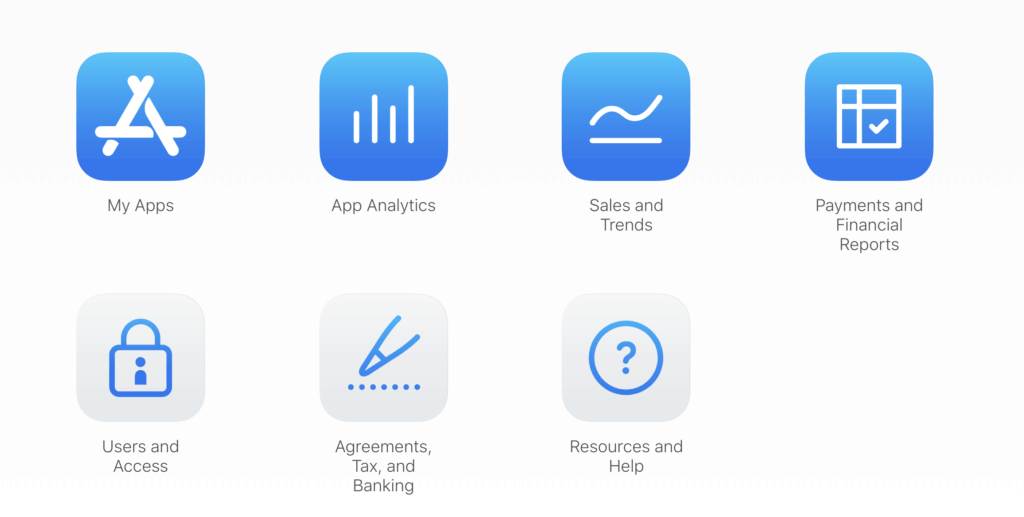
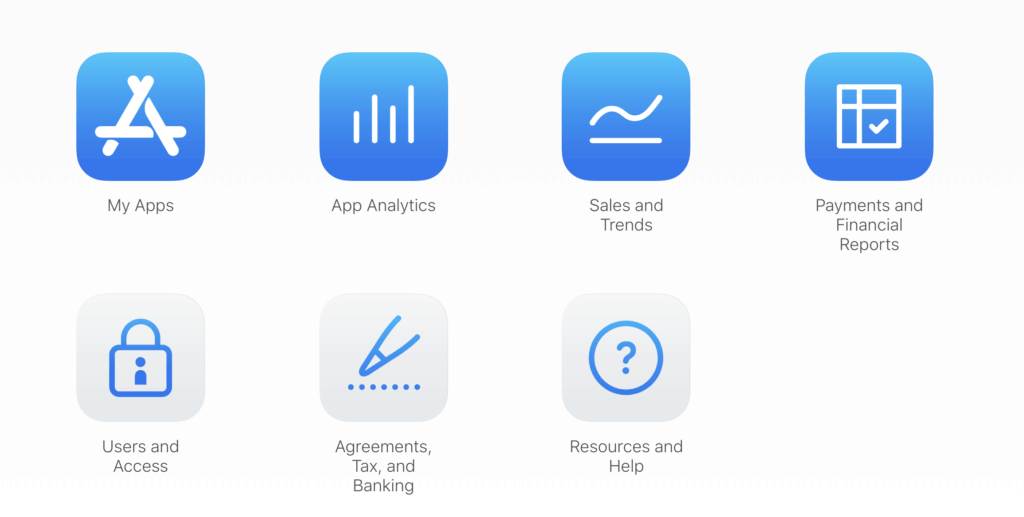
App Store Connect is one of the websites that you’ll get access to after you sign up. It’s your portal to manage all things to do with the App Store.
Here’s what the App Store Connect dashboard looks like:

Before you’re ready to submit your app, let’s double check a few things…

Chapter 2
Prepare your app for submission
Make sure your app follows the App Store guidelines
Before your app is live in the Apple App Store, it needs to go through an app certification process. It sounds scary but it’s essentially just a person who tests out your app and makes sure that it conforms to App Store guidelines before approve it for publish into the app store.

So before you submit your app, I would recommend that you go through this document because the reviewer will be using it to judge your app.
Test your app and fix any bugs
Aside from following the guidelines, you should make sure that you app is bug free and crash free. If the reviewer manages to crash your app reliably, s/he is not going to give you a pass.
When you’re testing, don’t simply test it under normal conditions. Try low network connectivity conditions, low storage conditions, test it on older devices etc.
Your mindset should be like a hacker. Actively try to break it!
You can test the app yourself or you can enlist the help of your friends and family. If you’re going to use your friends and family as your beta testers, then make use of TestFlight which you’ll get access to as a member of the Apple Developer Program.

Chapter 3
Create your App Store listing via App Store Connect
Alright! Now you’re ready to create your App Store listing.
First, login to App Store Connect:

To publish an app, go to the My Apps menu and select the “+” option to create a new app. If you are looking to submit an update to an existing app, the steps are similar but instead of adding a new app, you’ll be selecting an existing app instead.

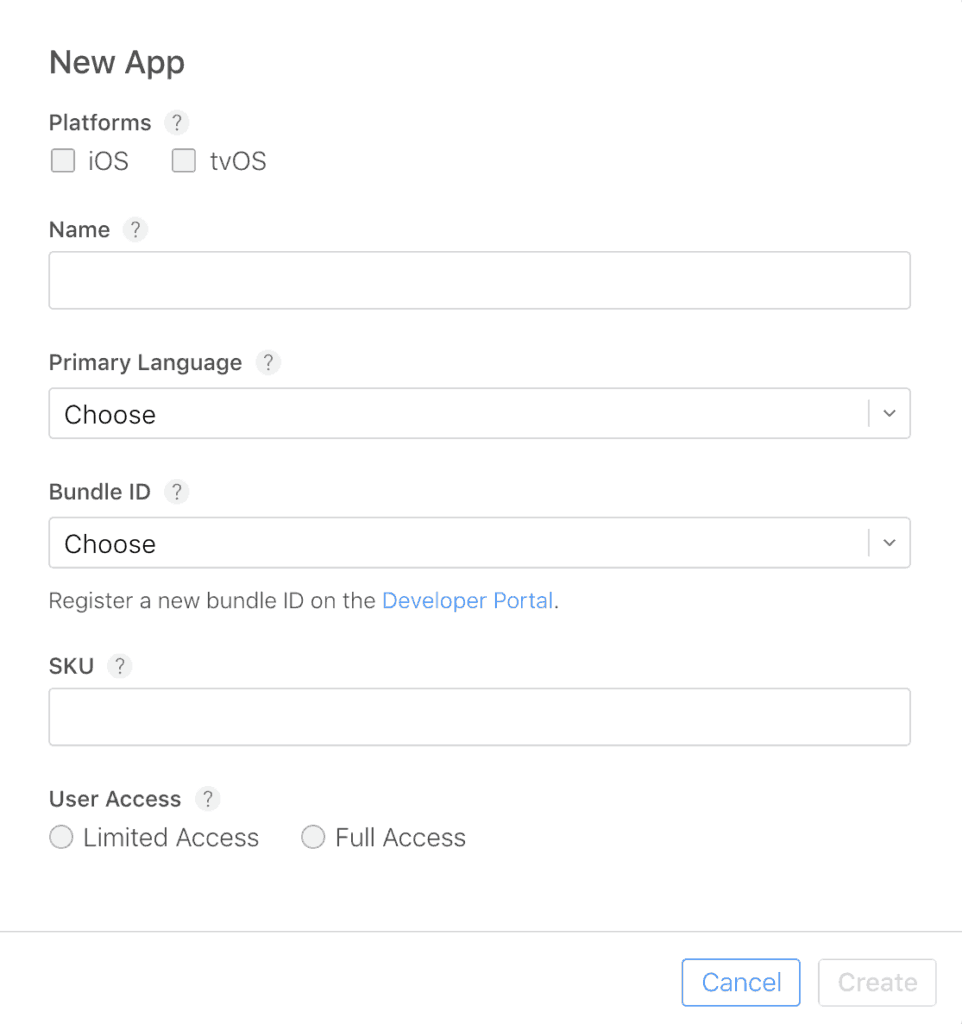
App Name and Category
Fill in the information about your app and use the “?” button if you are not sure what Apple wants. The website is pretty straight forward too.
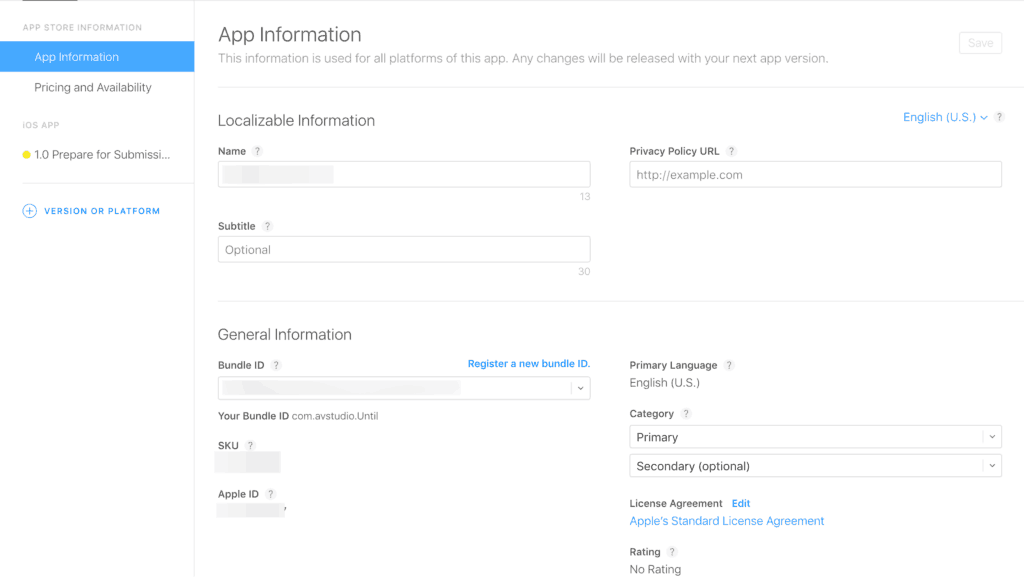
At this point, you have to fill in all the informations about your app. The name, description, the category (to be placed in the App Store), the minimum age of the audience and a privacy policy and support URL.
If you app is based on social media and demands a log in, you have to provide a test account and password for the Apple reviewer.

App Privacy Policy
You’ll also have to provide a URL to a privacy policy. If you’re not sure of how to write one, simple google for “App Privacy Policy” and you’ll see a lot of samples and privacy policy generators that you can use.

You’re also going to have to put it on a public URL. If you have your own website, put it on there. If you’re not sure how to put it on a URL, you can use a Facebook page or a website builder.
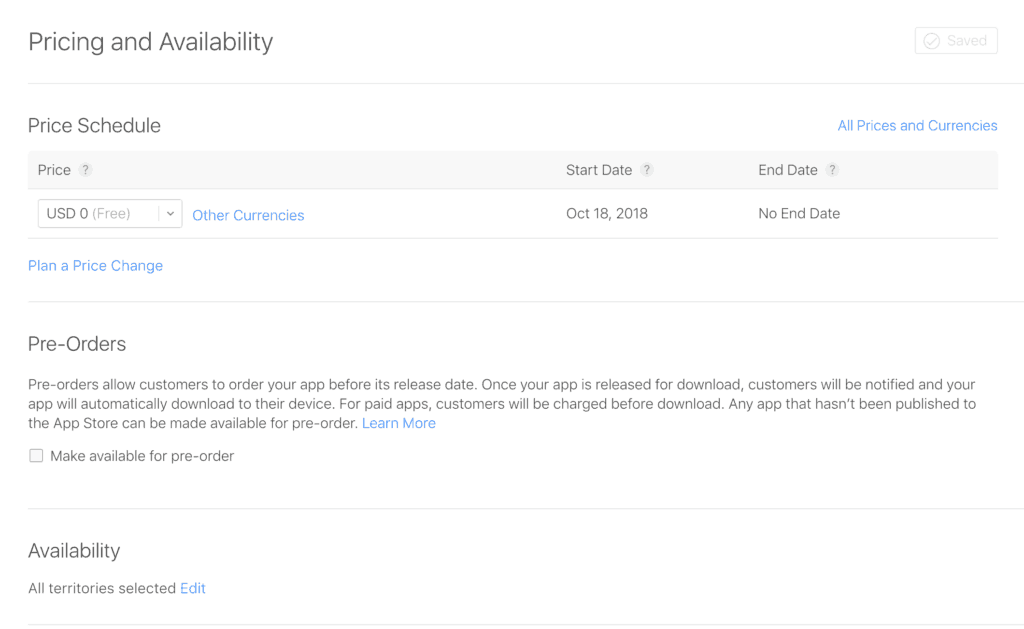
App Pricing
Decide on the pricing of your app on this screen:

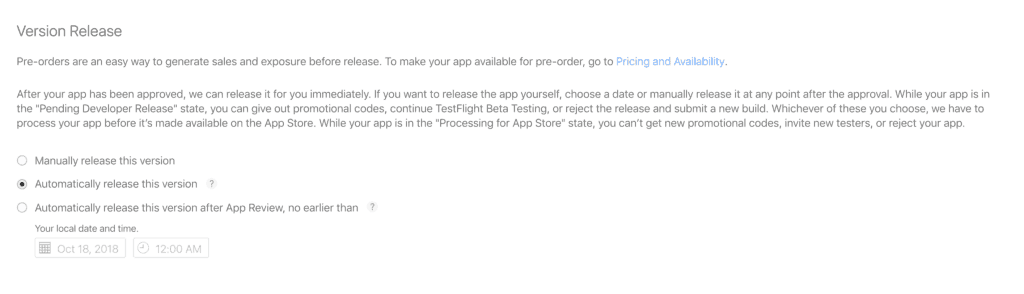
App Release Options
You can decide how your app should be released after it passes the certification process.

- Manually: you’ll have to go in to App Store Connect and release it
- Immediately: it’ll be released as soon as it passes certification
- On a date: it’ll be published on a specific date (if it has passed certification)

Chapter 4
Make your App Store screenshots
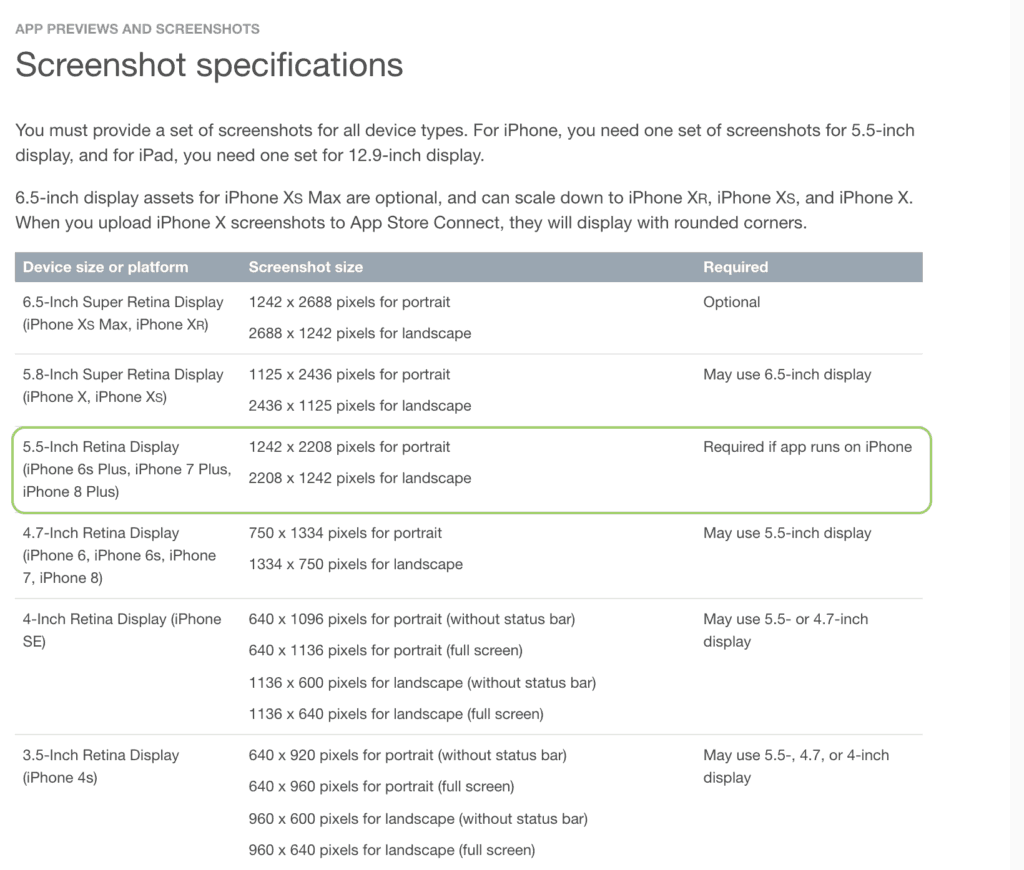
App Store Screenshots
Use this link to go read more about the screenshots needed by the App Store, especially if you have multiples sizes to cover like iPad, Apple Watch, etc.

Making App Store screenshots
You have a few different ways you could create your screenshots.
Technique 1: Raw Screenshots

The fastest and easiest way is just to launch your app in the iOS simulator (for the screen size that you need), navigate to the screen you want to take a screenshot of and then hit CMD+S on your keyboard.
That’s going to put a PNG image file on your desktop. You can simply upload that to App Store connect!
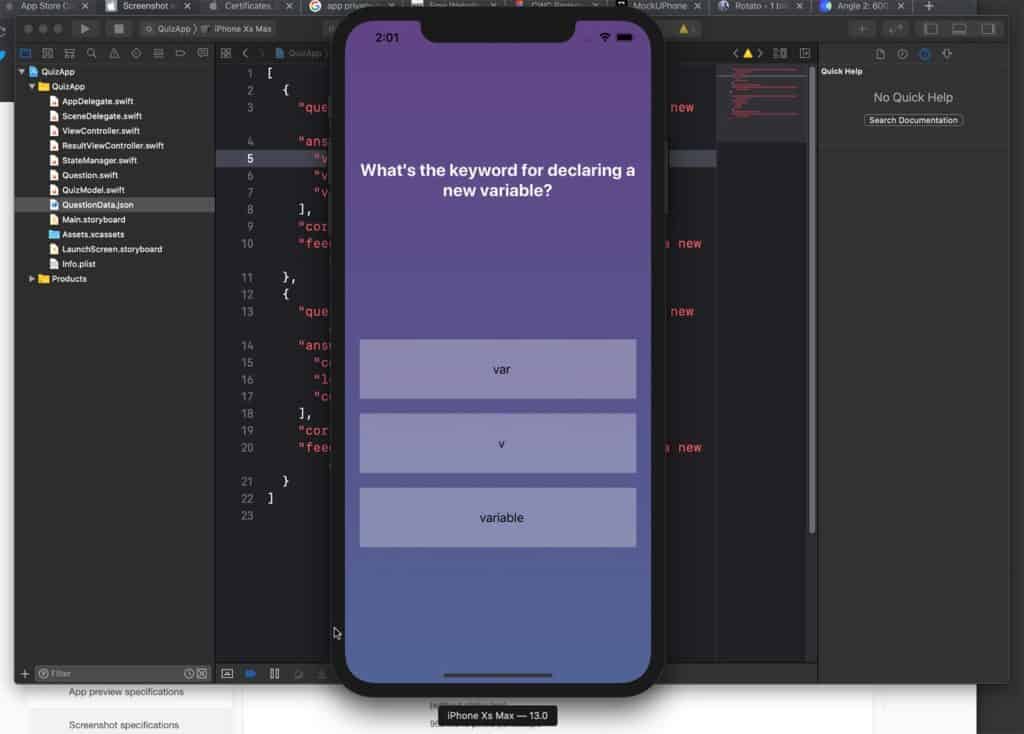
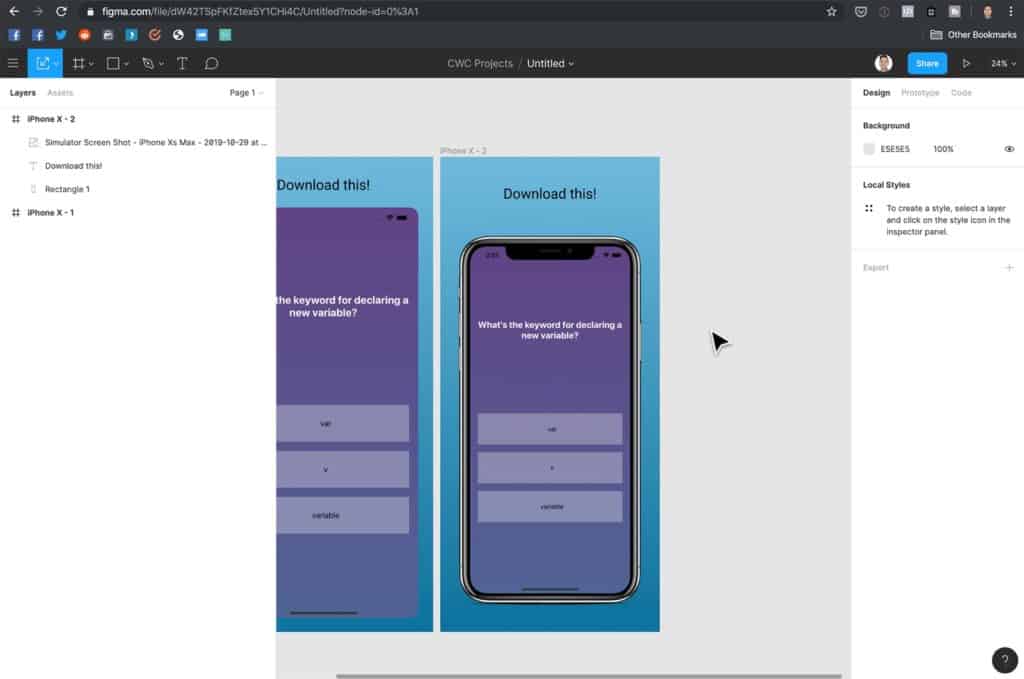
Technique 2: Use a mock up template

If you go this route, you’ll need a couple of tools.
First you’ll need some sort of graphics design software such as:
I recommend Figma because it’s free. That’s what you see me using in the screenshot above.
Next, you’ll need the device mockups. Here are some places you can get device mockups:

Free to use! Just select your device, upload your screenshot and download the mock up in portrait and landscape orientations. Then you can import that into your graphics program and add whatever text you want.

A paid tool that lets you control the camera on a 3D device mockup so that you can get the perfect angle. Then export the image and import it into your graphics program.

A paid collection of mockups in various angles and device frames. Import into your favorite graphics program to use! (Note: Even though this collection is made up of Sketch and AdobeXD files, I’ve been able to import the Sketch files into Figma)
Technique 3: Use a app store screenshot generator
If you don’t want to bother with graphics software and mock ups, there are tools out there to make it a very smooth and easy process.
Here’s one that I would recommend: DaVinci Apps


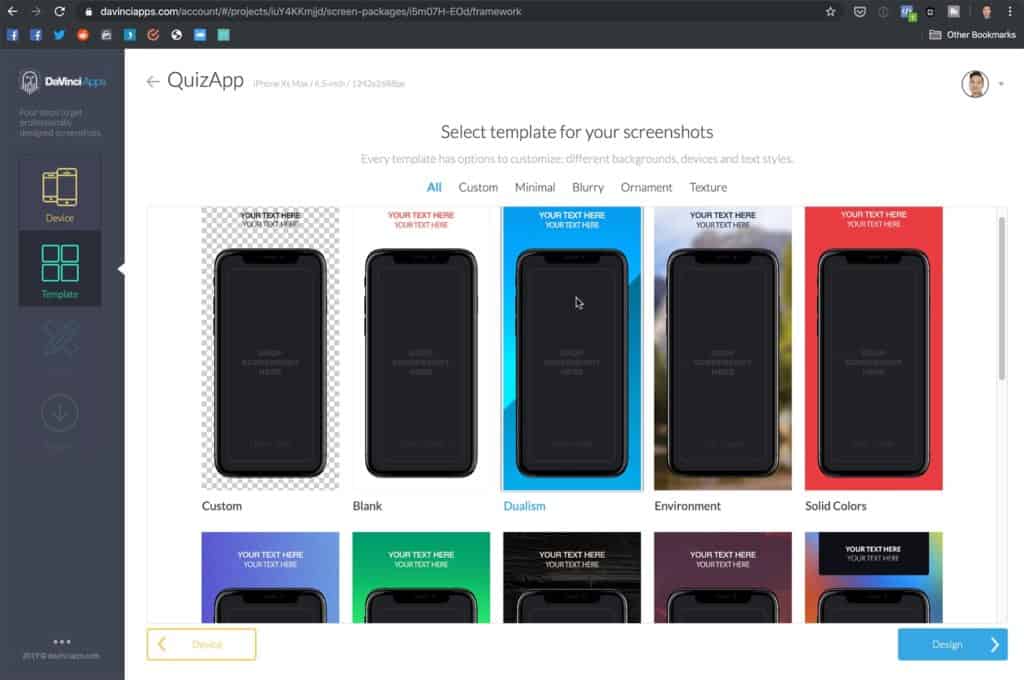
All you need to do is to select a template, upload your screenshots (that you took with the iOS simulator) and add your custom text. Then you can export all your screenshots in one go.
Shotbot is another tool that you can check out.
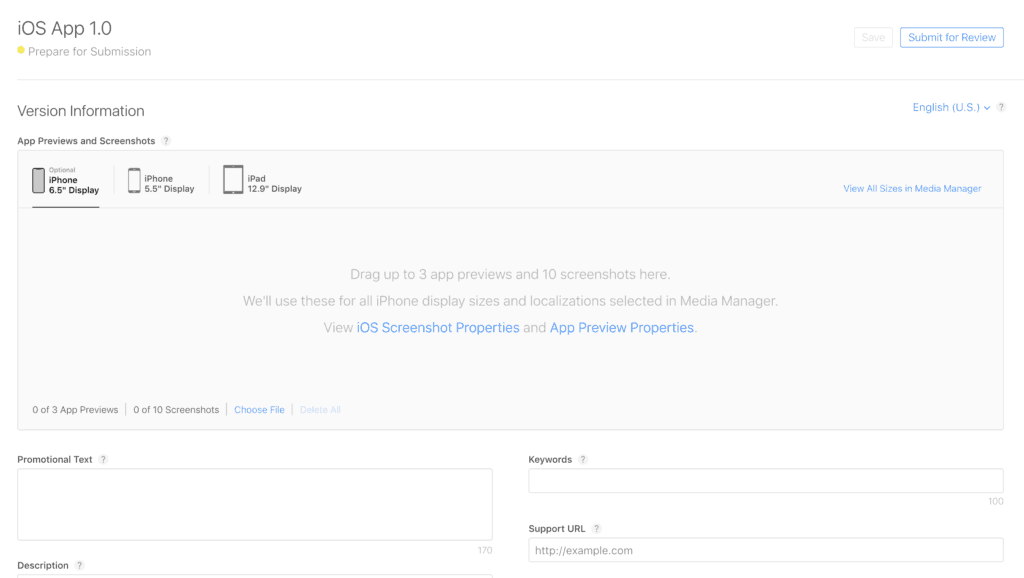
Upload your App Store screenshots
Simply go back to your app store listing and upload the screenshots that you’ve created.


Chapter 5
Upload your app to App Store connect using Xcode
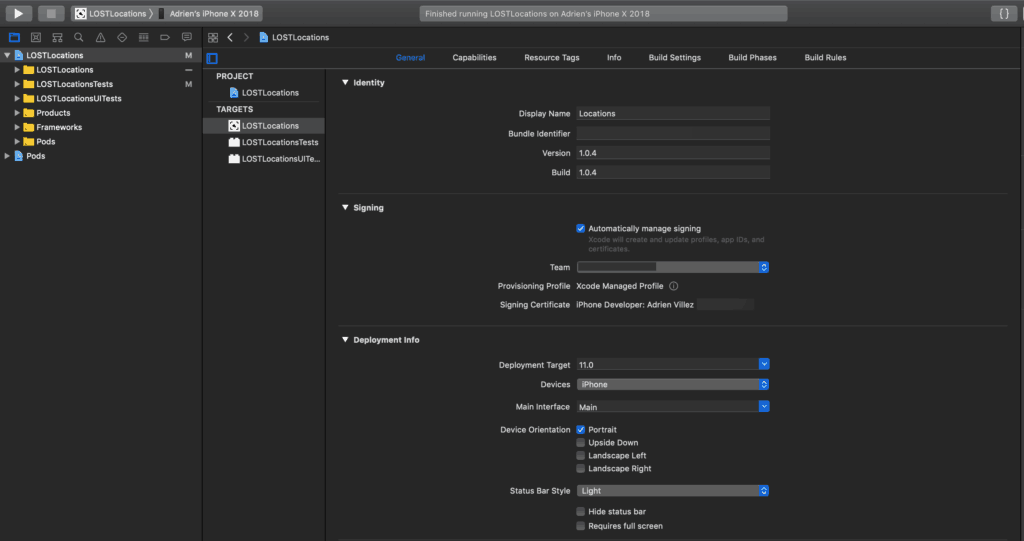
First, your app needs to run properly and be clean of errors (the red warnings).
Second, you should have your Signing and Team information set up in Xcode.
Don’t forget you should have your app version set to 1.0.0 if you are publishing a new app (or remember to increment the build version if you are publishing an update).

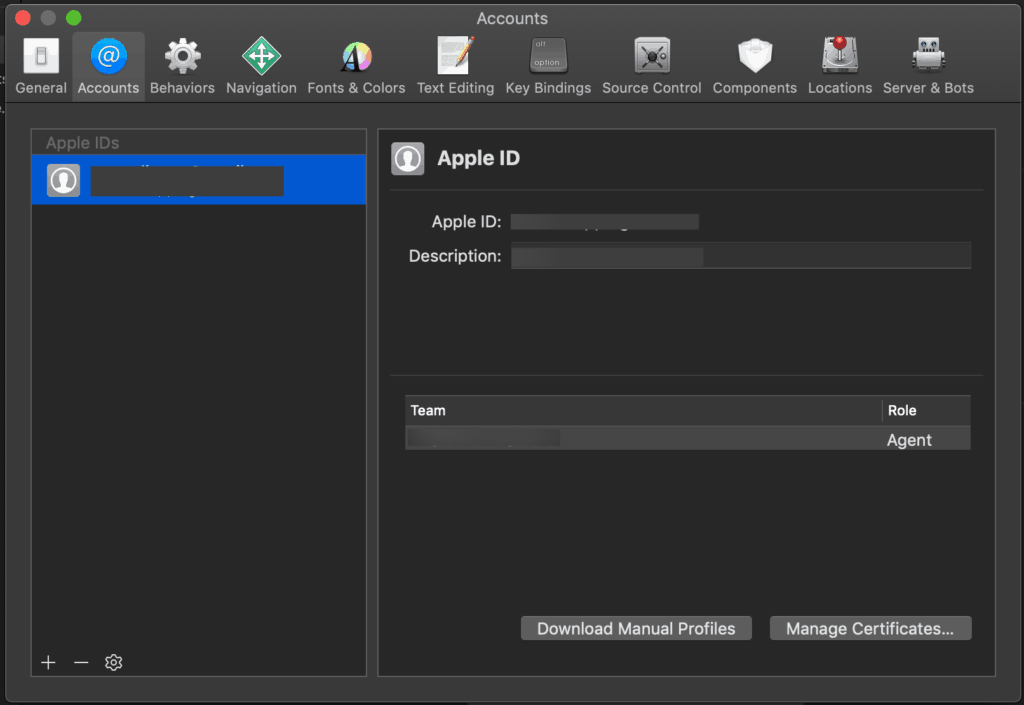
At this point if you are still having issues regarding your Apple ID or the certificates, I would recommend to check this article. As a small refresher, go to Xcode >> Preferences >> Accounts.

Publishing:
Publishing an app with Xcode 11 is really simple. Where it used to take multiple steps, certificates, profiles, etc. now Xcode is smart enough to enable or create all of those by itself.
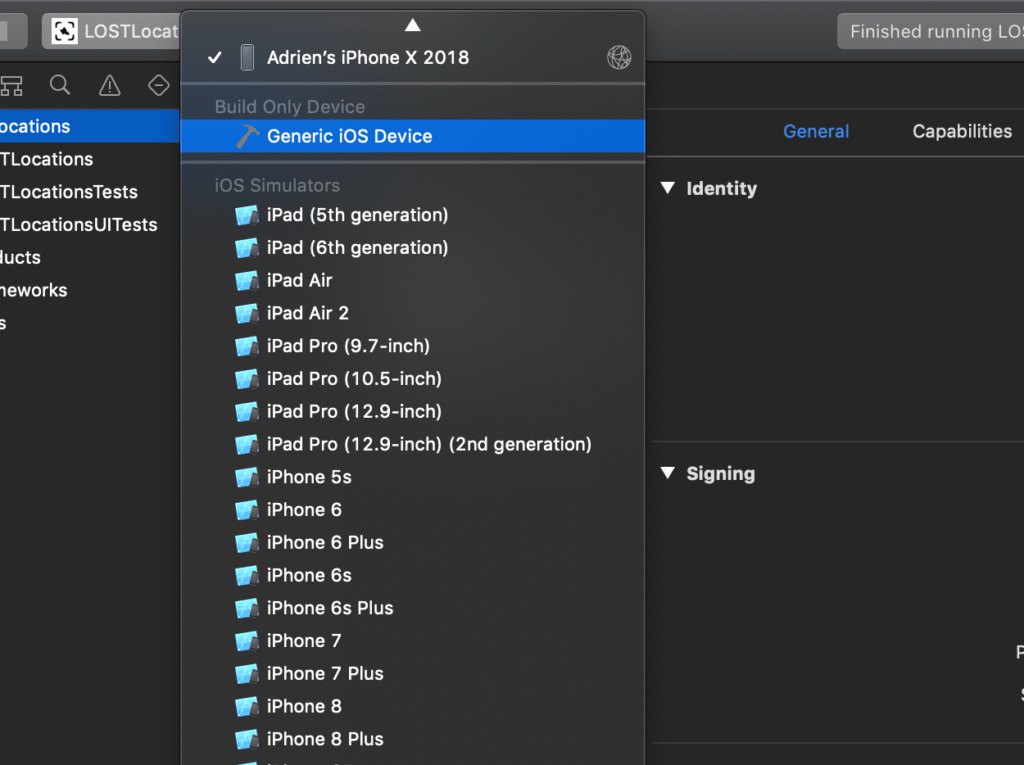
To create the full app archive, you first need to select the Generic iOS Device from the list of simulators.

Now go to Product >> Archive and let it bundle your app. This can be a pretty lengthy process depending on the size of your app.

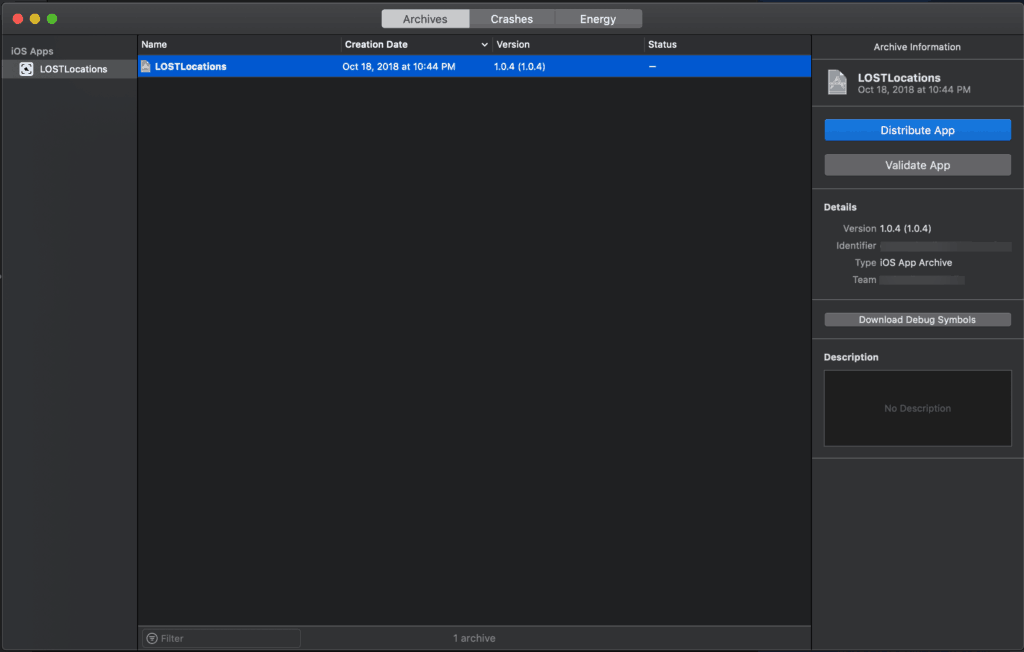
Once this is done, the Archive window will open and this is where you can manage all the archives generated by Xcode.
Every time you select Archive in the menu, Xcode will bundle a new archive for App Store Connect.
If you have duplicates or older ones, just delete them from this list.

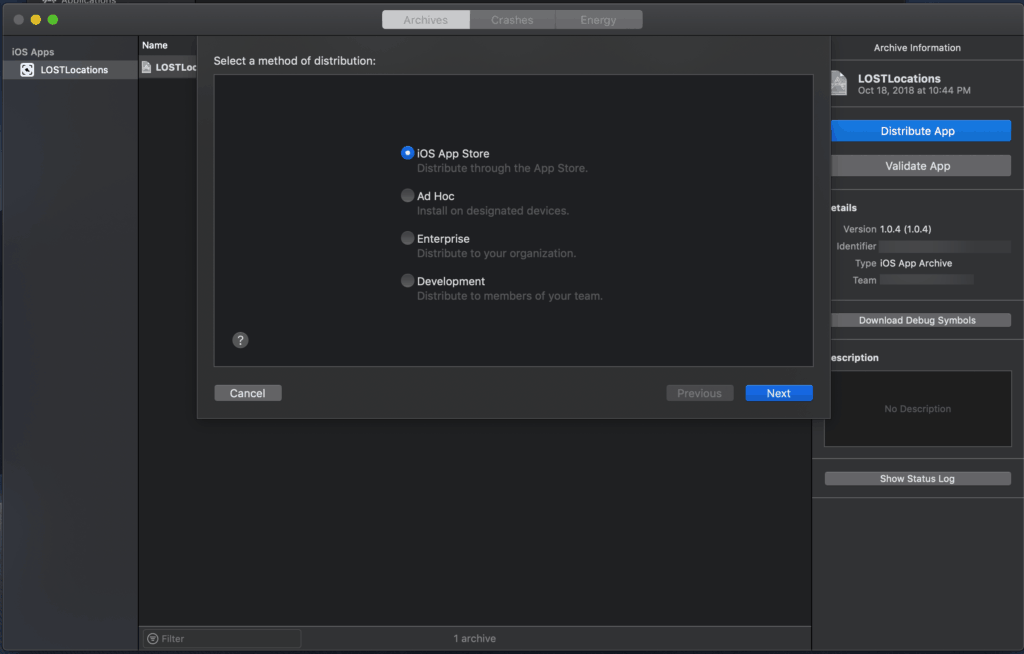
Now select the archive and choose Distribute App. You’ll be prompted to select the method of distribution:

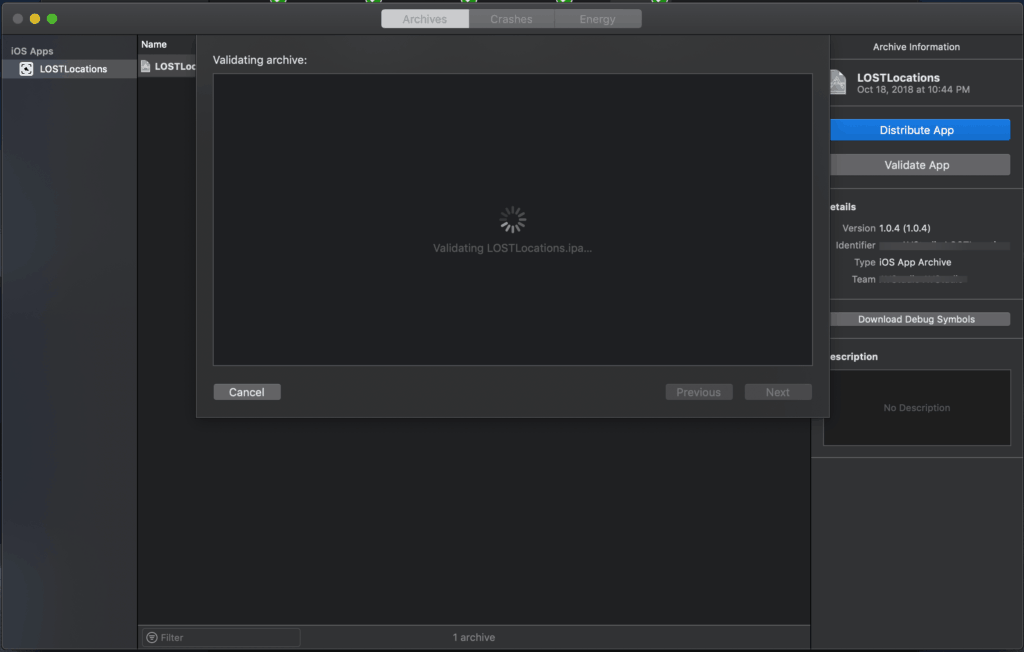
Once you have selected iOS App Store, it will go over a couple of checks and validations to make sure you are not uploading a broken app.
If something happens, there is a great chance Xcode will stop you here and you’ll have to go back to coding or adding missing assets like icons.

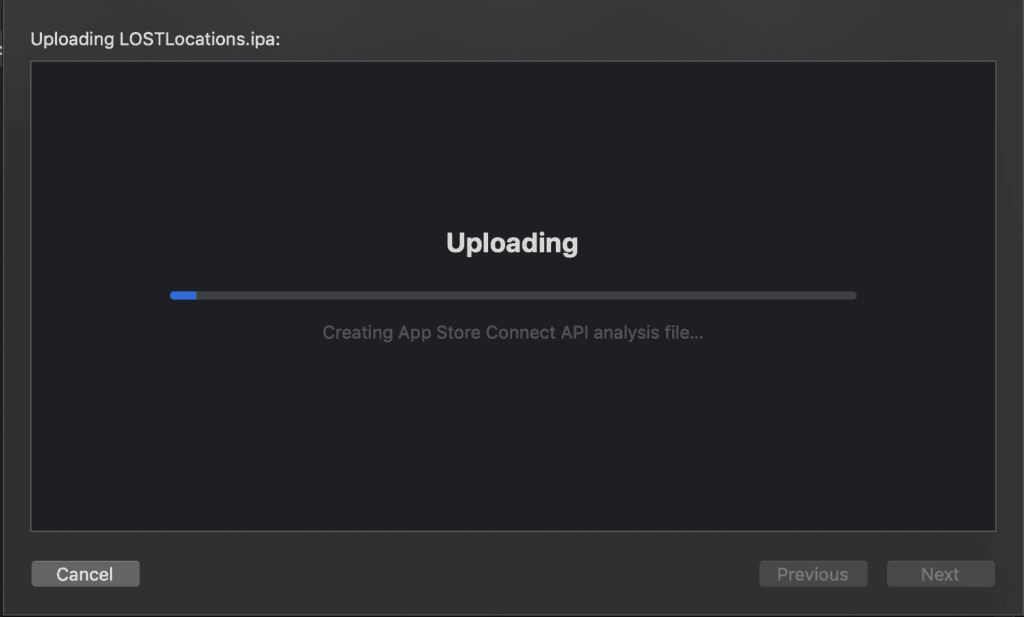
If Xcode doesn’t find anything wrong with the archive, the upload process will follow. Once again the upload time will vary depending on the archive size and your internet connection.

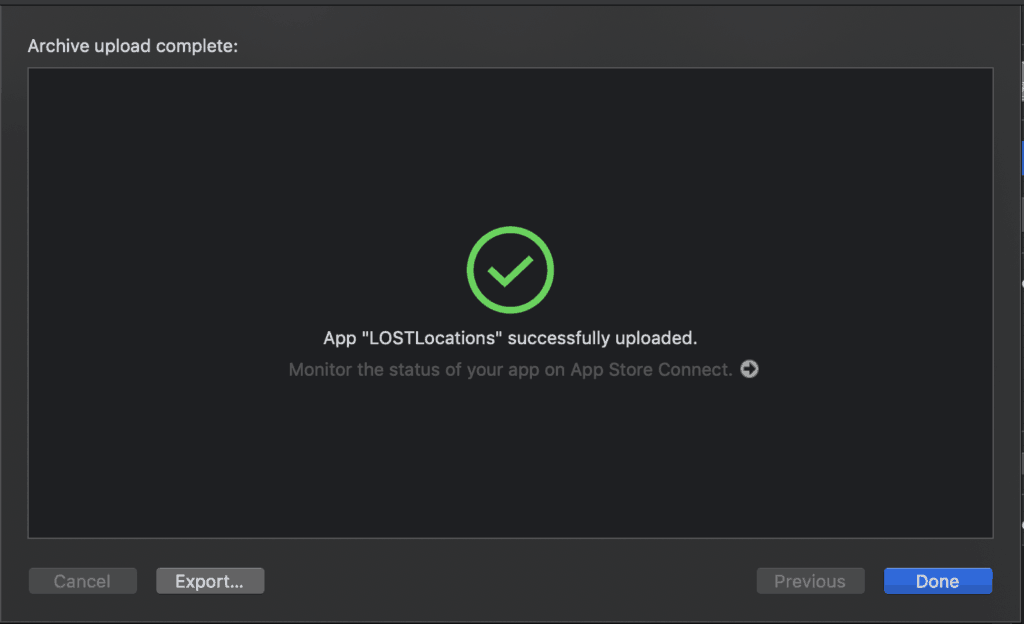
Once completed, you will see a final window like this. Congratulations! Your app is halfway there to the iOS App Store.


Chapter 6
Submit your app for review
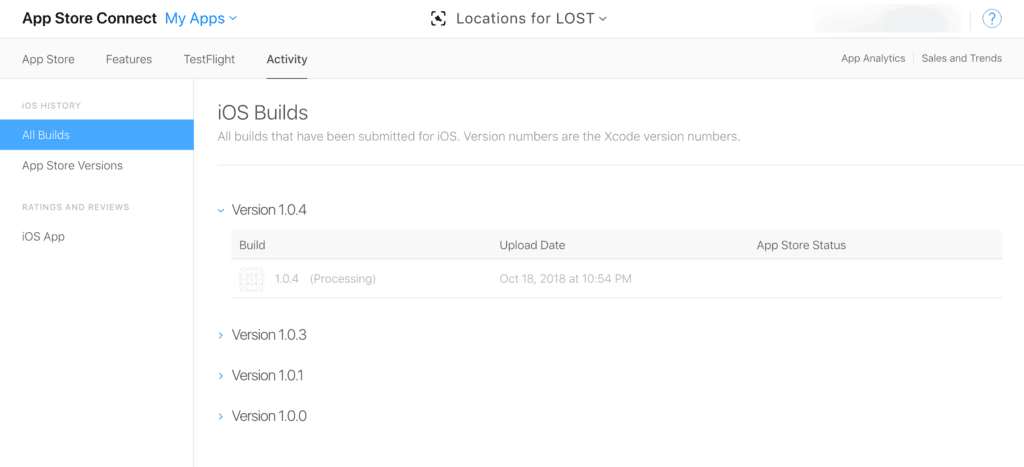
Now it is time to add the build you exported from Xcode. The archive was sent via Xcode but App Store Connect needs some time to process it.
If you’ve already taken care of the app title, description, pricing and screenshots, there’s a great chance that the build is ready to be selected.
In my case, since I was publishing an app update, I was faster and had to wait about 10 minutes. (Tip: you also get an email when your archive has been processed and is ready to use.)

THIS IS IT!
Select the save button on the top right of your screen and the “Submit for Review” button should turn blue.
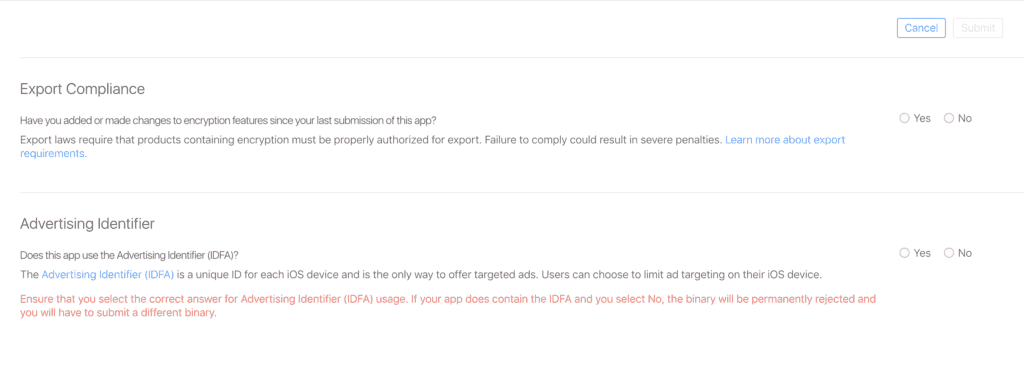
You’ll have a couple of questions to answer about your app:

After that, your app will be on the waiting list for the Apple’s certification and review team.
Your app should now have a yellow tag:

You just have to wait now.
In the past, the review process took between 1 to 2 weeks and then a couple of years ago Tim Cook said they would be working on improving the speed.
Then the review process was close to 3 or 4 days but I’m happy to say that my app update has been reviewed and accepted 13hrs later! (app updates usually take a shorter time to review than a brand new app.)
After your app is approved, you’ll get an email about it.
Your app is now on the App Store! Hello World!
If you published an app, please share it with us below!
I hope you’ve enjoyed this tutorial and please share it with your friends and peer using the social buttons below!




