Overview
SwiftUI provides a straightforward way to create and manage labels, which combine text and icons in a highly customizable format. This article explores how to utilize the Label view in SwiftUI, offering a cohesive way to present a text alongside an image, making interfaces more intuitive and accessible.

Code Snippet
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
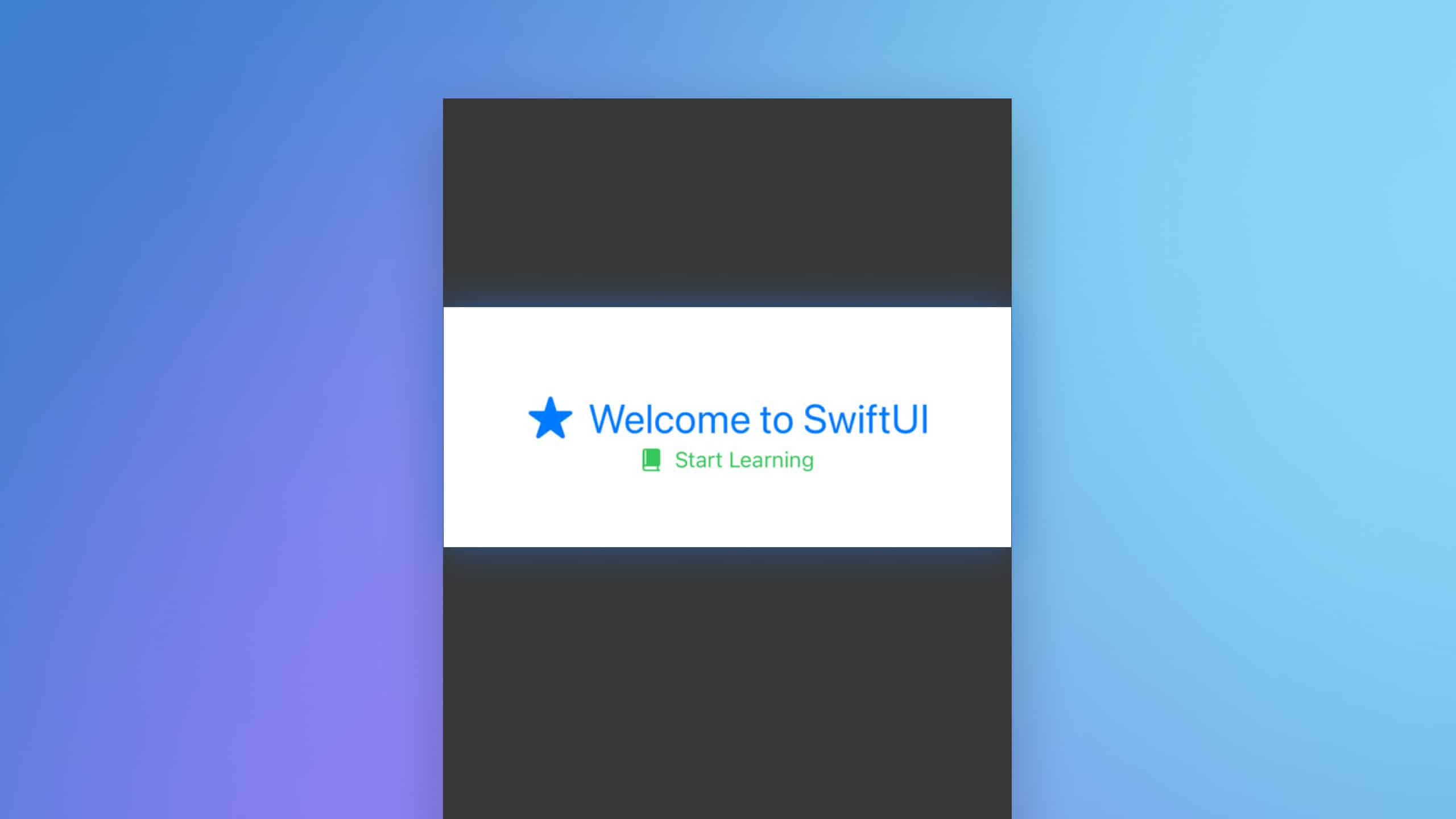
Label("Welcome to SwiftUI", systemImage: "star.fill")
.font(.title)
.foregroundColor(.blue)
Label("Start Learning", systemImage: "book.closed.fill")
.font(.subheadline)
.foregroundColor(.green)
}
}
}Code Explanation
Label: Creates a label view that combines a text view with an image view."Welcome to SwiftUI": The text displayed in the label.systemImage: "star.fill": Specifies the SF Symbols icon to display alongside the text..font(.title): Sets the font style of the label’s text to title size..foregroundColor(.blue): Changes the color of the text and icon to blue.- The second label follows a similar structure but with different text, system image, and styling to demonstrate versatility.
Using Label in SwiftUI not only enriches the UI with a mix of text and images but also ensures a consistent design that enhances user experience. Its simple implementation allows for quick integrations into any part of your app, supporting a more dynamic and visually appealing interface.




