SwiftUI is a new way to build user interfaces for apps on Apple platforms. It allows developers to define the UI using Swift code.
What was the old way?
So if SwiftUI is the new way, then what was the old way? Before SwiftUI, we had UIKit.
UIKit was a user interface framework that contained many out of the box UI elements and classes that developers used to build the UI for their app.
SwiftUI also has many out of the box controls and elements that you can use.
So what’s the difference between SwiftUI and UIKit?
The biggest difference is the mental thought process of how your user interface is built as well as the physical process of building it.
The thinking required by SwiftUI is very different.
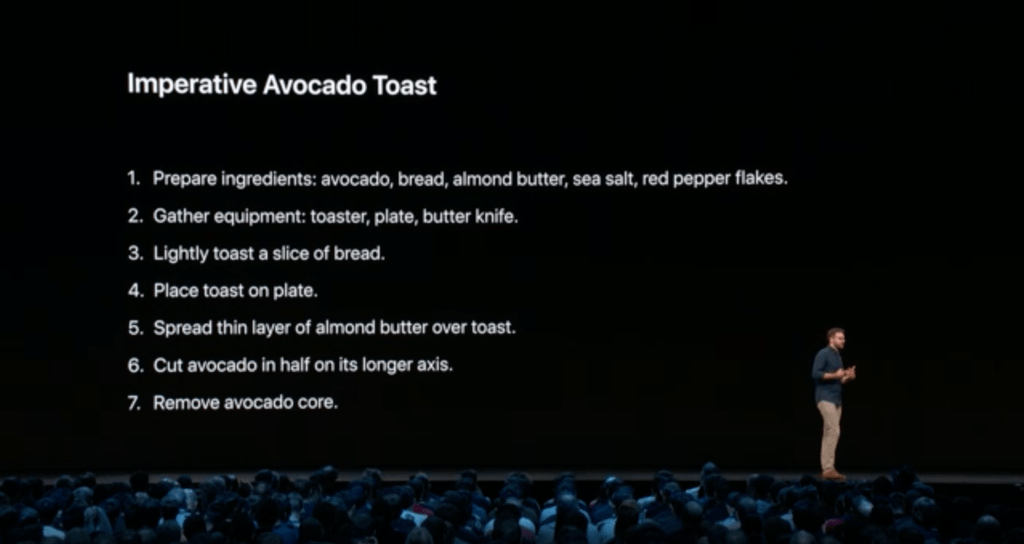
With UIKit, you have to control and specify every little detail.
For example, building a form with UIKit might require you to control details like this:
- Create a vertical UIStackView element.
- Add it to the view.
- Add two auto layout contraints (rules) to center it on the X-axis and Y-axis of the root view.
- Create a UITextField element.
- Add it into the UIStackView.
Each of those actions above would require some code to make it happen.
There’s a WWDC19 video introducing SwiftUI which uses a great example of the difference between UIKit and SwiftUI.

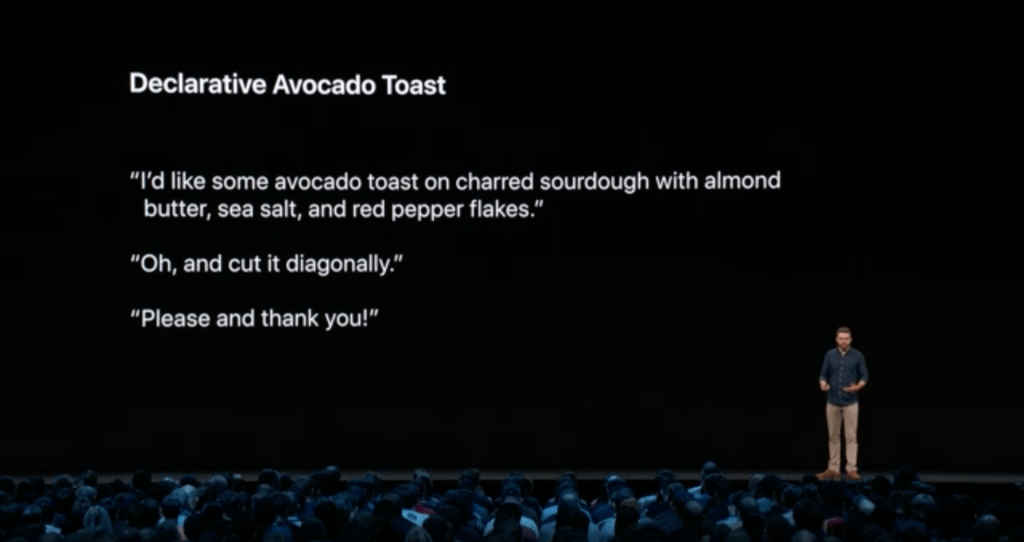
Contrast this to SwiftUI which is a declarative framework. This means that instead of writing code to control every little action, you simply tell SwiftUI what you want and then let the framework do it for you.
Here’s what that looks like:
- Hey SwiftUI, I want to group two textfields and a button in a vertical stack on the screen.
SwiftUI will then go and create the elements and put them into the view and arrange them in a vertical stack.
The layout system will make assumptions about some of the finer details such as the stack being centered and the elements inside being full width. These assumptions are logical and if that’s not what you wanted, you could modify those details.
However, you still save a ton of time by letting the layout system take care of all the minute details.

The way you use SwiftUI is also very different from UIKit:
With UIKit, you can use Storyboards which is a way to edit your user interface by dragging and dropping and configuring elements visually using Interface Builder inside Xcode.
With UIKit, you also had the option to programmatically create your elements and configure them via Swift code however, you had to control every little detail.
With SwiftUI, you don’t use Storyboards or Interface Builder. You specify your user interface via Swift code. The distinction is that you’re declaring what you want and letting SwiftUI handle things under the hood.
Does SwiftUI replace UIKit?
Yes, that’s the intention for the distant future.
However, currently SwiftUI is still in its infancy and cannot completely replace UIKit.
That’s why Apple has made it so that you can use UIKit elements in a SwiftUI app. So you can use SwiftUI and cherry pick what you’re missing by incorporating UIKit controls and elements on top!
Does SwiftUI use UIKit?
SwiftUI doesn’t use UIKit. They’re different user interface frameworks.




