This guide will help you understand Xcode step by step and teach you everything you need to know to start creating apps
You’ll Learn
- Where to download Xcode and how to set it up.
- The five main parts of the Xcode development environment and how to navigate around.
- How to code and build your user interface with Xcode.
- How to use the iOS simulator to test your app.

Chapter 1
What is Xcode?
(and what’s new in Xcode 16)
What is Xcode?
Xcode is a comprehensive developer toolset used for building applications for Mac, iPhone, iPad, Apple Watch, and Apple TV. This integrated environment streamlines user interface design, coding, testing, debugging, and deployment to the App Store into a cohesive workflow.
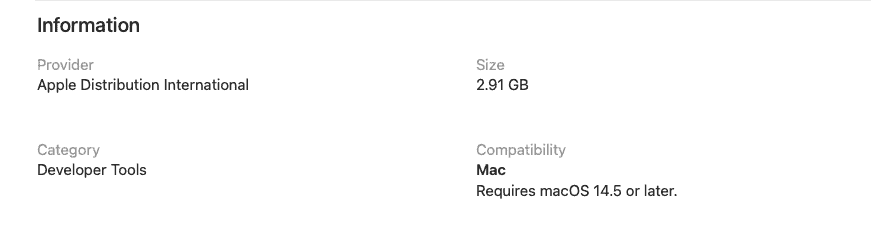
System Requirements and Compatibility
Required OS:** macOS Sonoma 14.5 or later.

Key Features of Xcode 16.1
- Enhanced Code Completion: Leverages Apple’s latest silicon to provide predictive code suggestions, accelerating coding efficiency.
- Streamlined Project Management: Allows customization of editor settings for different file types via the Project Navigator, enhancing workflow flexibility.
- Simplified Simulator Management: Enables the export and import of simulator configurations, facilitating easier transitions between multiple Macs and reducing setup time.
- Accurate Build Settings: Updates to
xcodebuild -showBuildSettingsensure build settings are accurately reflected, improving build predictability.

Each platform has evolved, and Xcode 16.1 enables you to leverage these updates in your app development. Xcode itself has undergone significant enhancements, simplifying the software building process.
Should you upgrade to Xcode 16?
Upgrading to Xcode 16 offers key advantages, primarily the ability to utilize the latest Swift programming language and Apple’s new SwiftUI framework. As Apple frequently updates the App Store’s requirements, maintaining the latest version of Xcode is essential to support the newest iOS features.
If you own a relatively new Mac (2020 or later), updating presents no drawbacks and allows you to leverage the latest technological advancements.
On the other hand, if your Mac cannot meet the system requirements for Xcode 16 or if you’re just beginning with iOS development, sticking with an older version of Xcode for learning purposes is perfectly acceptable.

Chapter 2
Download Xcode And Install It
The easiest way to download Xcode for free is through the Mac App Store. Click the link to go to the listing.
You can also download it manually if you don’t have the Mac App Store. Just visit the Apple Developer page for Xcode.
If you download it from the Mac App Store, then updating Xcode becomes really easy since you can just download and install the update through the store.

Xcode Older Versions
If you’re looking for older versions of Xcode, check out this page. You can download previous versions of Xcode as well as beta versions. You’re going to have to sign up for a free Apple ID if you don’t have one because the betas are only available for members of the Apple Developer Program.

Xcode on Windows
Unfortunately, Xcode is only for Macs, but if you’re using a PC, there are alternative ways to run Xcode on Windows. Check out my guide for options!
Xcode Alternatives
I highly recommend you use Xcode if at all possible. The reason is that when Apple announces new changes (like they did this year with SwiftUI), they build support for those new technologies directly into Xcode.



Other third-party IDEs have to play catch-up, and it might not even be guaranteed that they’ll roll out support for the new changes from Apple at all!
Having said that, if you still want to check out some alternatives to building iOS apps with Xcode, check out the following:

Chapter 3
How To Use Xcode

I have an awesome cheatsheet that I created for referencing all the keyboard shortcuts I use! It’ll come in handy as you learn to use Xcode for yourself. You can download the cheatsheet here.
By the end of this chapter, you’ll have a great understanding of how to navigate the development environment and how to create your first Xcode project.
Before we dive in, keep this Apple Documentation for Xcode handy.
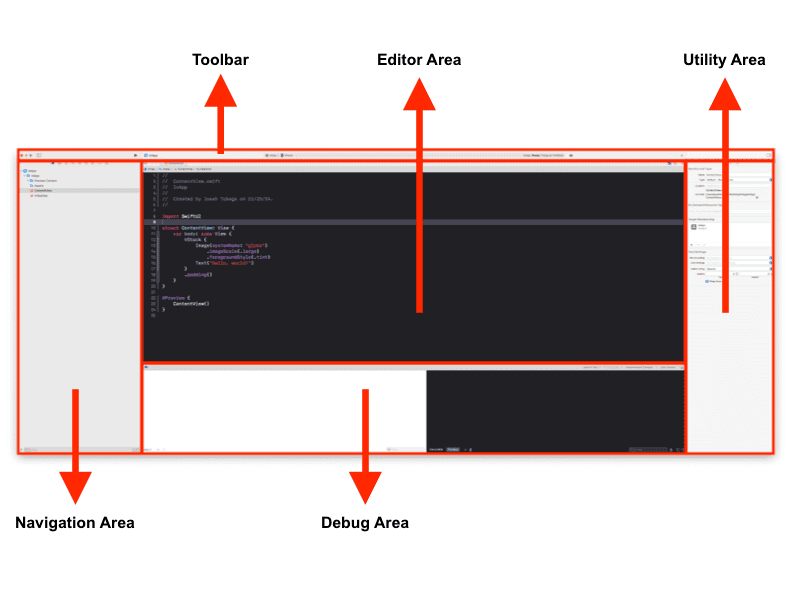
Let’s now look at the diagram below. If your interface looks different, make sure you have Xcode 16.1 and not an earlier version.

The reason this is a great diagram is because it lets me refer to these different sections of the interface and you can refer back to this diagram to see what I’m talking about!
As you can see from the diagram, there are five major areas: the Navigator, Editor, Utility Area, Toolbar, and Debug Area. We’ll cover each area in detail later, but for now, let’s talk about general navigation of Xcode.
Keep in mind that you can adjust the size of each of those panes by hovering your cursor over the boundaries of each area and dragging.
You can also show or hide different sections as needed by using the “View” buttons located in various areas. Please refer to the preceding image for guidance.

This can be helpful, for example, when you’re writing code and you don’t need the debugger area or the utility area. Then you can use the View buttons to hide those two panes to give your editor more visible space.

Alright, let’s go through the Navigator area now!

Chapter 4
Find your files in the Navigator Area
In this pane, there are a bunch of different navigators that you can switch between using the Navigator Selector Tab Bar(see screenshot below).
Since there are so many (eight!), I’m only going to talk about the three most common ones you’ll use as a beginner: the Project, Search, and Issue navigators.
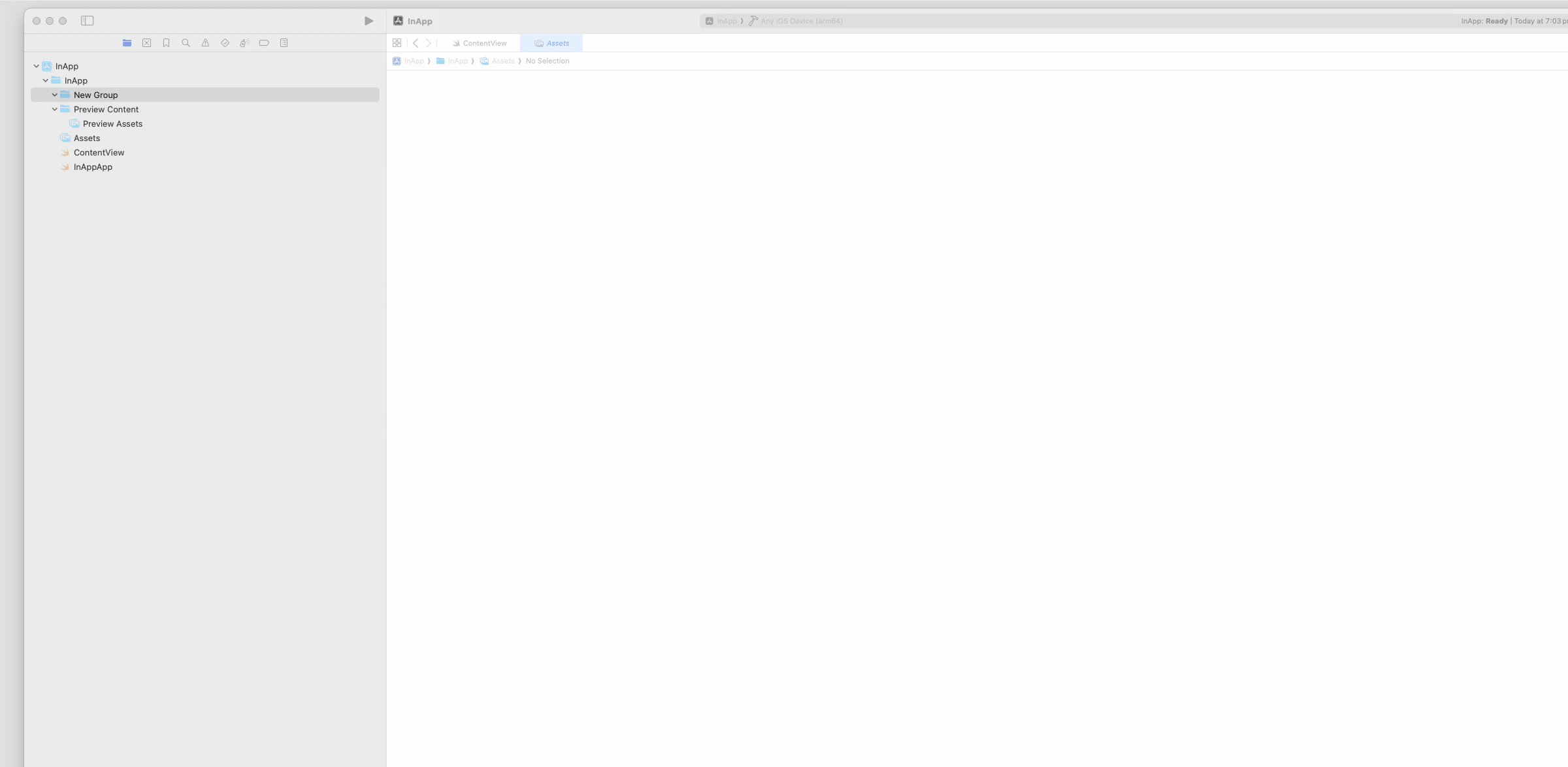
The Xcode Project Navigator
The Project Navigator is where you’ll see all the files associated with your project. This is the default tab you’ll see when you create a brand new Xcode project.

Organizing Your Files
Within the Project Navigator, you can also create Groups to organize your files in. Think of them like folders. You can create a new Group and then drag your files into them to organize your project a little bit.

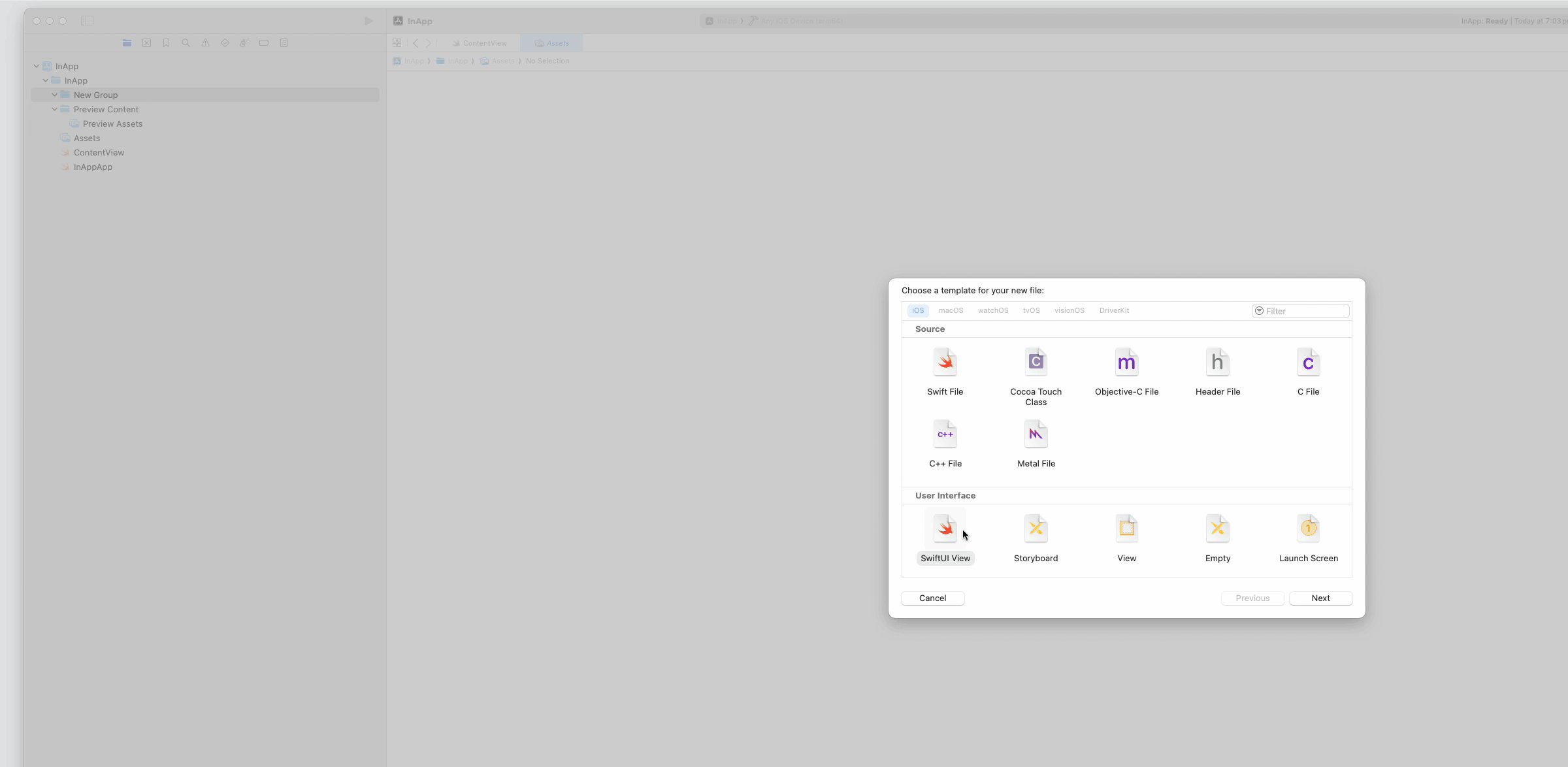
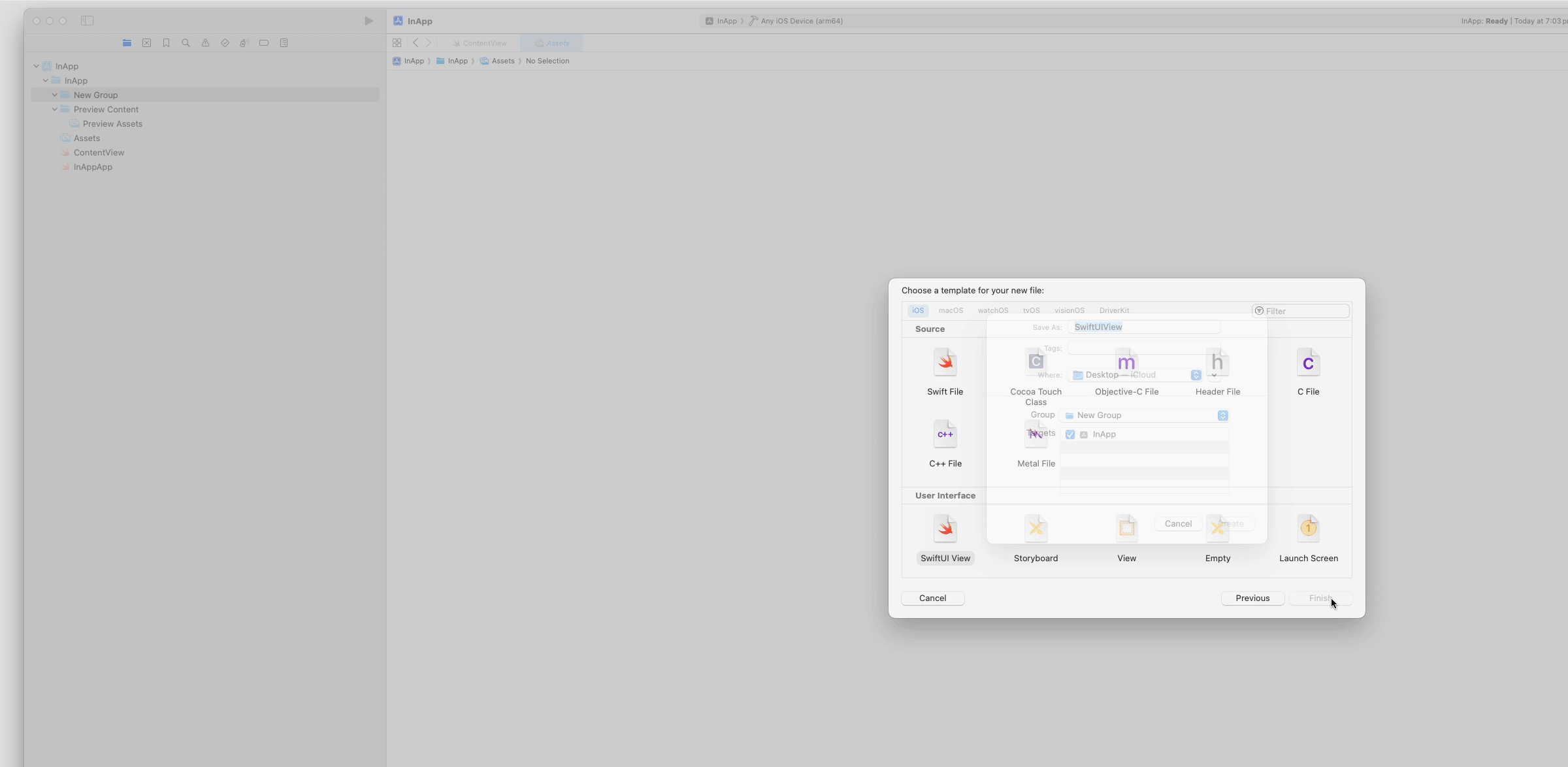
Creating and Adding New Files
You can also right click on the Project Navigator and create New Files from Template or add existing files to your project. Or you can drag folders or files from your computer directly onto the Project Navigator and will popup a dialog asking how you want to add the files.

Editing Files
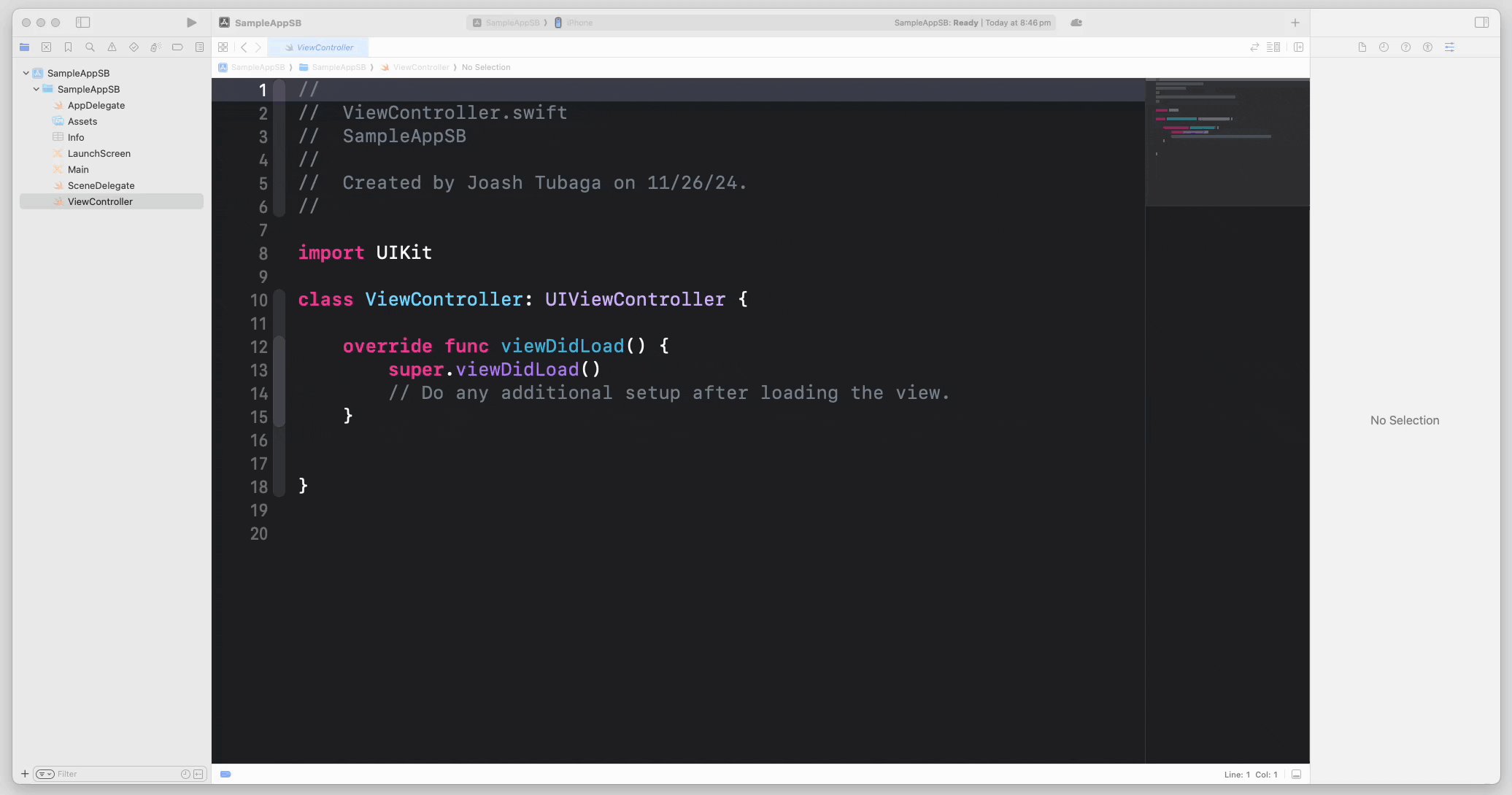
If you click on a file in the Project Navigator, it will display the contents of that file in the Editor Area so that you can edit that file.

The Xcode Search Navigator
With the search navigator tab, you can easily look for pieces of text in your project.

You’ll find yourself using this a lot when you’re looking for a specific property, method, or variable, and you can’t remember exactly where it is.
One of my favorite Xcode shortcuts is cmd+shift+F. Hitting these keys is going to switch to the Search Navigator to perform a project-wide search. This really helps when you need to make a change in multiple places in a project.
The Xcode Issue Navigator
The issue navigator shows you all the problems with your app.

When you build and compile your application to test, if there are some problems where Xcode can’t build your app, it will halt and show you the red-colored errors in the issue navigator. You can click on an error, and it will show you in the editor area which file and line it’s failing at.
It will also show yellow Warnings in the issue navigator. Although resolving warnings is not necessary for building your app, they’re warnings that there may be potential issues.
Similarly, when you’re building your user interface in Xcode, any errors will also show itself in the Issue Navigator.

Chapter 5
Write code in the Editor Area
The editor area is where we’ll probably be spending most of our time! This is where all the coding, configuration, and user interface building happens.
The Editor Area changes depending on what file you have selected.
If you have a Swift file selected, it’ll show you the code editor like below. However, if you have a user interface file (like a Storyboard) selected, then it’ll show you Interface Builder, which is a visual editor for your user interface. Later in this article, I’ll talk more about Interface Builder.
Writing Code
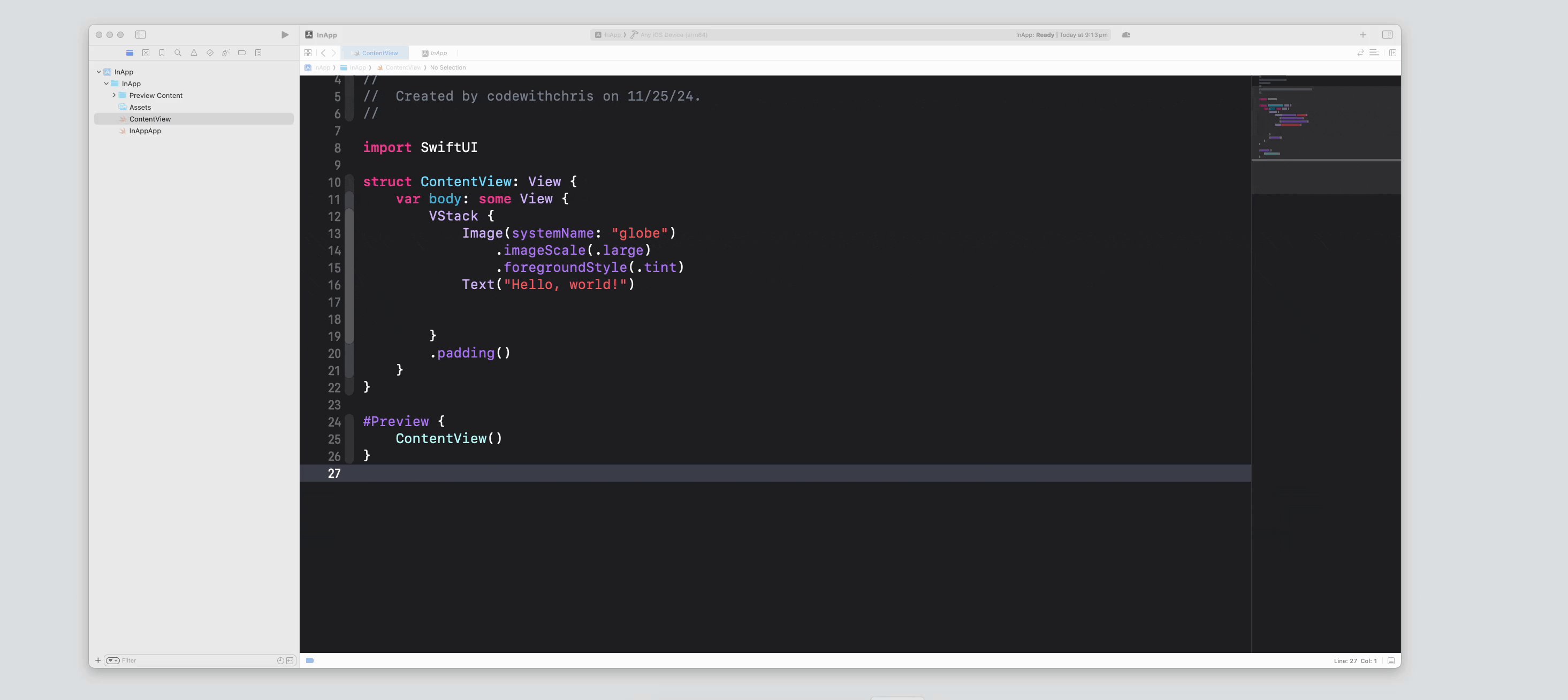
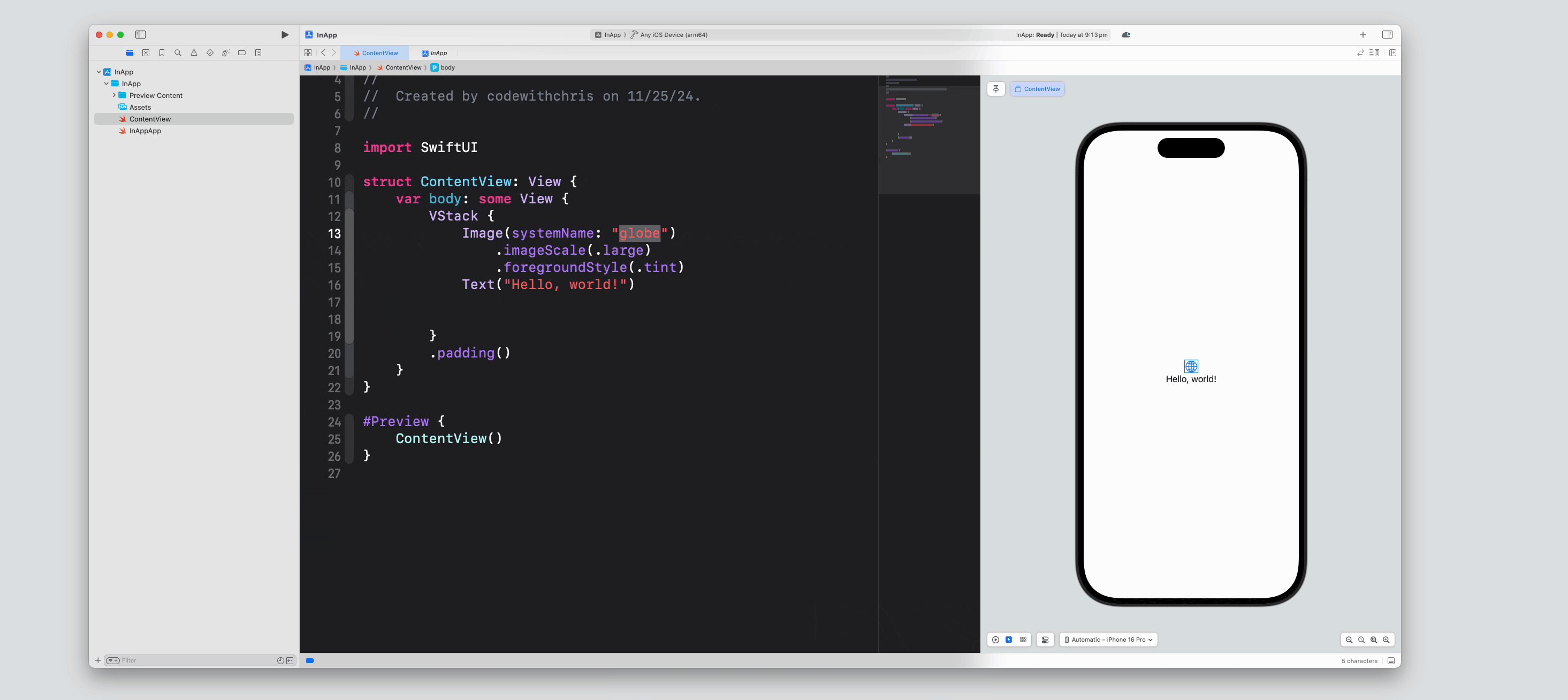
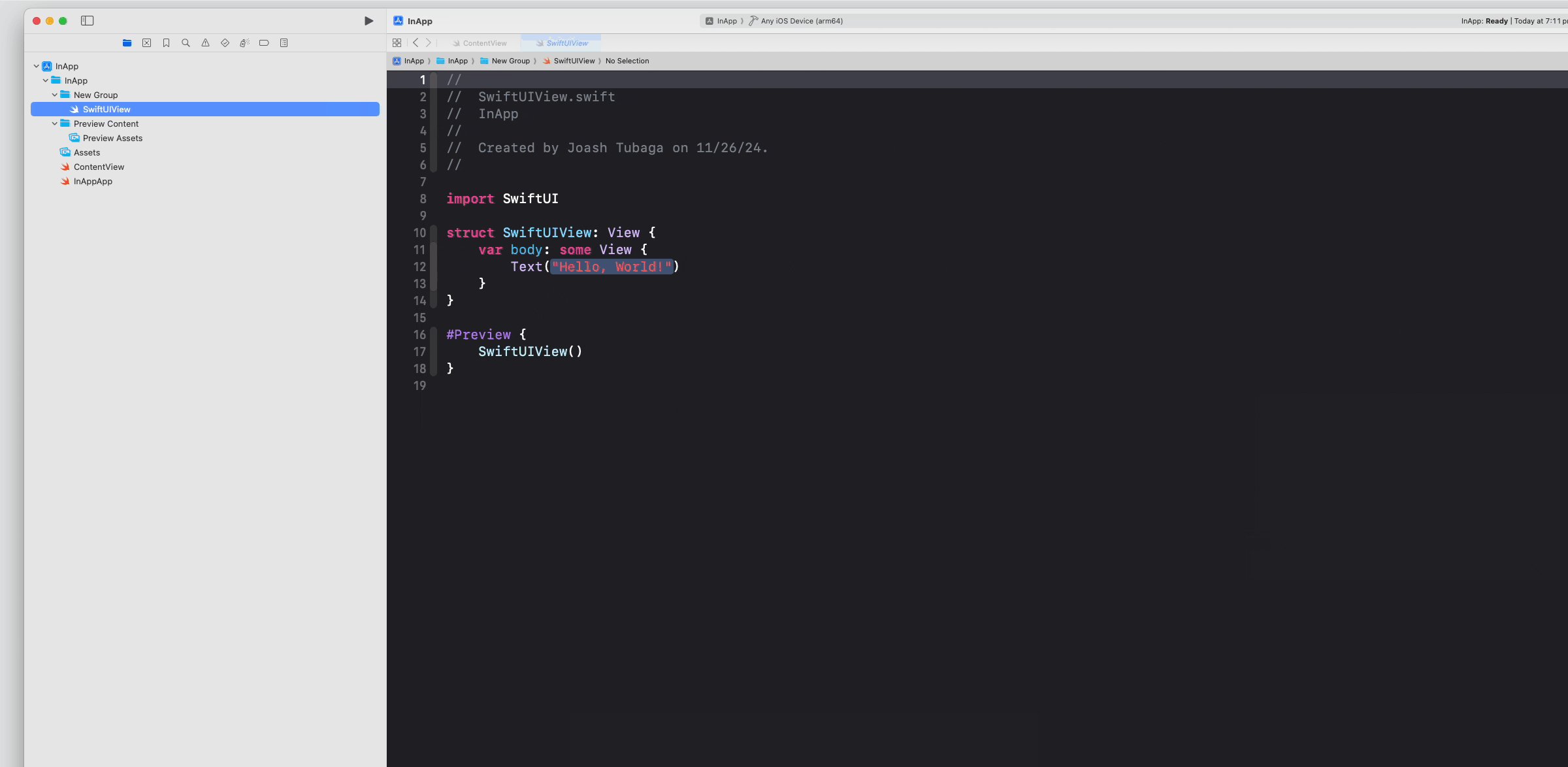
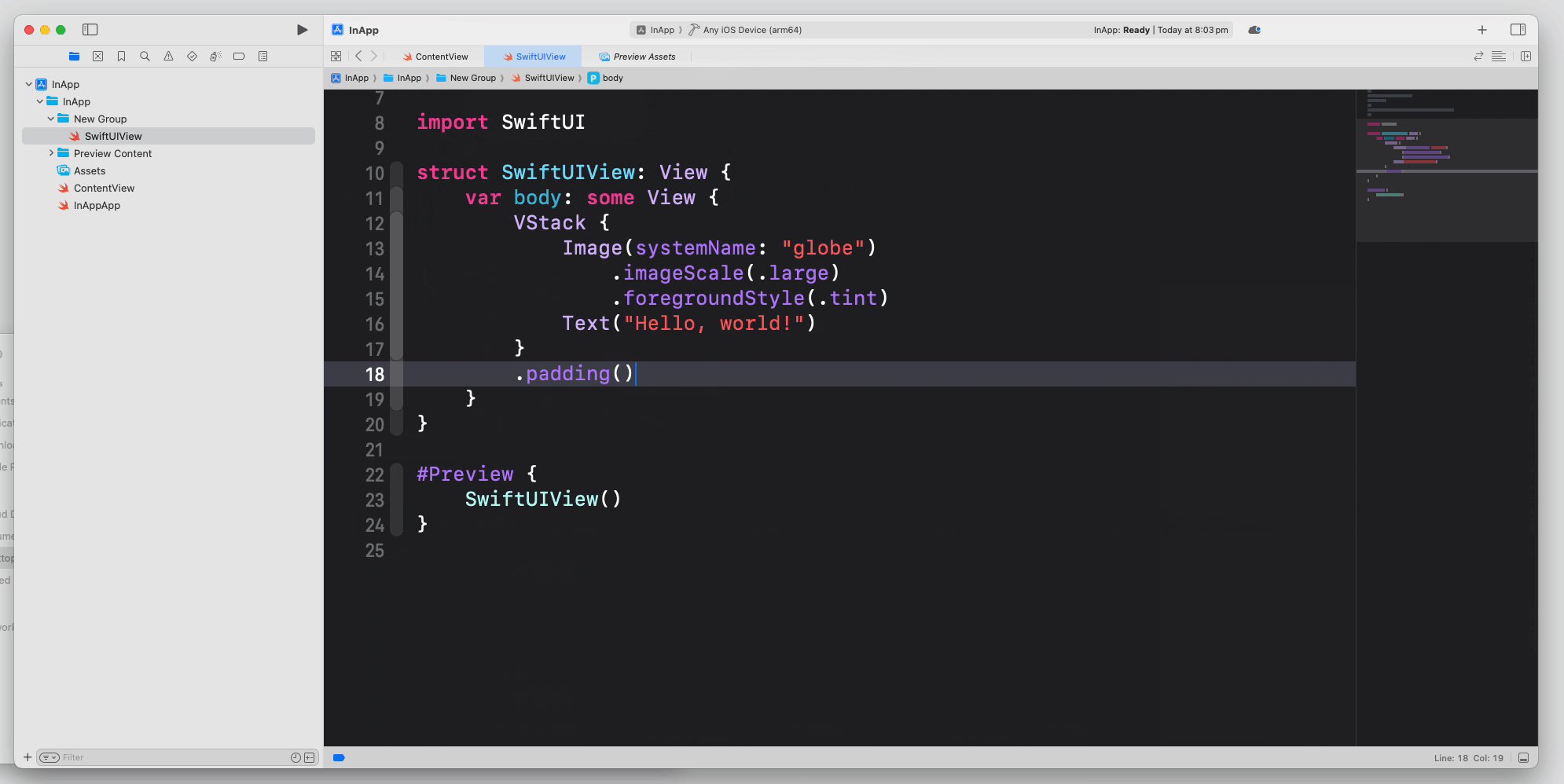
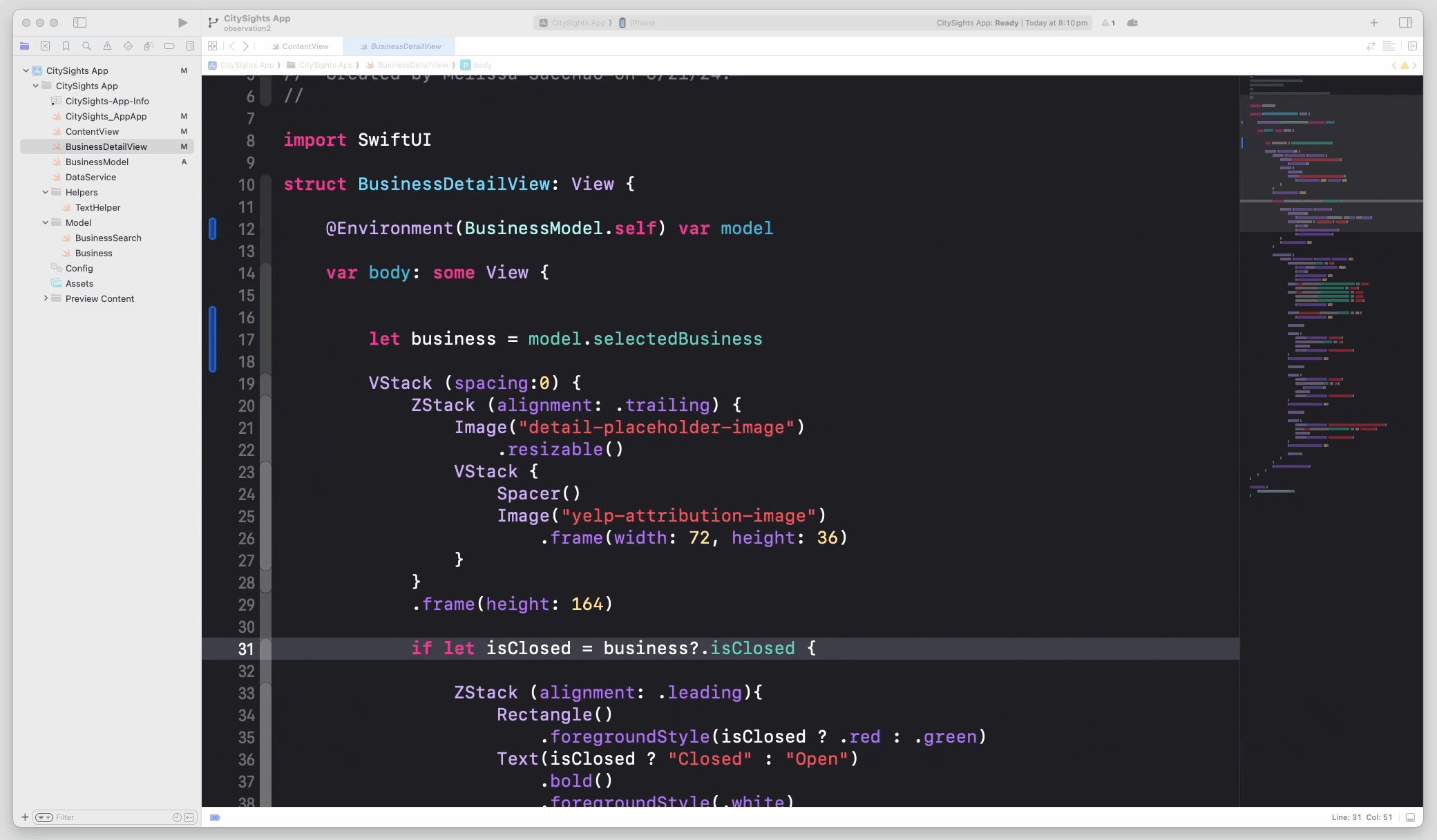
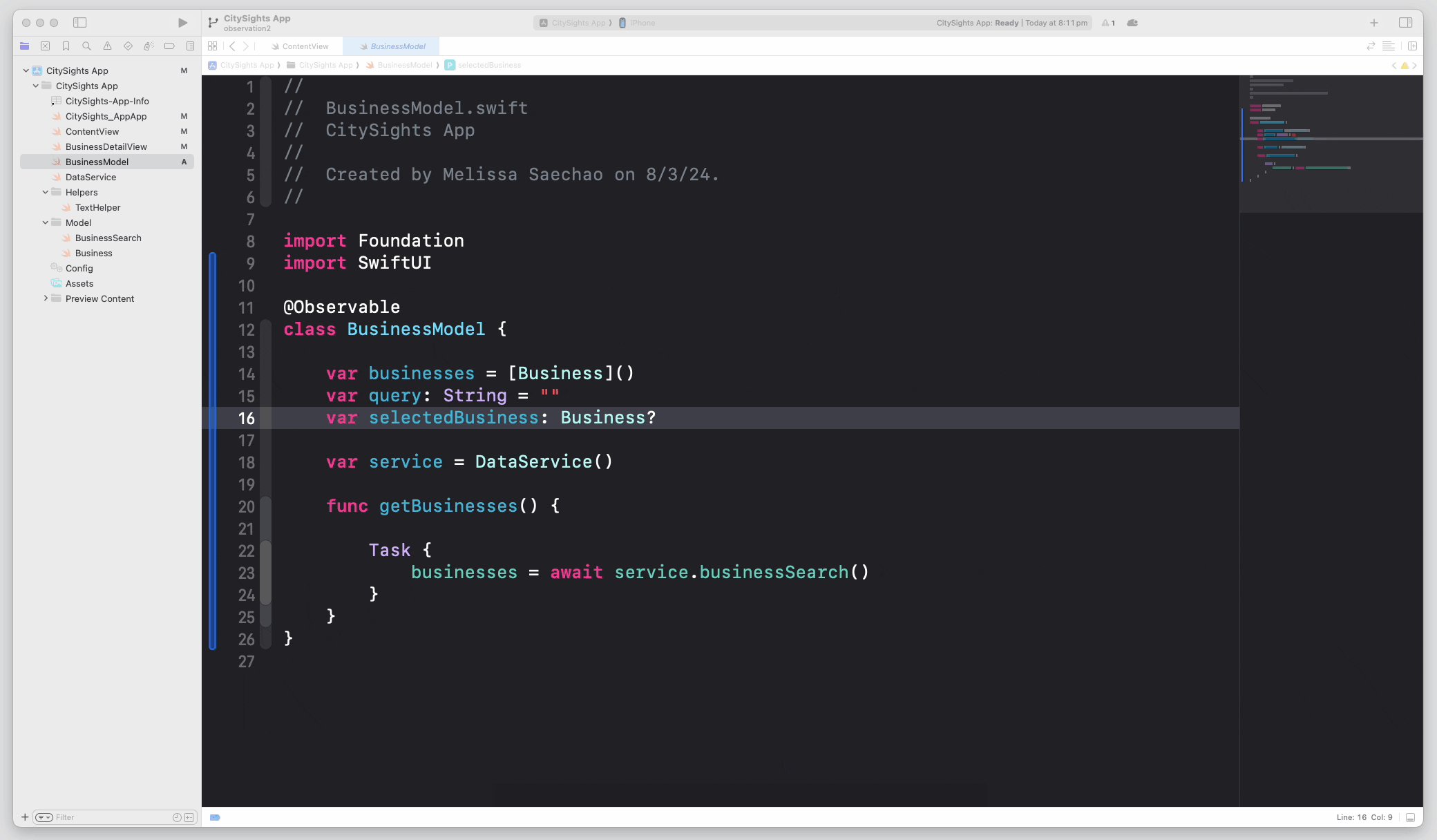
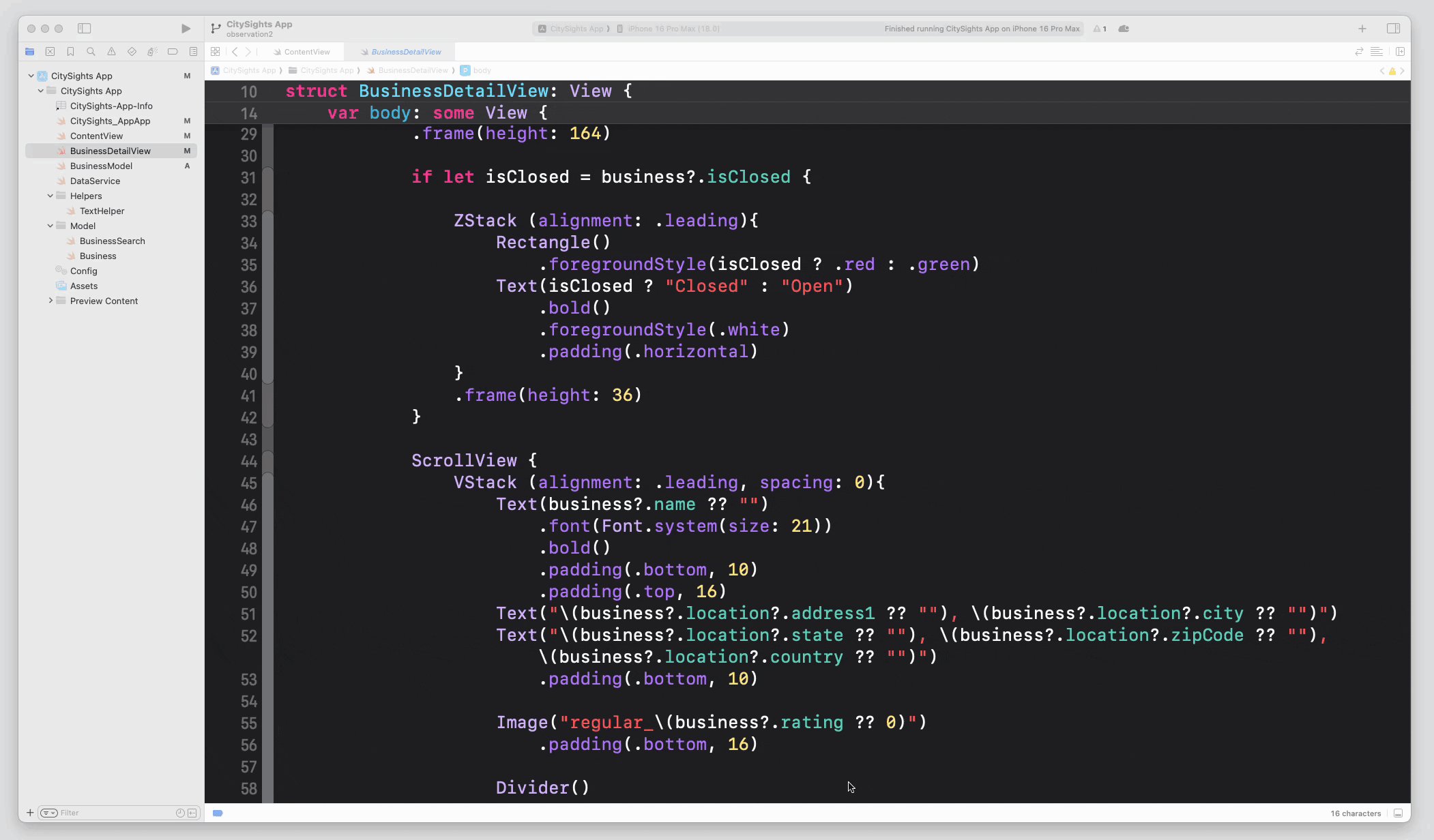
Click on a Swift file from the Project Navigator, and you’ll see something like this:

If you want to show line numbers in the gutter to the left of the editor, you can enable line numbers in the Xcode preferences. The Dark theme can also be enabled in the preferences.
Aside from that, you write code in the big text editing area!
Let’s go through some handy tips to make your code writing experience more enjoyable:
Navigation and Breadcrumb
There are these little back and forward arrows in the upper left corner of the editor area. Unfortunately, these arrows aren’t labeled in the trusty Xcode interface diagram at the beginning of this article, so I’ll call them “Xcode back and forward arrows” and show you an image of them here:

These guys are actually pretty useful. They act like the back and forward buttons on your browser, and they let you navigate to previously viewed files.
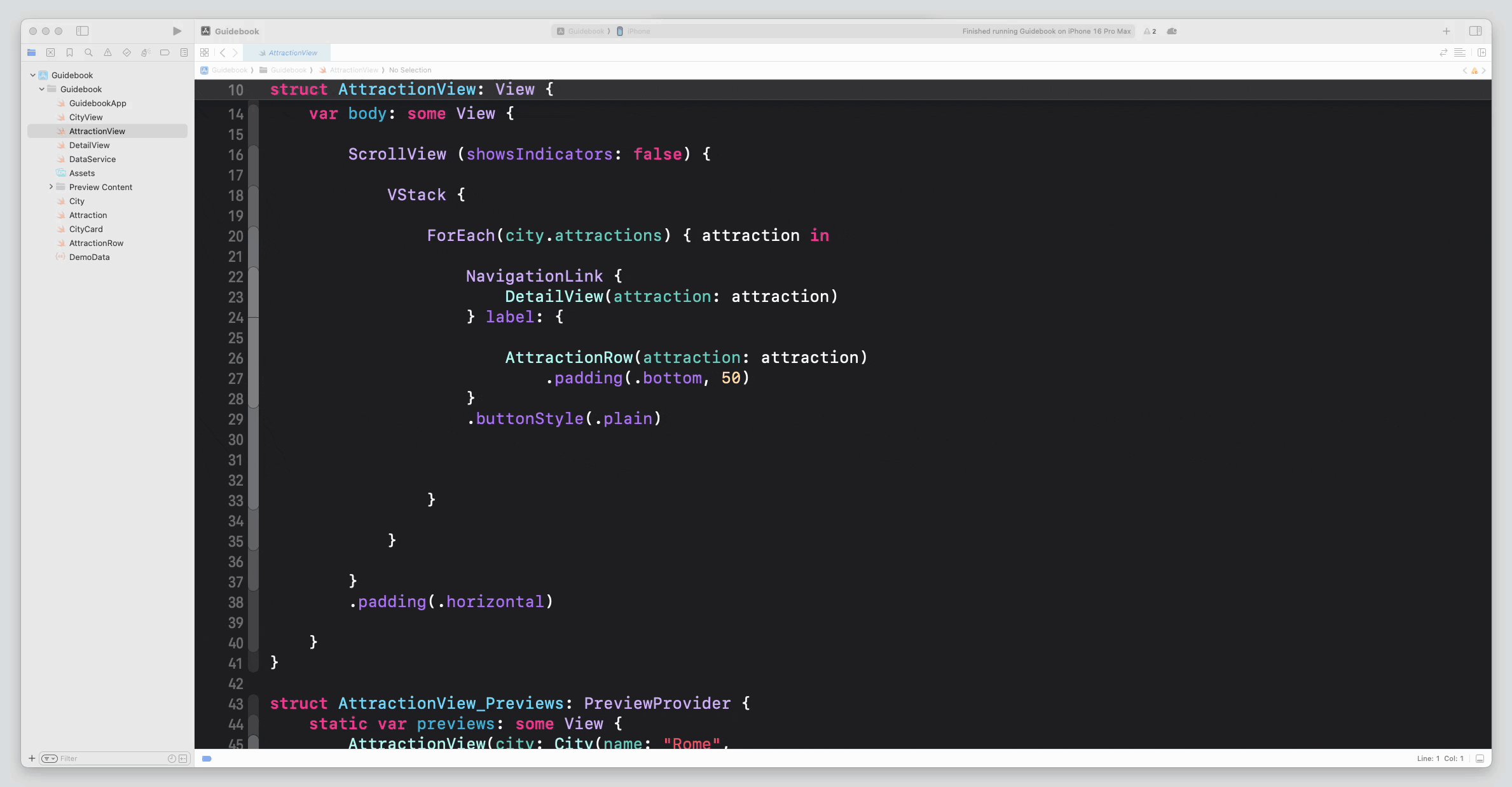
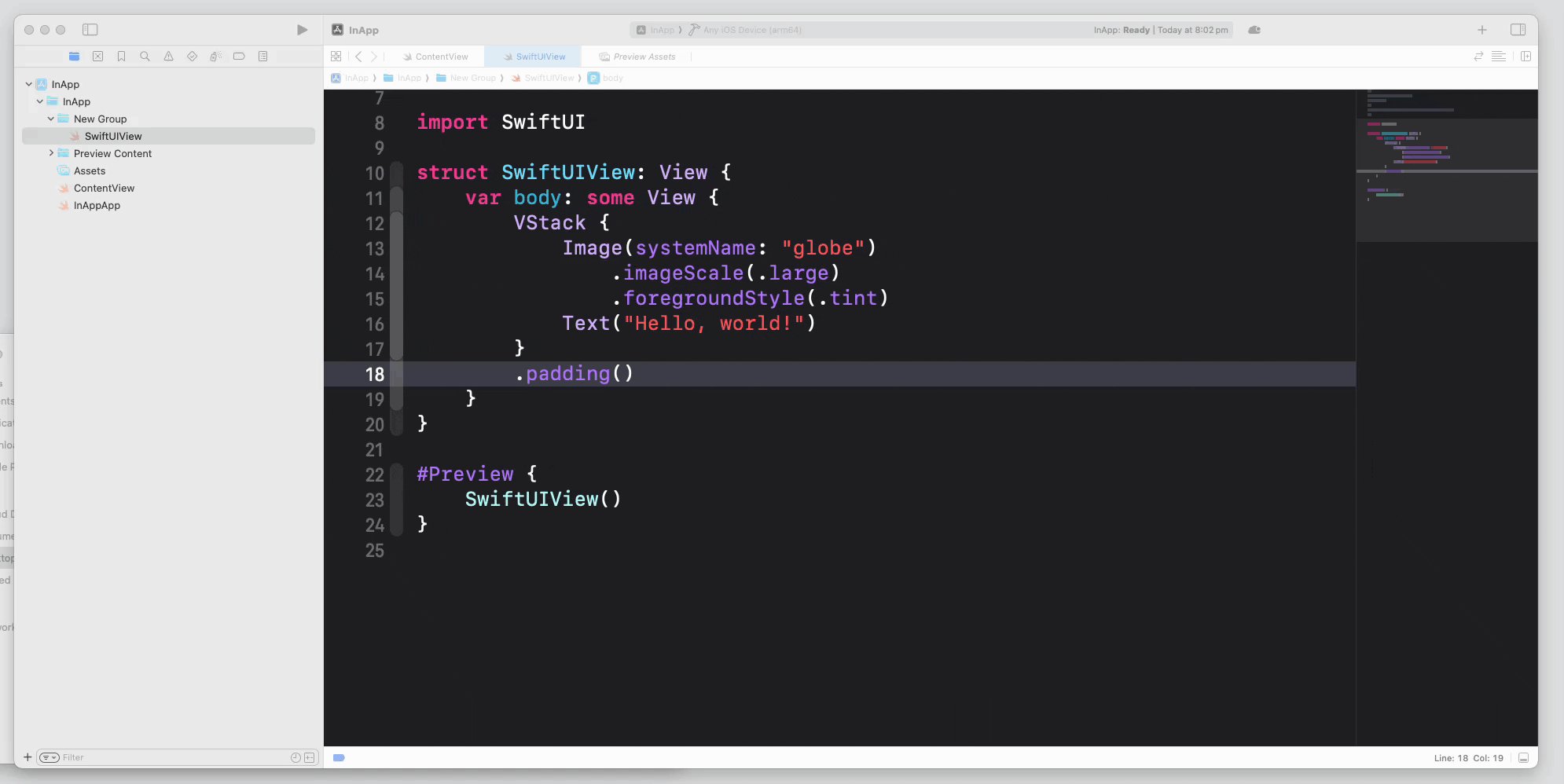
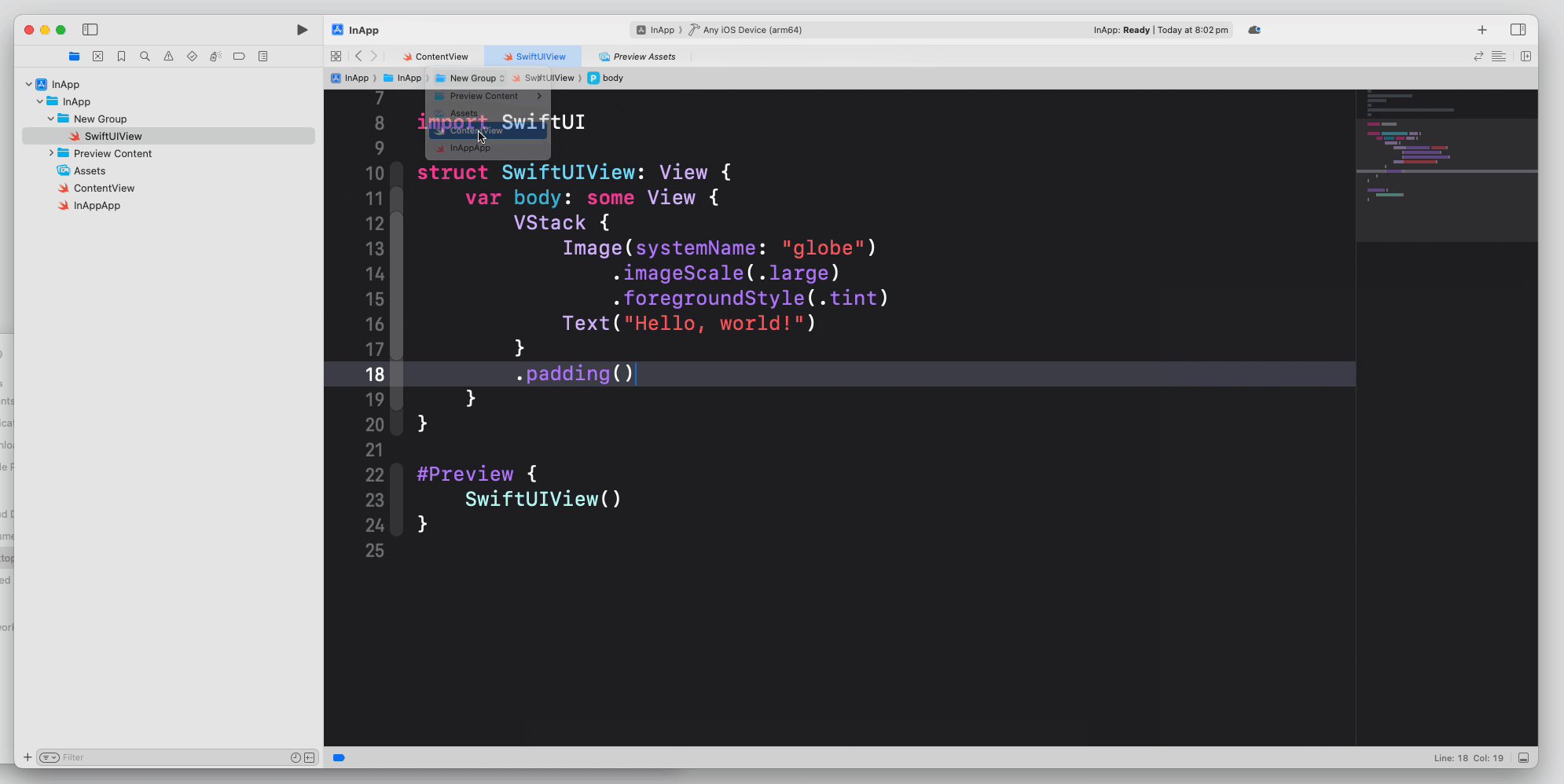
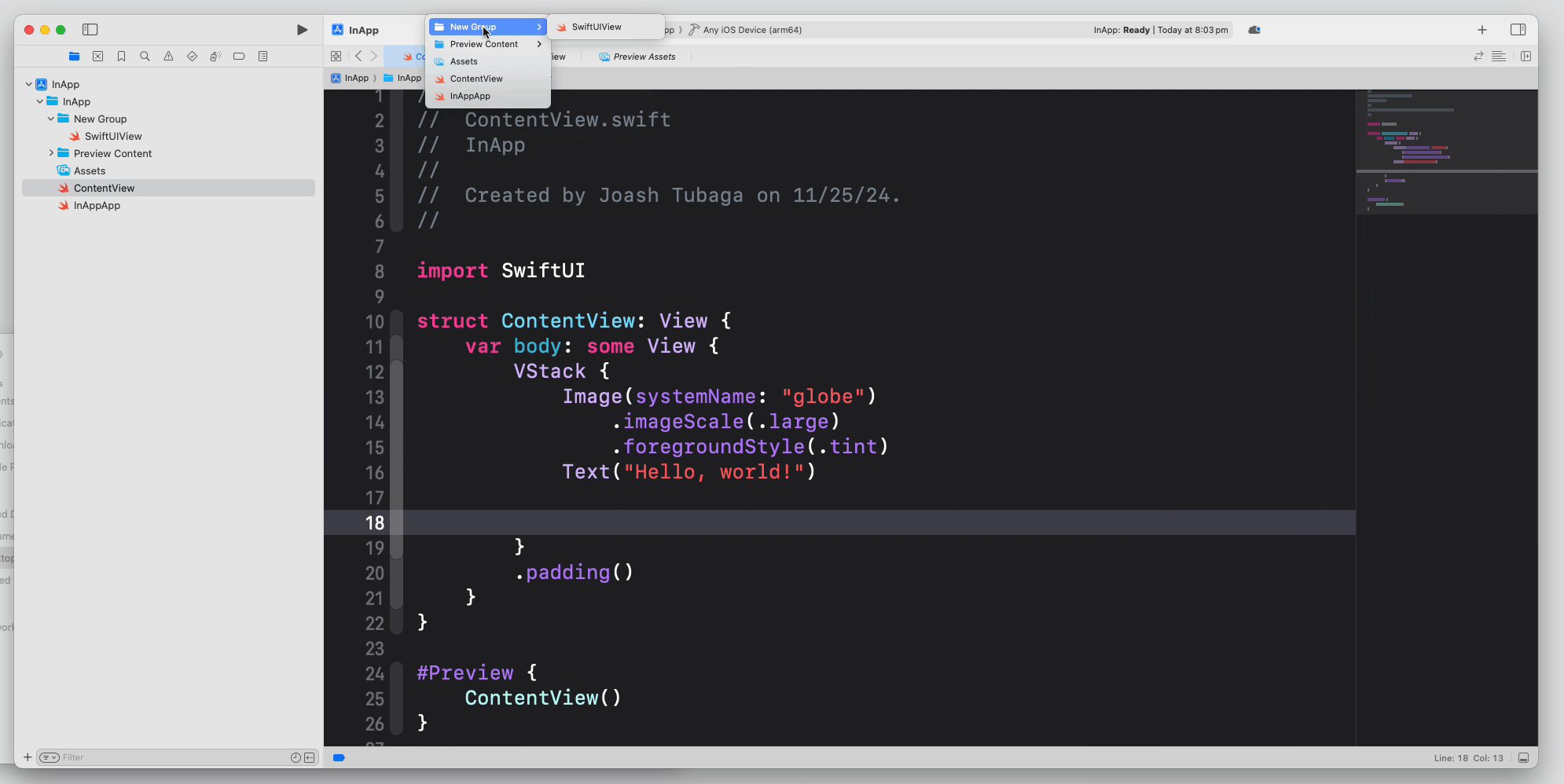
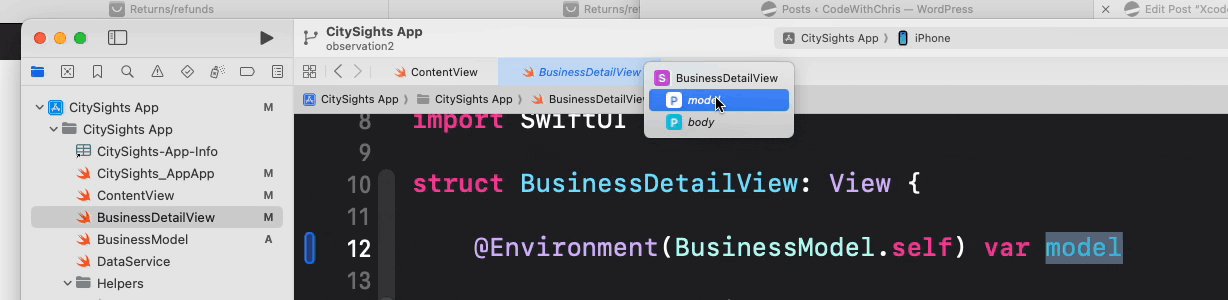
Another way to quickly get to the file you need is to use the Jump Bar. Click any segment of the Breadcrumb, and it’ll show you a menu of files or groups that you can select at that hierarchy level.
The jump bar allows you to quickly drill down through your groups and find the file you need.

If you click the tail segment of the jump bar (which is the current file you’re looking at), it will open up a menu showing you all the methods in the file to show you an overview of what methods are in that file and to allow you to jump to a specific method.

Finding and Replacing Within the File
Just hit Command-F to bring up a search popup in the upper right corner that will look for whatever you type in within the current file. This is also a great way to jump to various areas of your file. You can also use this popup to do replacements within your file.
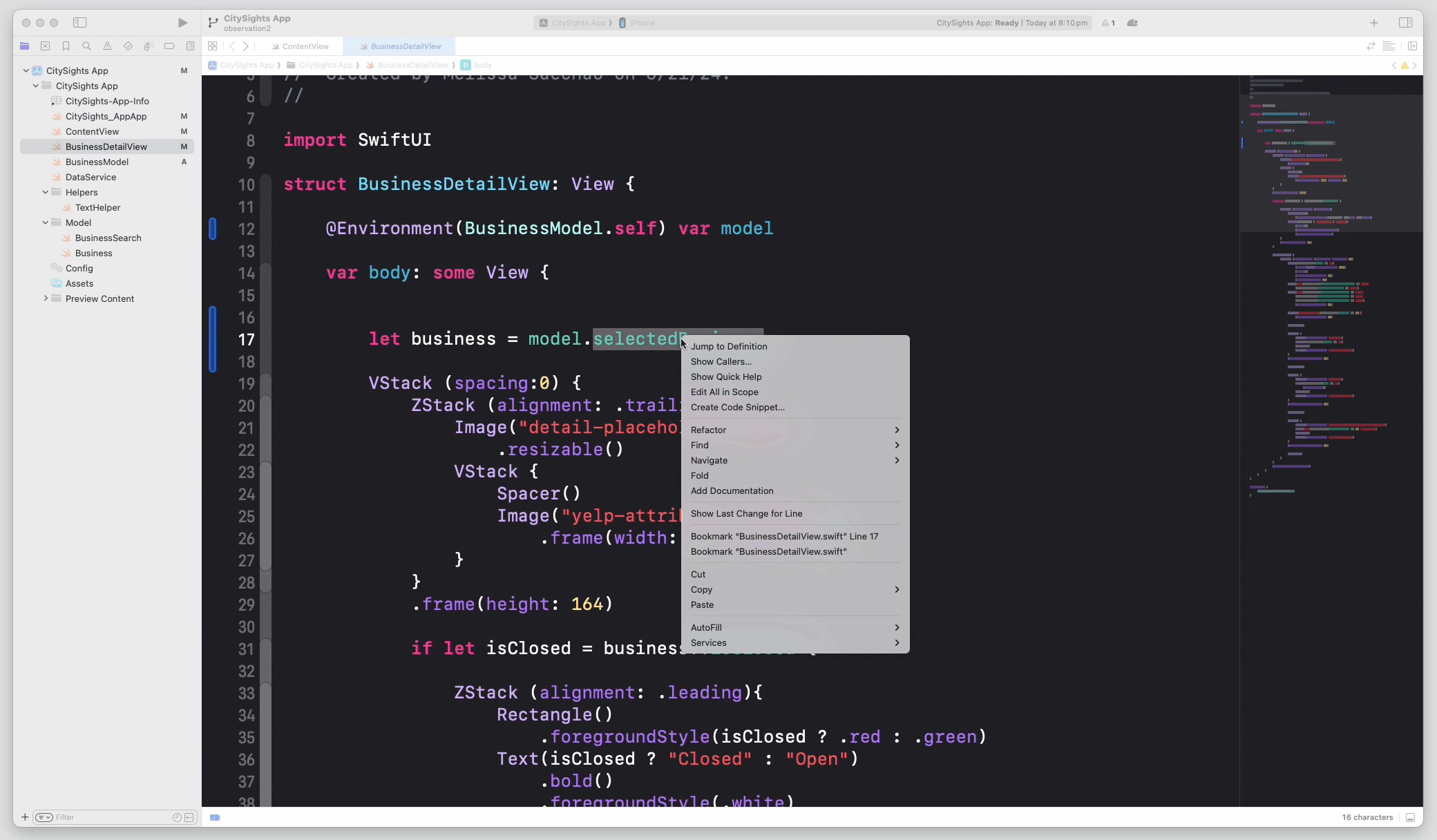
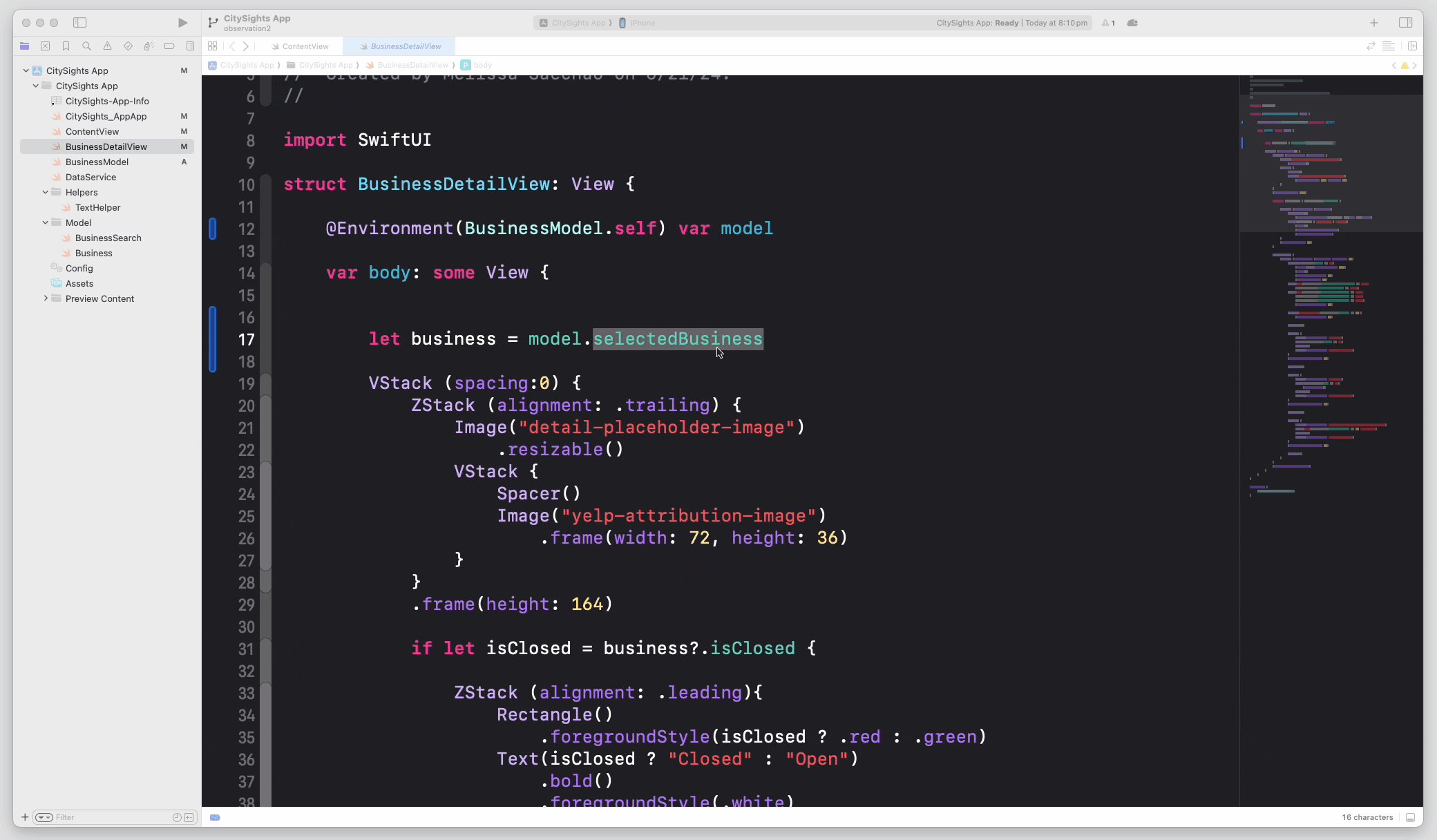
Jumping to Definitions
If you’re looking at some code and you see a class name that you want to jump to the definition of, you can hold down Command and click the class name to quickly jump to that file.

The Breakpoint Gutter
A breakpoint is an Xcode debugging feature that lets you pause the execution of code at a specific line of code.
The breakpoint gutter (where the line numbers are) is where you can click to set breakpoints at certain lines of code.
When you set a breakpoint, you’ll see a blue indicator appear. To turn off a breakpoint, just click the blue indicator again, and it will dim out.

If you want to completely remove the breakpoint, you can click and drag the blue indicator off the breakpoint gutter.
To view a list of all the breakpoints that are set in your project, there’s a “breakpoint navigator” tab in the Navigator area.
There’s also a global toggle to turn breakpoints on or off at the top of the editor area, which we’ll see when we review the toolbar.
Don’t worry if you can’t remember everything right now. We’ll be working with all of these areas, and when you start coding, this will all become second nature to you after a week.
Configuring Xcode Project Properties
The root node of the project navigator is your Xcode project file (indicated by the blue icon). If you click that, the project properties will open in the editor area.
You’ll visit the project properties screen quite a bit during the process of building your app. In this screen, you can configure things like:
- Set the name of your app.
- The bundle identifier (your unique ID for the app).
- Allow your app to work on multiple device orientations.
- Set the version of your app.
- Set the minimum required iOS version that your app can be installed on.
- Add additional Apple frameworks and libraries.
- Indicate your code signing options, which are mandatory for submitting your app to the App Store (if you have code signing errors, this is where you’d fix it!).
- There’s a lot more!

Chapter 6
Build your user interface
(Storyboards or SwiftUI)
Xcode 16.1 brings two different ways of building the user interface (UI) for your app: Storyboards or SwiftUI.
When you create a new Xcode project, you’ll see a dropdown to choose one of these two options:

Storyboards are interfaces built with visual drag and drop in the Editor Area using Interface Builder.
SwiftUI was released in late September 2019 as a new way to build user interfaces by writing code. Xcode 16.1 has a special Preview Canvas pane that shows your user interface change in real-time as you write the code to modify your user interface.
Should You Use Storyboards or SwiftUI?
Choosing between Storyboards and SwiftUI depends on your project’s needs and your team’s preferences. Storyboards are great for visually organizing complex app interfaces and work well for teams used to a graphical setup. They’re especially helpful in large projects, but they can be tricky to manage with big teams because of potential conflicts in version control.
SwiftUI, however, is newer and uses a modern, code-based approach that’s good for building interfaces across all Apple devices with less code. It’s great for keeping your app updated with the latest features and works well for projects that aim for long-term maintenance ease. While it might take some time to learn, SwiftUI is ideal for developers looking to make apps that are easy to update and expand.
In this Xcode tutorial, however, I’ll show you how to work with both options inside the Xcode Editor Area.
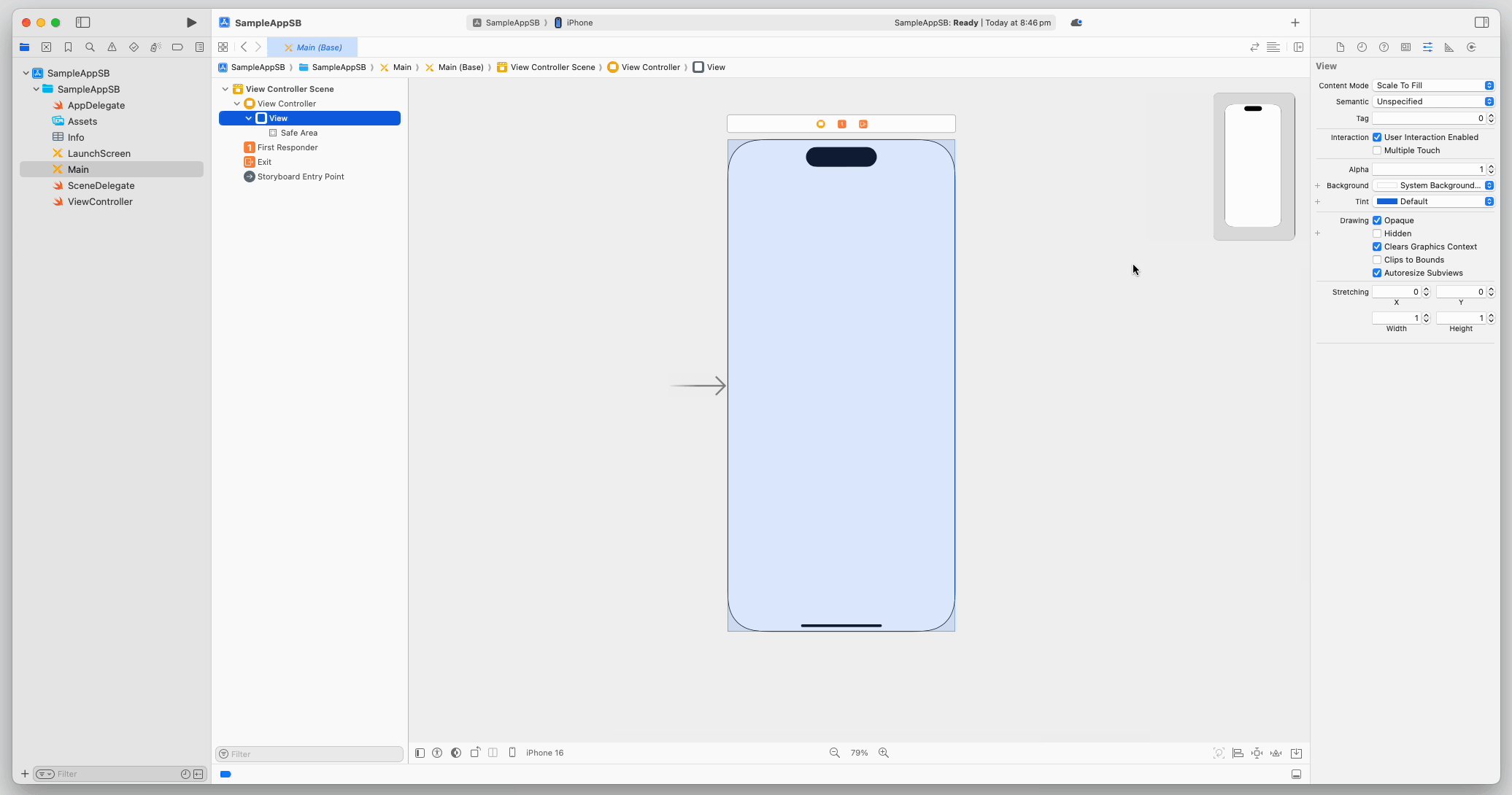
How to Use Storyboards and Interface Builder
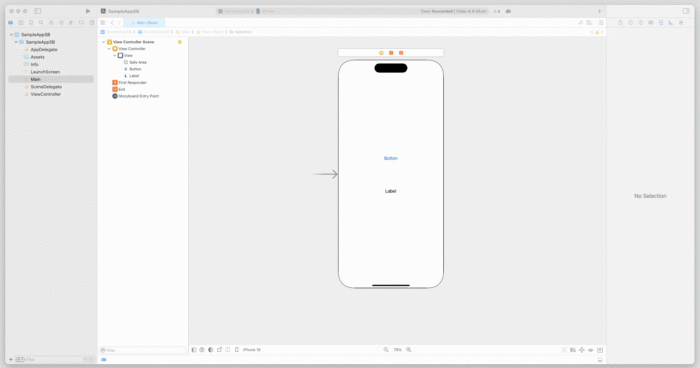
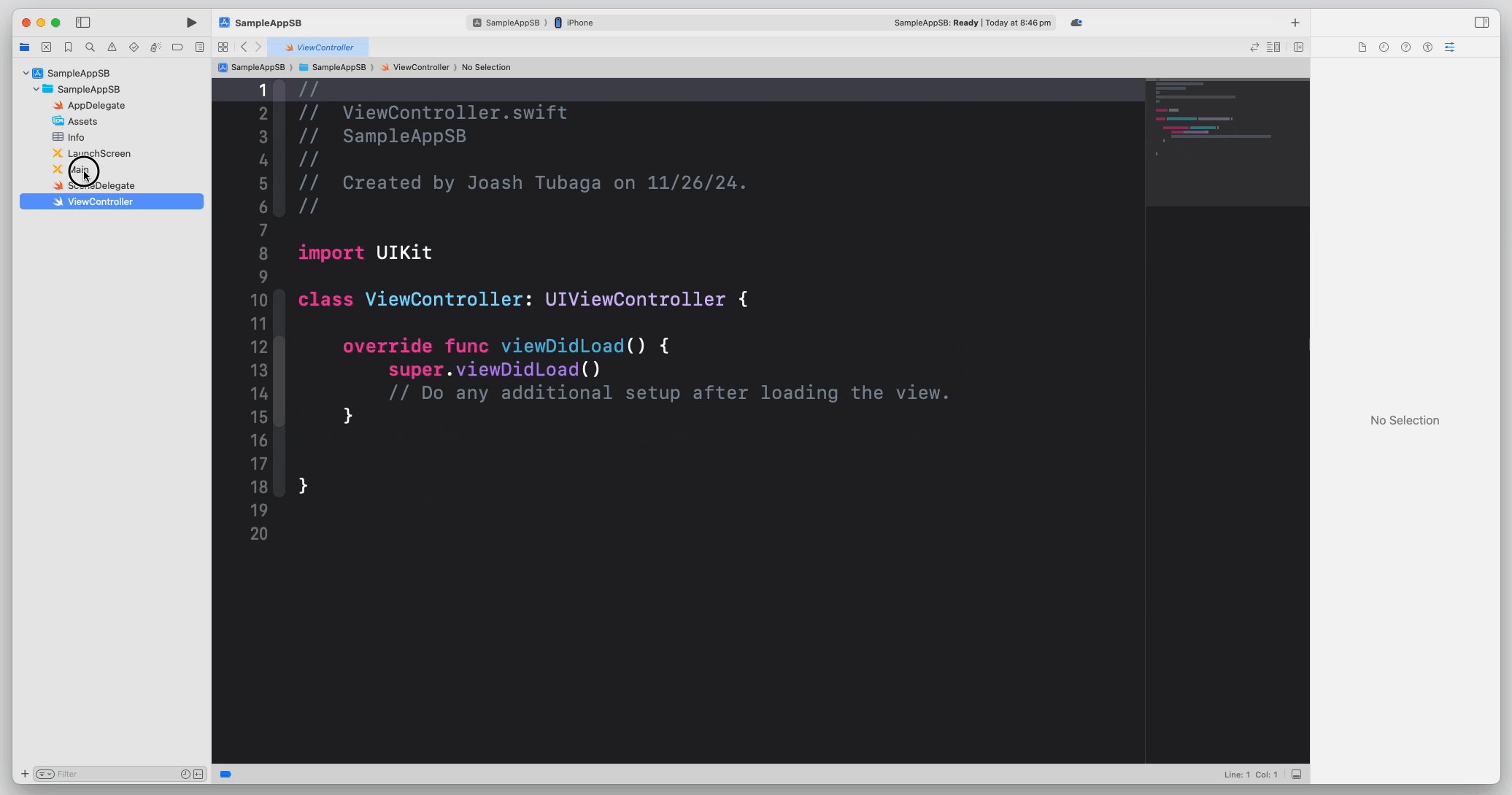
If you chose Storyboards as your UI building option when you created the Xcode project, then your project will have a file called Main.Storyboard.
Click this file, and the Editor Area will change to the visual UI designer known as Interface Builder.

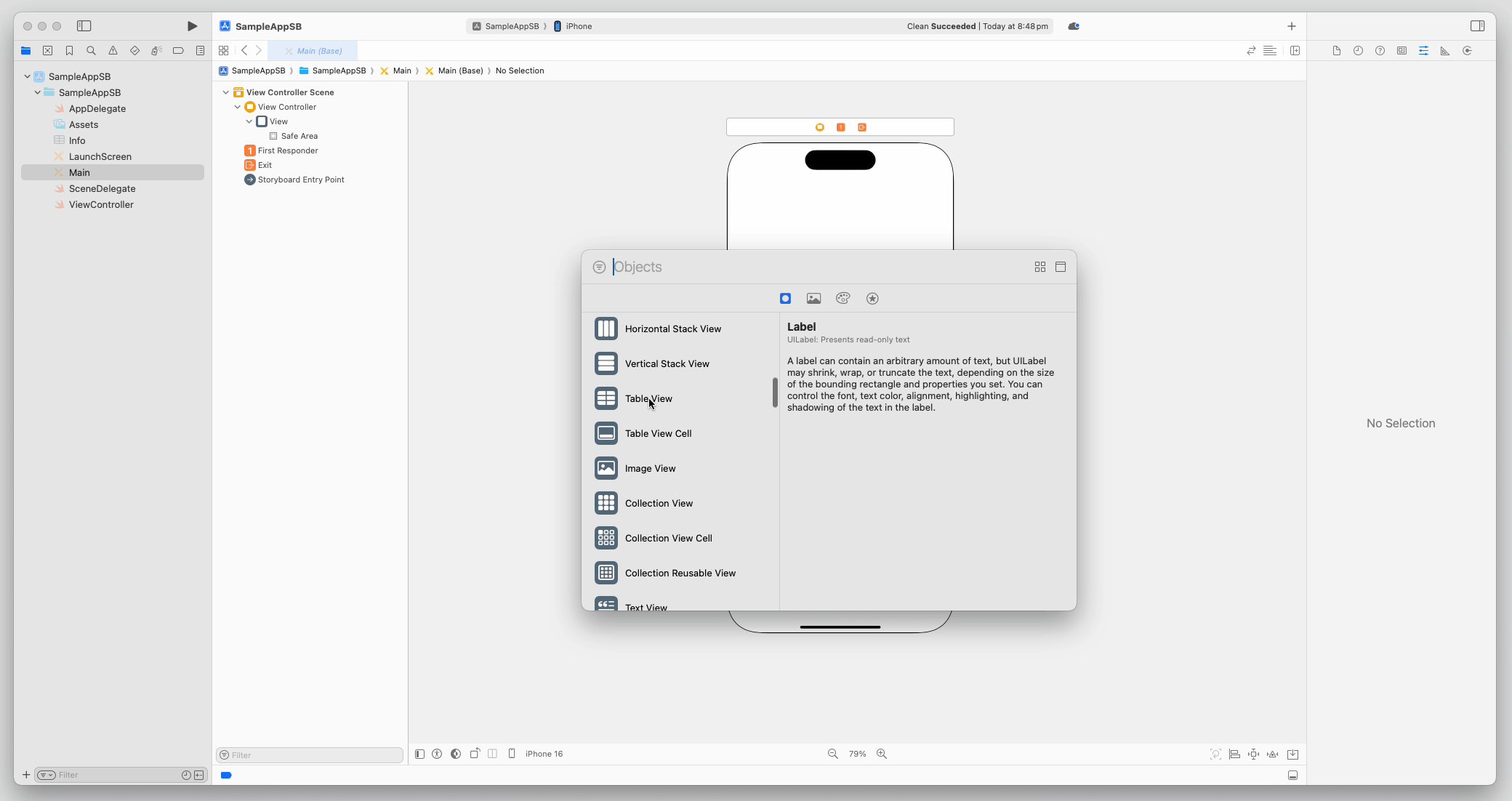
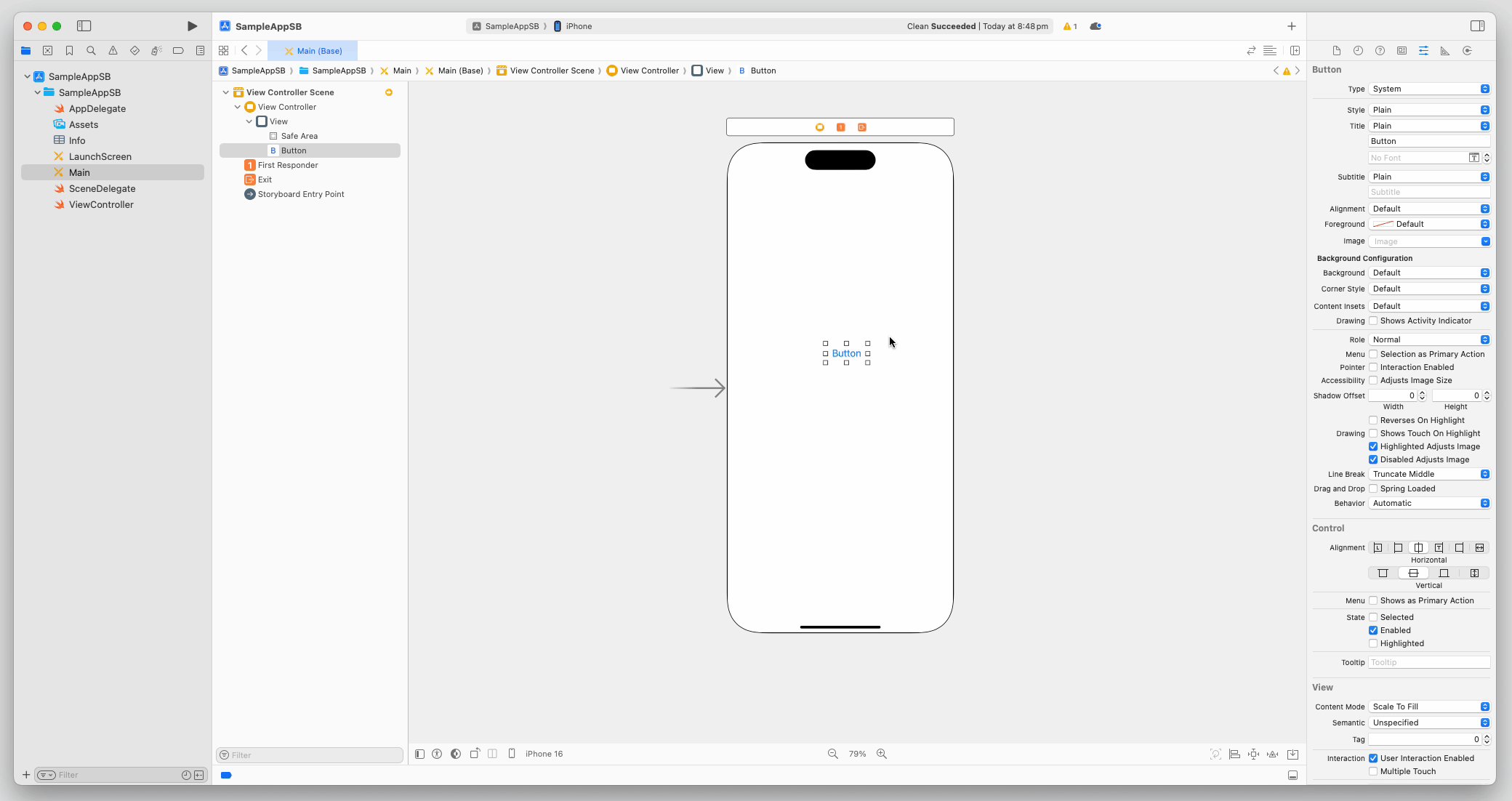
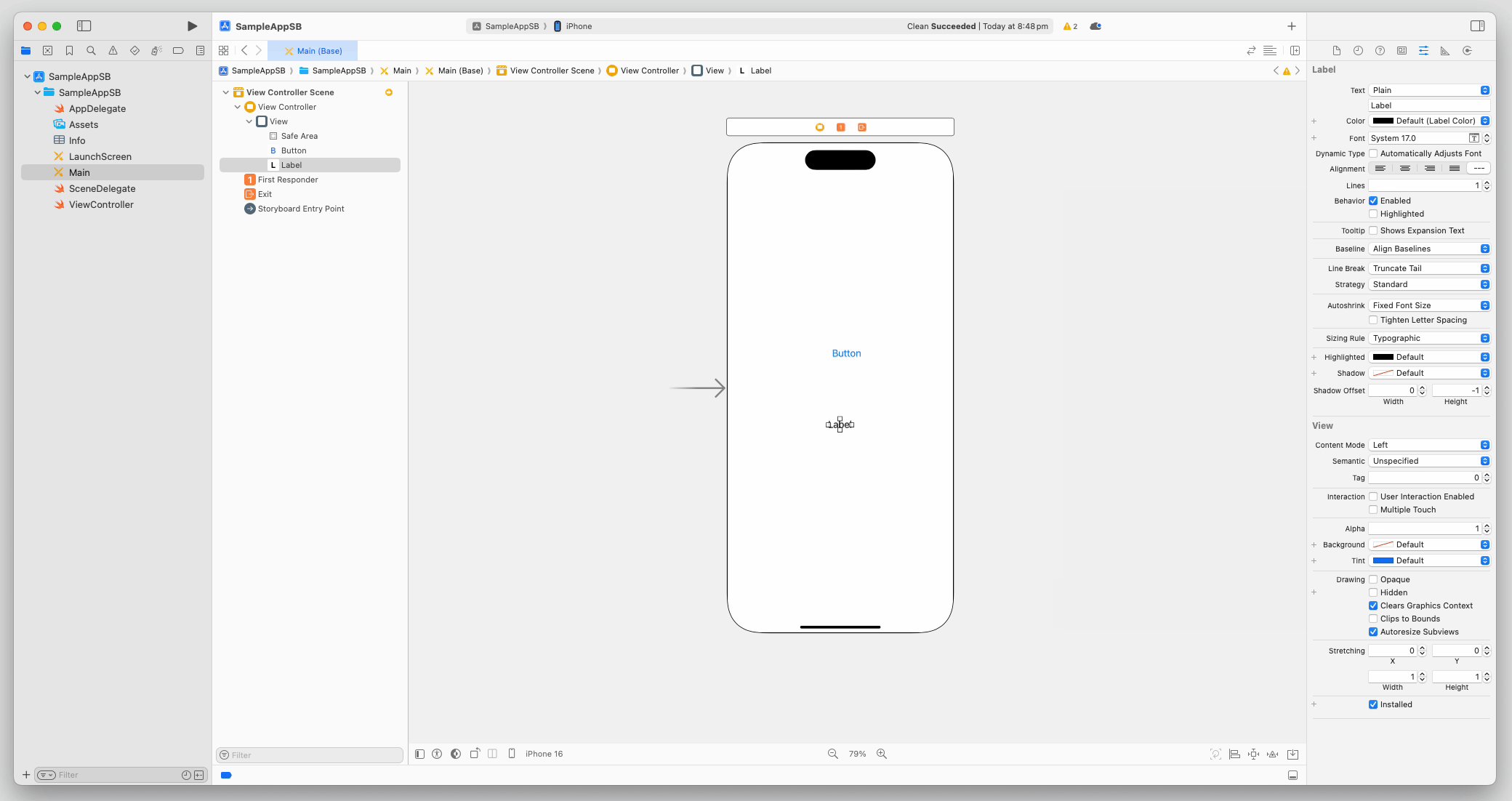
The Object Library

The Object Library is a pane where you can search for user interface elements from UIKit. These elements are things like buttons, sliders, labels, and text fields.
You can drag and drop them onto the view, but in order to size and position them, you need to use the Auto Layout system.
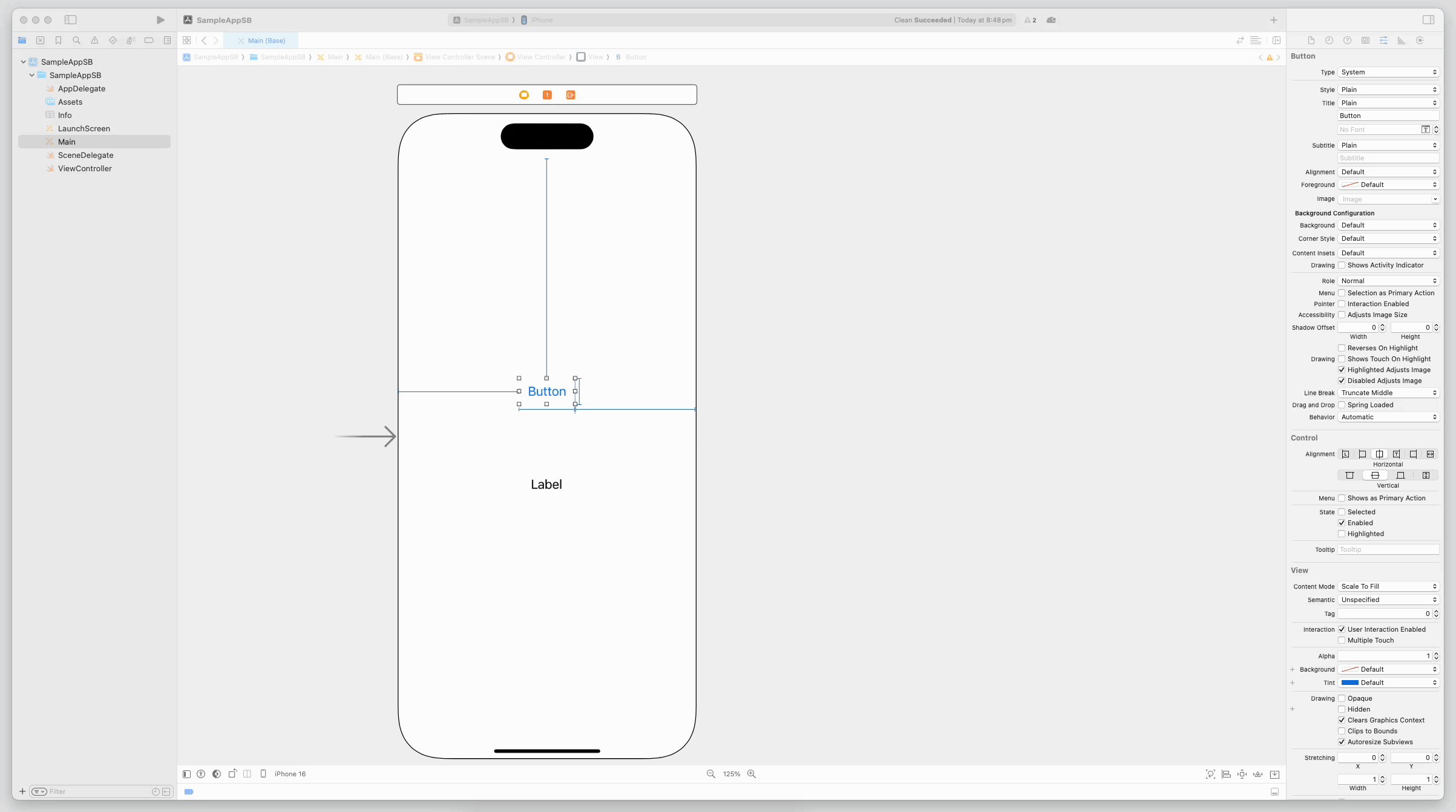
Adding Auto Layout Constraints
Auto Layout is a system to arrange and size the elements on the view based on what rules (known as “Constraints”) you add to the elements.
For example, you might add a constraint saying that an element should be 20pt below the element above it. I have an introduction video to the Xcode Auto Layout system here:
With enough constraints in place, the Auto Layout system has enough information to lay out the user interface. However, having too many constraints may result in conflicts where two or more constraints have opposing demands. In this case, Xcode will notify you of the error, and you’ll have to fix it.
To add constraints, use these buttons in the lower right corner of Interface Builder:
The Document Outline
The Document Outline is the skinny panel in between the Navigator Area and Editor Area. It only shows up when you’re looking at an Interface Builder file like the Storyboard.
It’s a very important pane because it shows you the visual hierarchy of all the elements that you’ve added to the view. It also lists all of the Auto Layout constraints you’ve added.

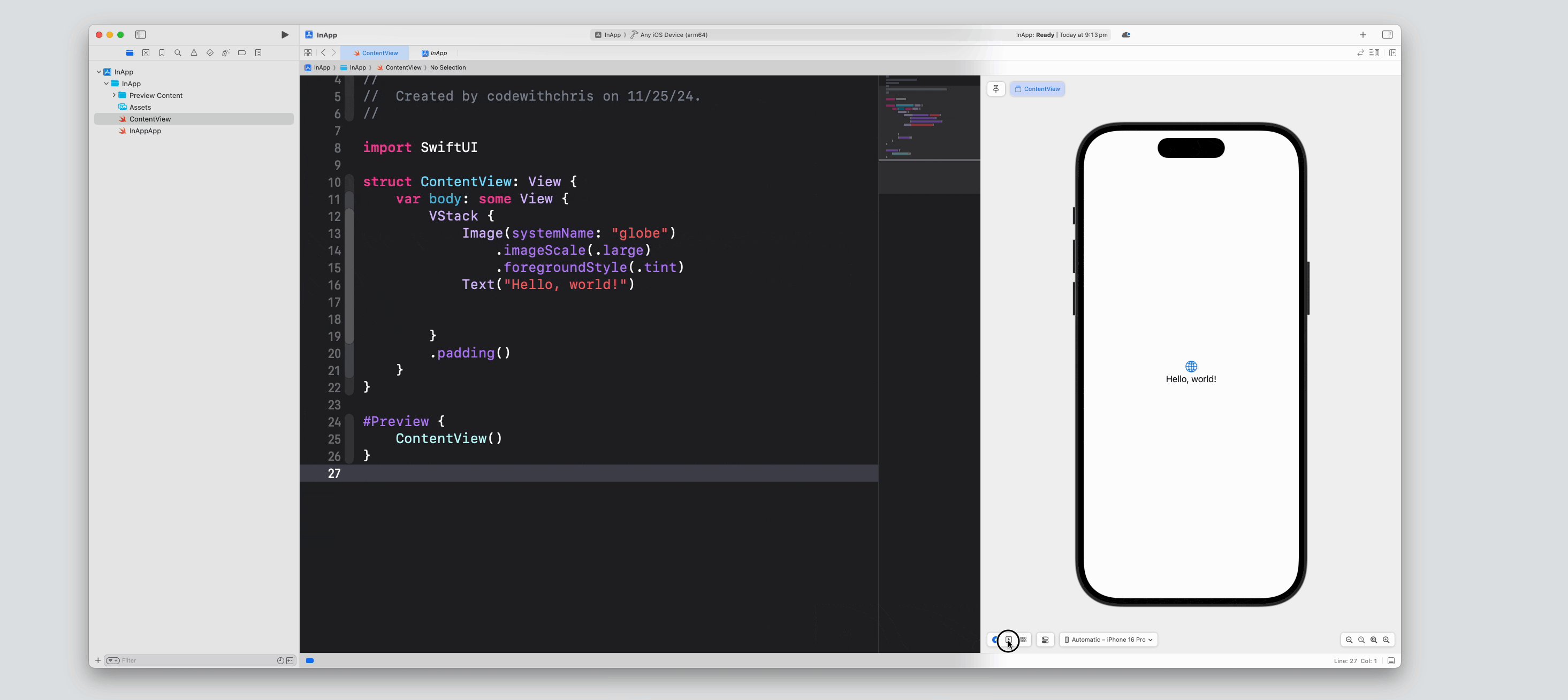
The visibility of the Document Outline can also be toggled with this small button in the lower left corner of Interface Builder:

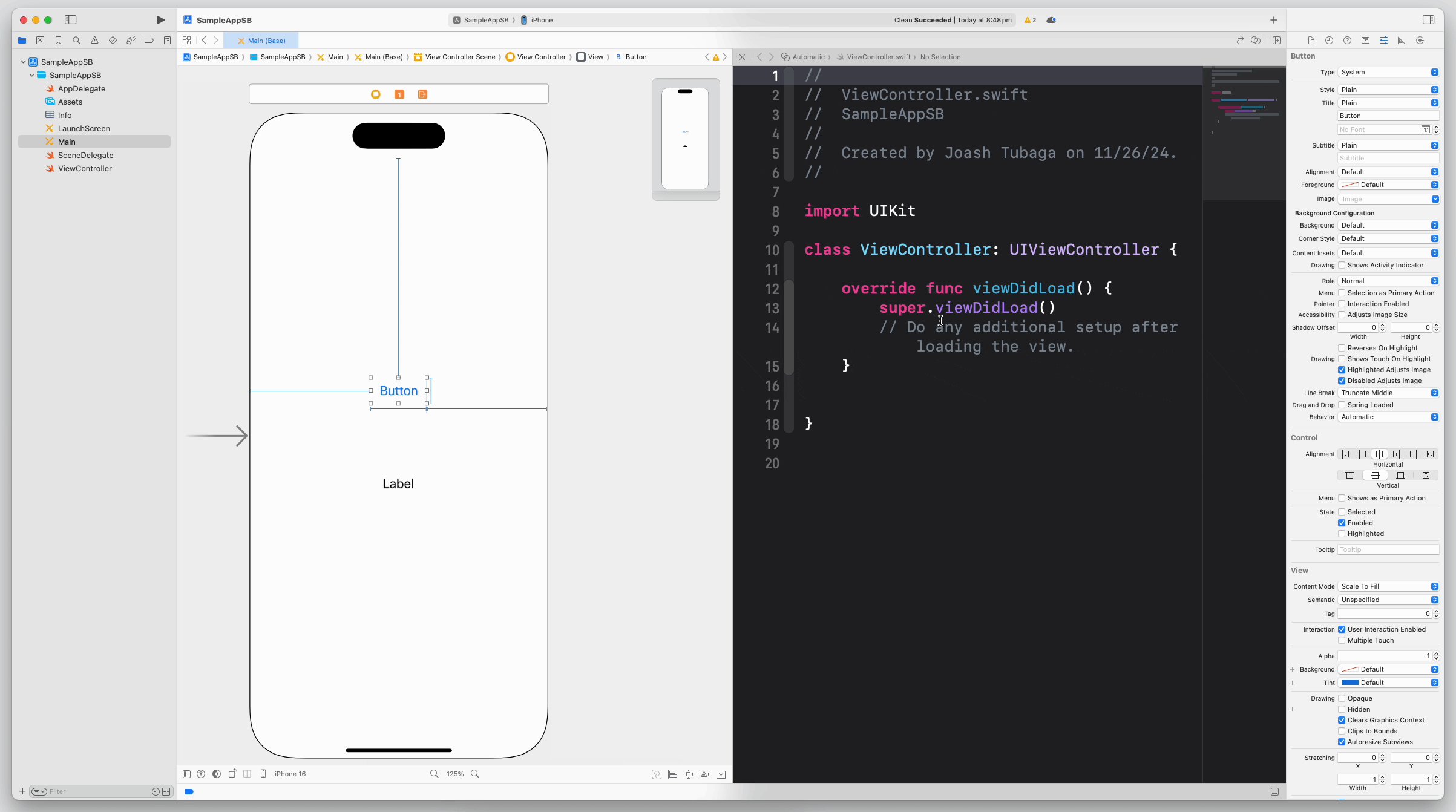
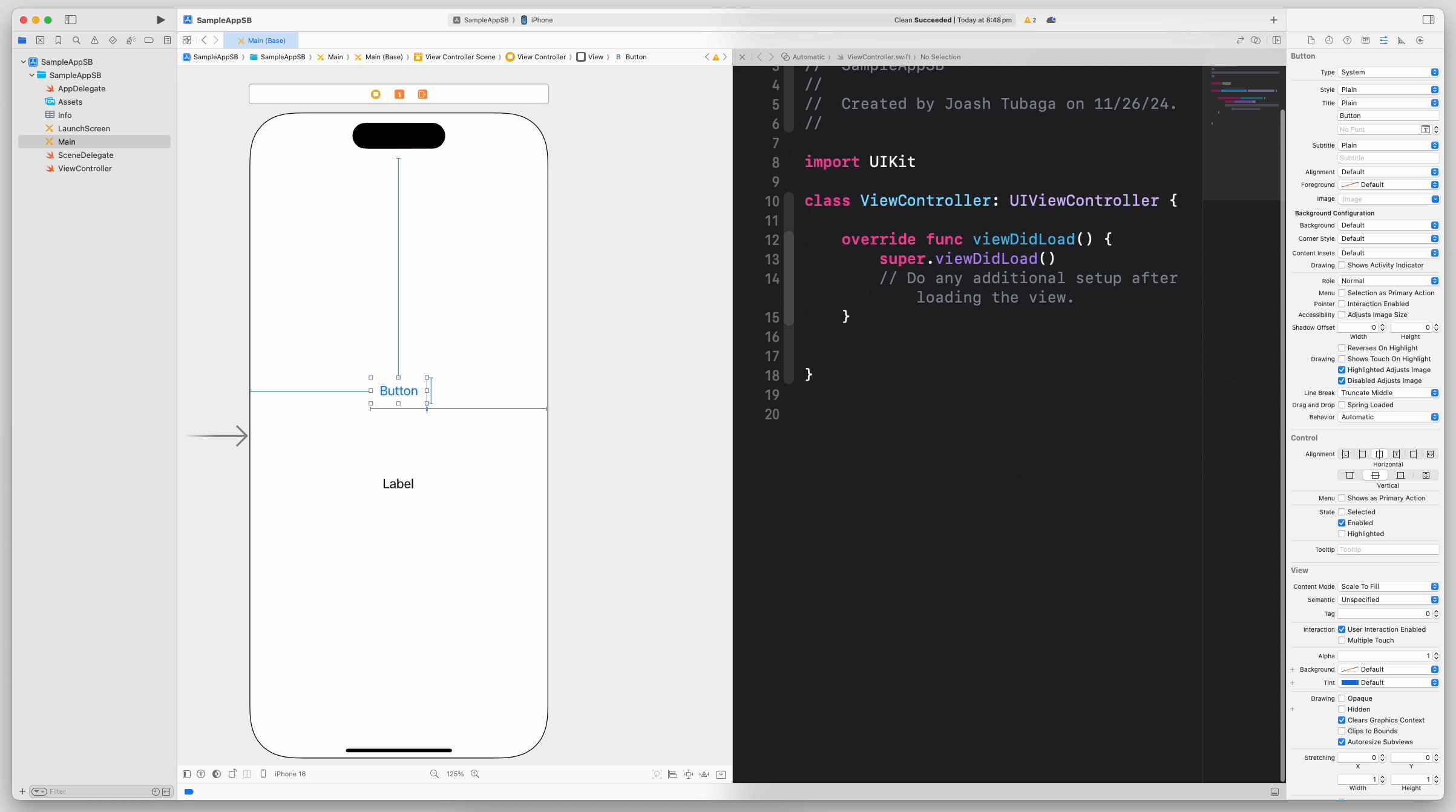
Assistant Editor
The Assistant Editor view will show you the accompanying file to the file you’re currently looking at. It looks like a two-pane view.
If you’re working with Storyboards, the Assistant Editor will be helpful for connecting user interface elements from the Storyboard view to the code file so that you can manipulate those elements via code.
For example, if you’re looking at a view in the Storyboard, the right pane will show you the linked class file for that view. Each pane also has independent jump bars, so you can also use that to change what file each pane is displaying.

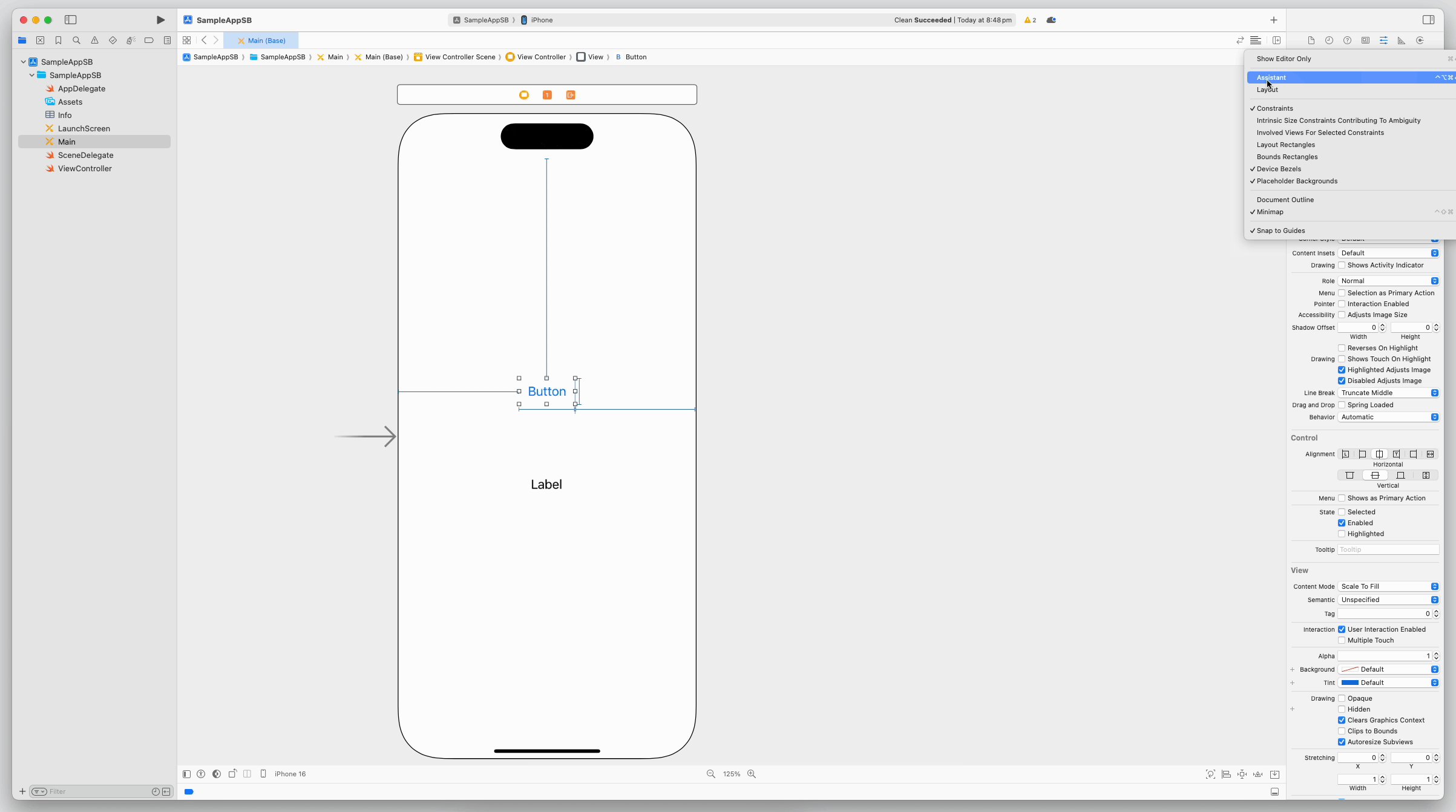
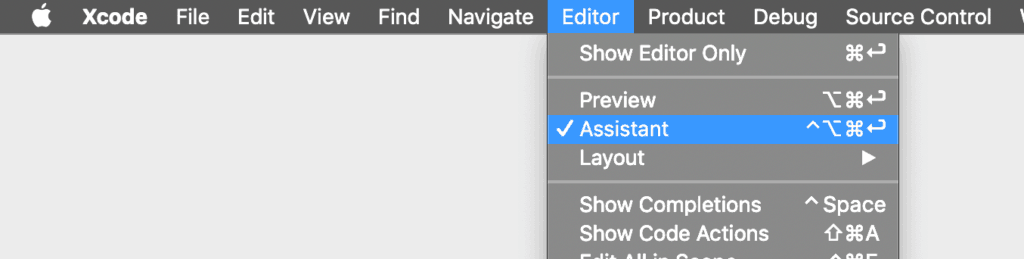
To open the Assistant Editor, you can go into the Editor menu and choose Assistant.

For more practice using Storyboards, check out my beginner series on YouTube.
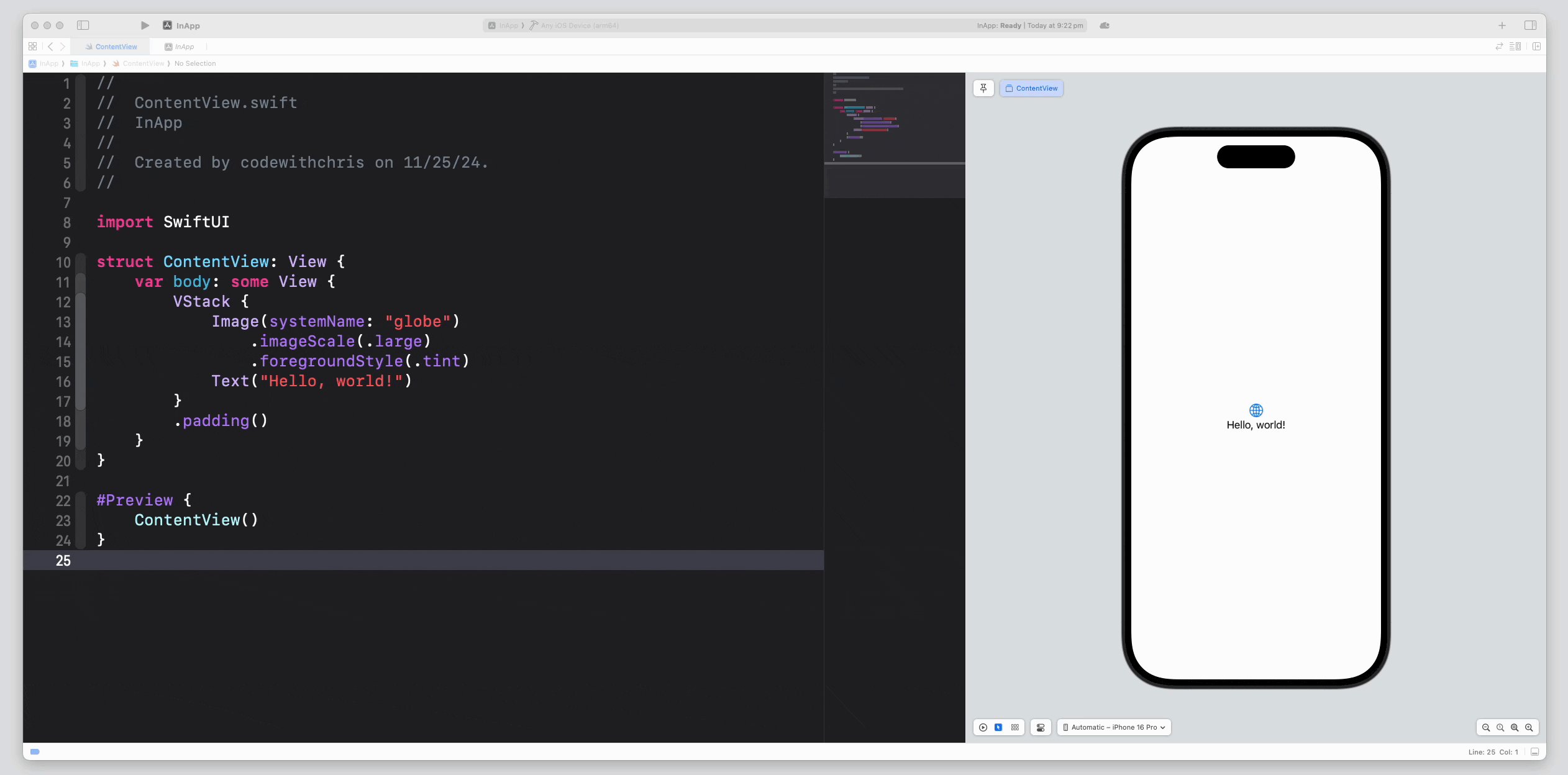
How to Use SwiftUI and the Preview Canvas
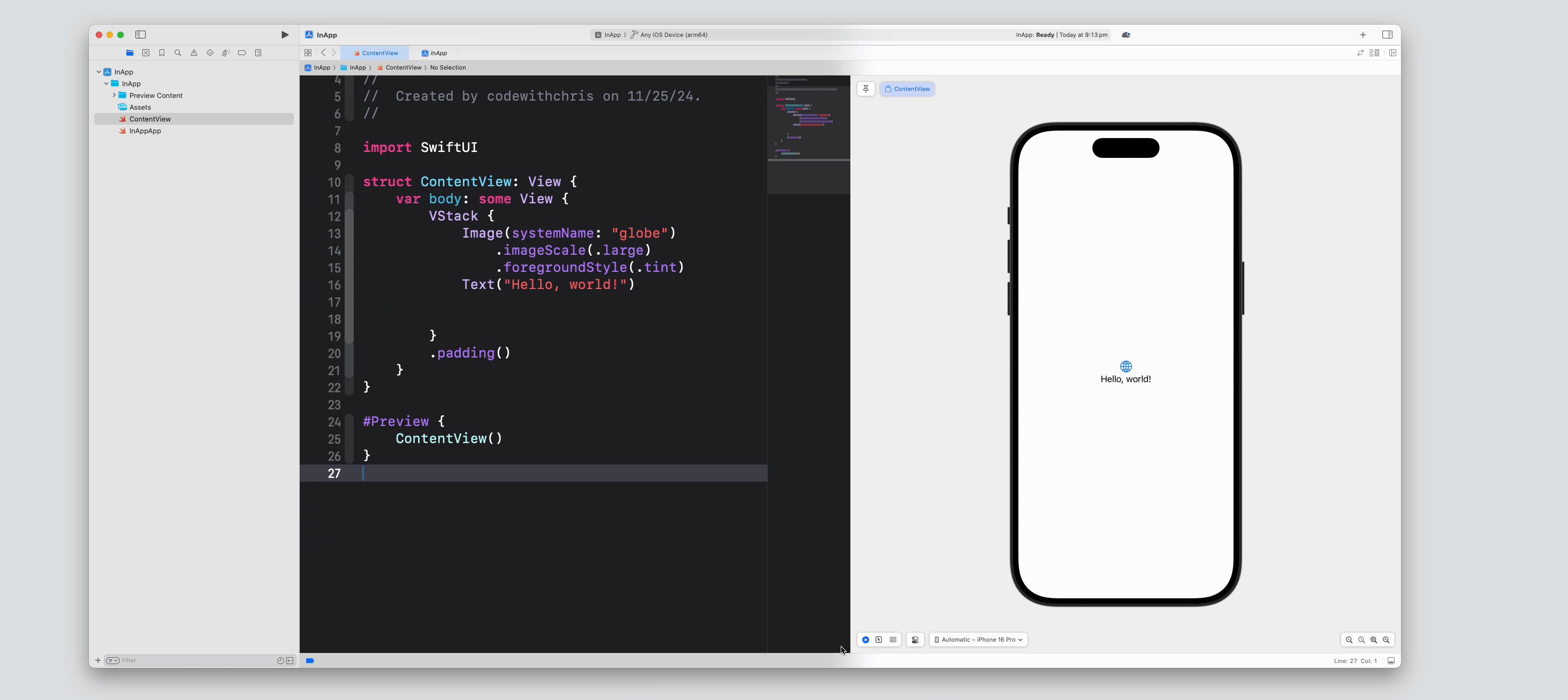
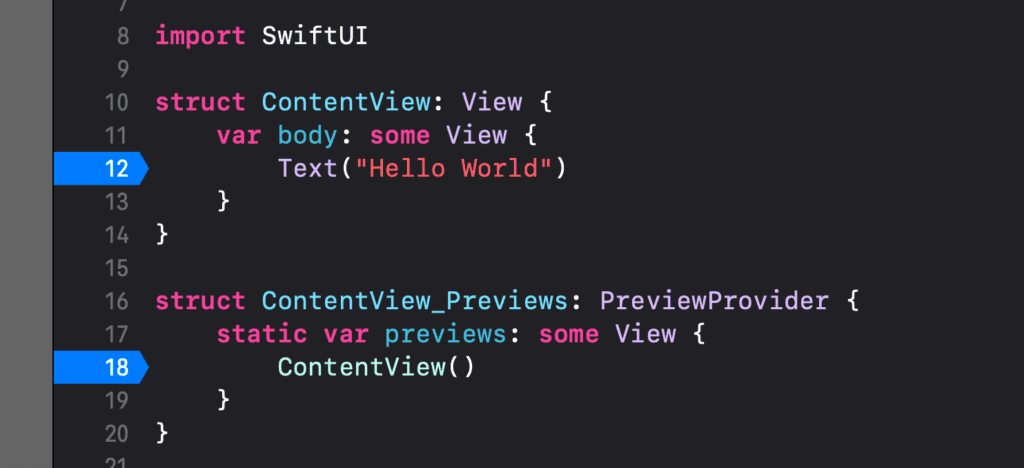
If you created your Xcode project choosing SwiftUI for your user interface option, then you won’t get a Main.Storyboard file, but you’ll see a ContentView.swift file instead. This file is where you’ll build your first SwiftUI user interface.

The Preview Canvas
The canvas is a pane beside your code editor where you’ll see a live preview of your user interface.
If you don’t see it, go to the Editor menu and select Canvas. Note that it needs at least macOS 10.15 to run. If you don’t have that, then you can still launch your app in the iOS Simulator to see the UI of your app.

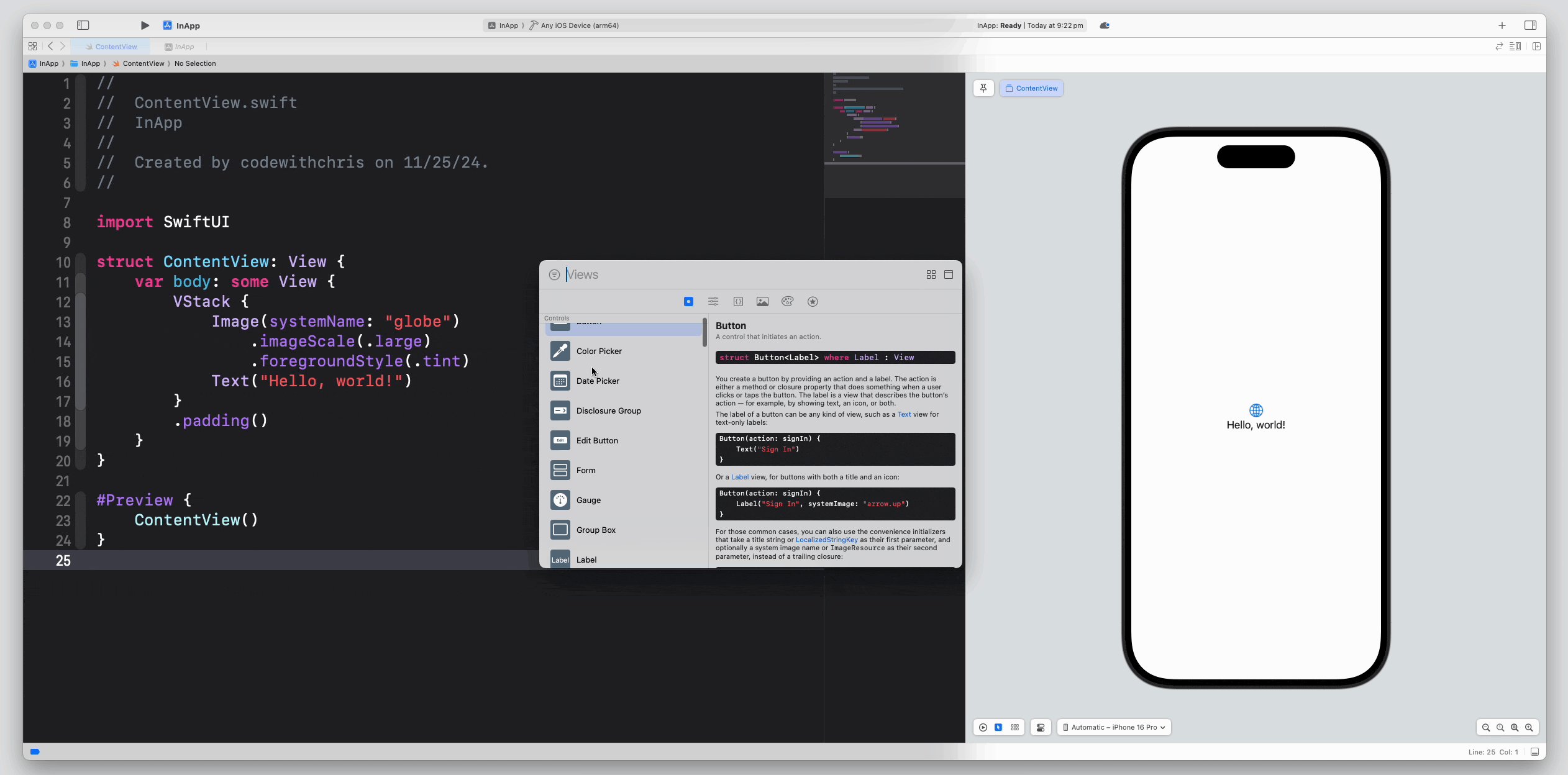
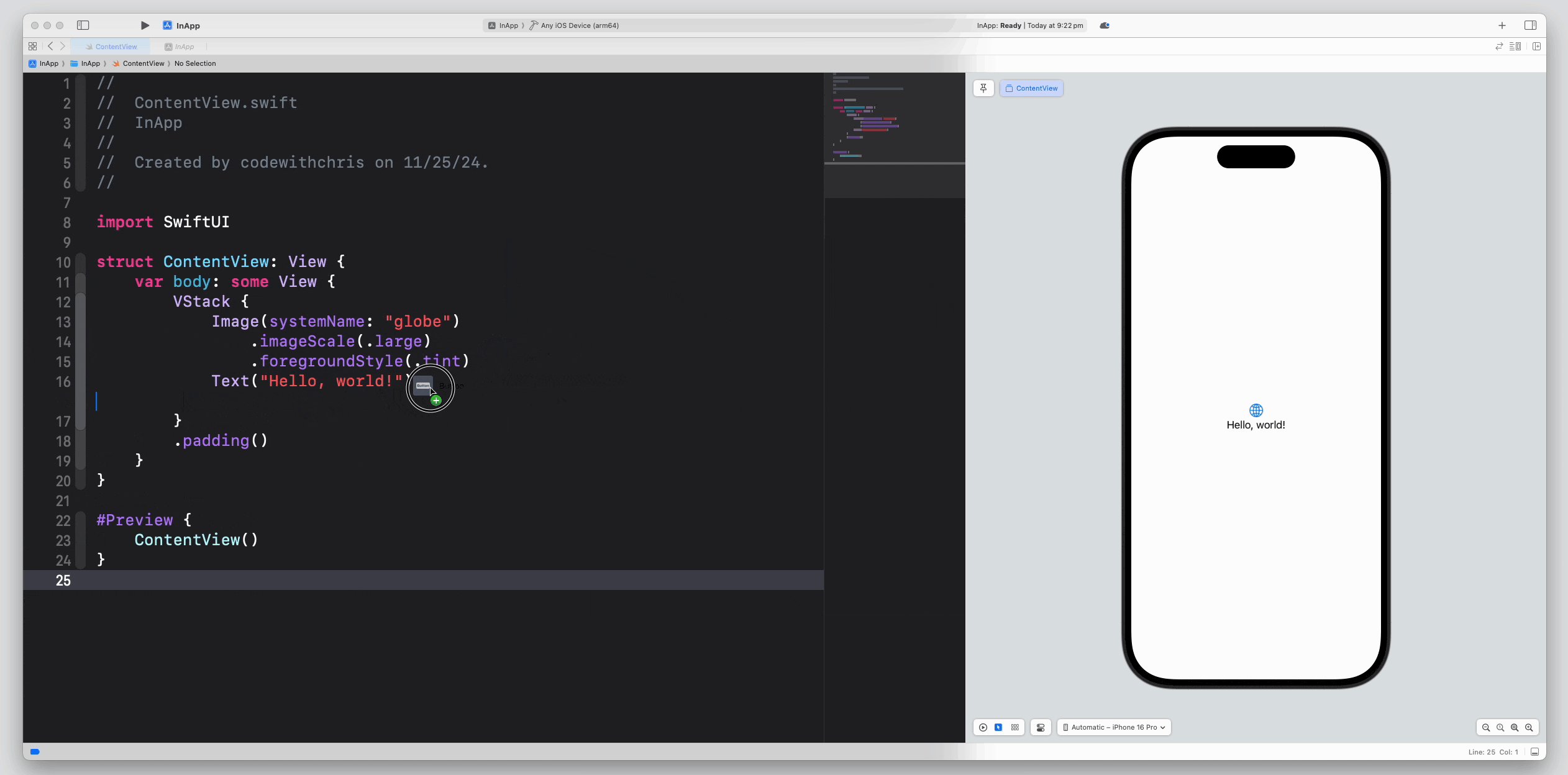
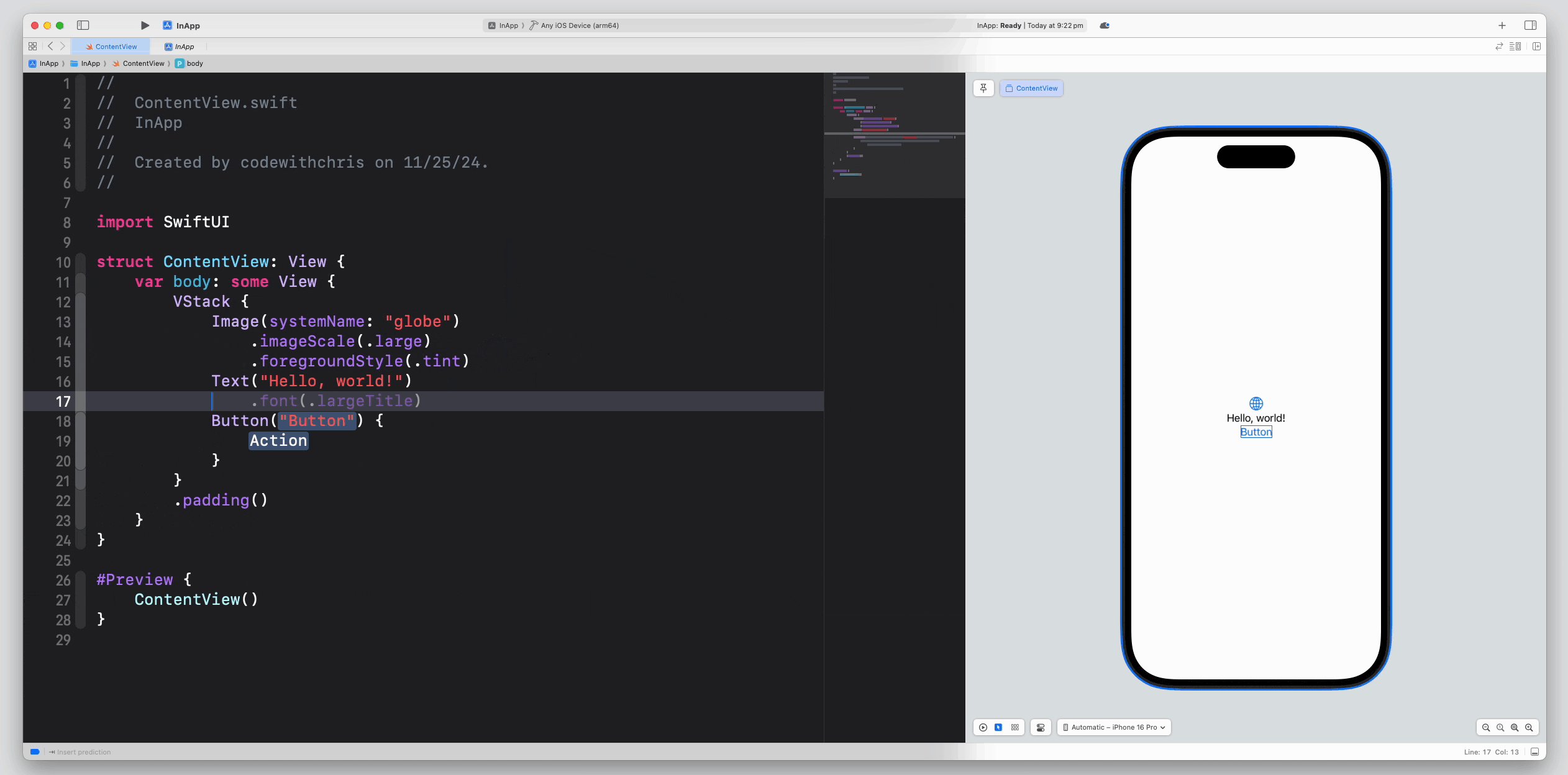
Using the Object Library for SwiftUI
The Object Library shows you a list of SwiftUI elements you can add to your UI. You can search for what you need and then drag and drop it into the code editor and it’ll generate the code for you.

We’re not going to dive deeper into how to build UIs with SwiftUI since it’s a lot of code writing, and this is a tutorial for how to use Xcode. If you’re interested in learning how to use SwiftUI, check out my SwiftUI tutorials on YouTube.

Chapter 7
Configure elements with the Utility Area
The Xcode utility area has a variety of Inspectors to view details about the file, element, or piece of code that you’re looking at.
In this chapter, we’ll go through a few scenarios of how you’ll use the various inspectors.

The File Inspector
The File Inspector is the first tab in the Utility Area, and it shows details about the current highlighted file in the File Navigator.
Information such as the physical location of where the file is on your hard drive and other file properties:

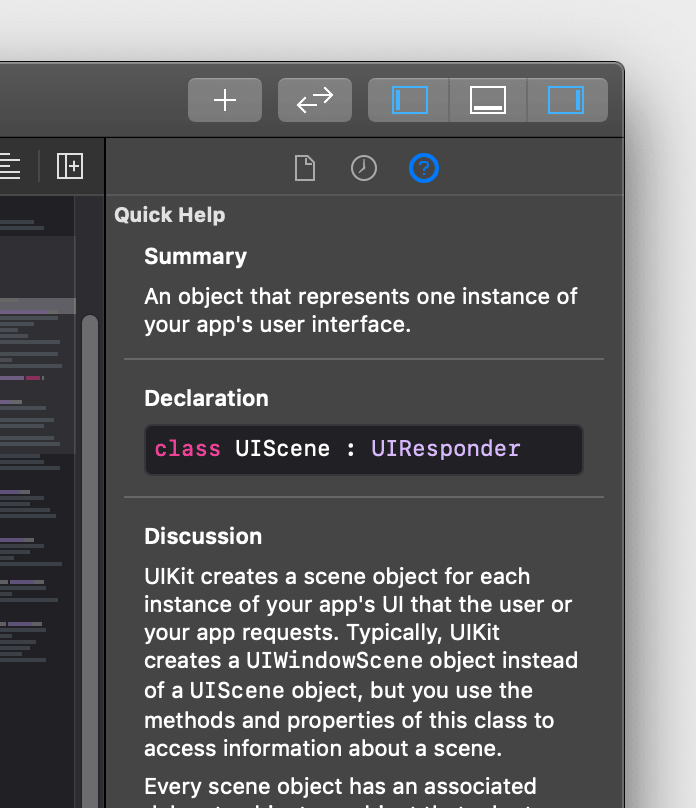
The Quick Help Inspector
The Quick Help Inspector shows you documentation about the method, class, or keyword that your typing cursor is currently on.
This is very useful because you don’t have to launch the developer documentation if you’re looking for some quick information about how to use that piece of code.

Suffice to say, this inspector will draw a blank unless your typing cursor is in the code editor over a valid method, class, or keyword.
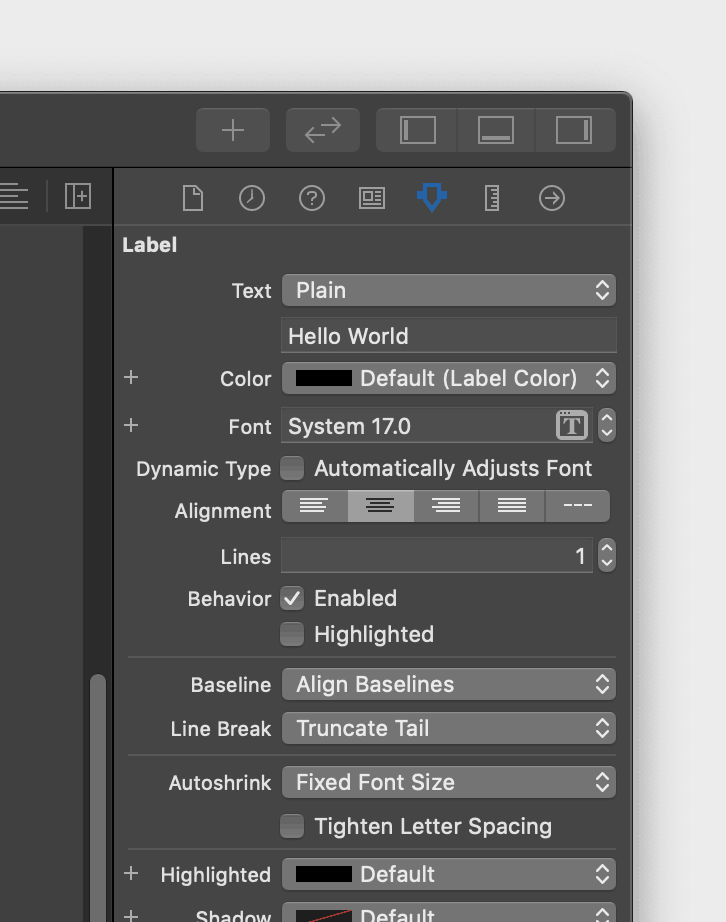
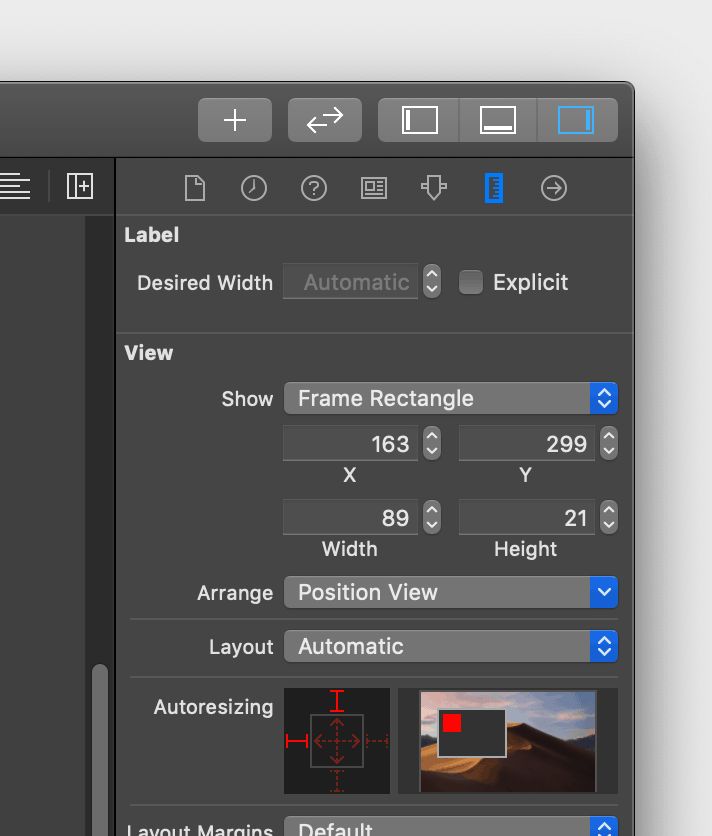
The Attributes Inspector and Size Inspector
These inspectors will only show up as tabs in the Utility Area when you’ve selected a user interface element in the Storyboard.
These two inspectors allow you to customize the element.



Chapter 8
Run and build your project using the Toolbar
We’ve talked about some of the buttons on this toolbar already. Let’s start from the left.

Building and Running Your Xcode Project
The left-most button is the run button. This will build and run your application and launch your app in the iOS Simulator. The button beside it will stop the execution of your application and return you to Xcode.
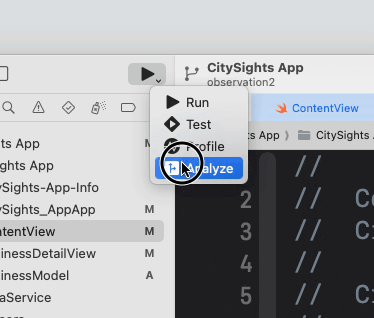
If you click and hold down the Run button, you’ll get more options to run your app:

Test to run your unit tests if you have them in your project.
Profile to measure various aspects of your application such as performance, memory usage, and more.
Analyze to let Xcode analyze your code and check for potential leaks or bad practices.
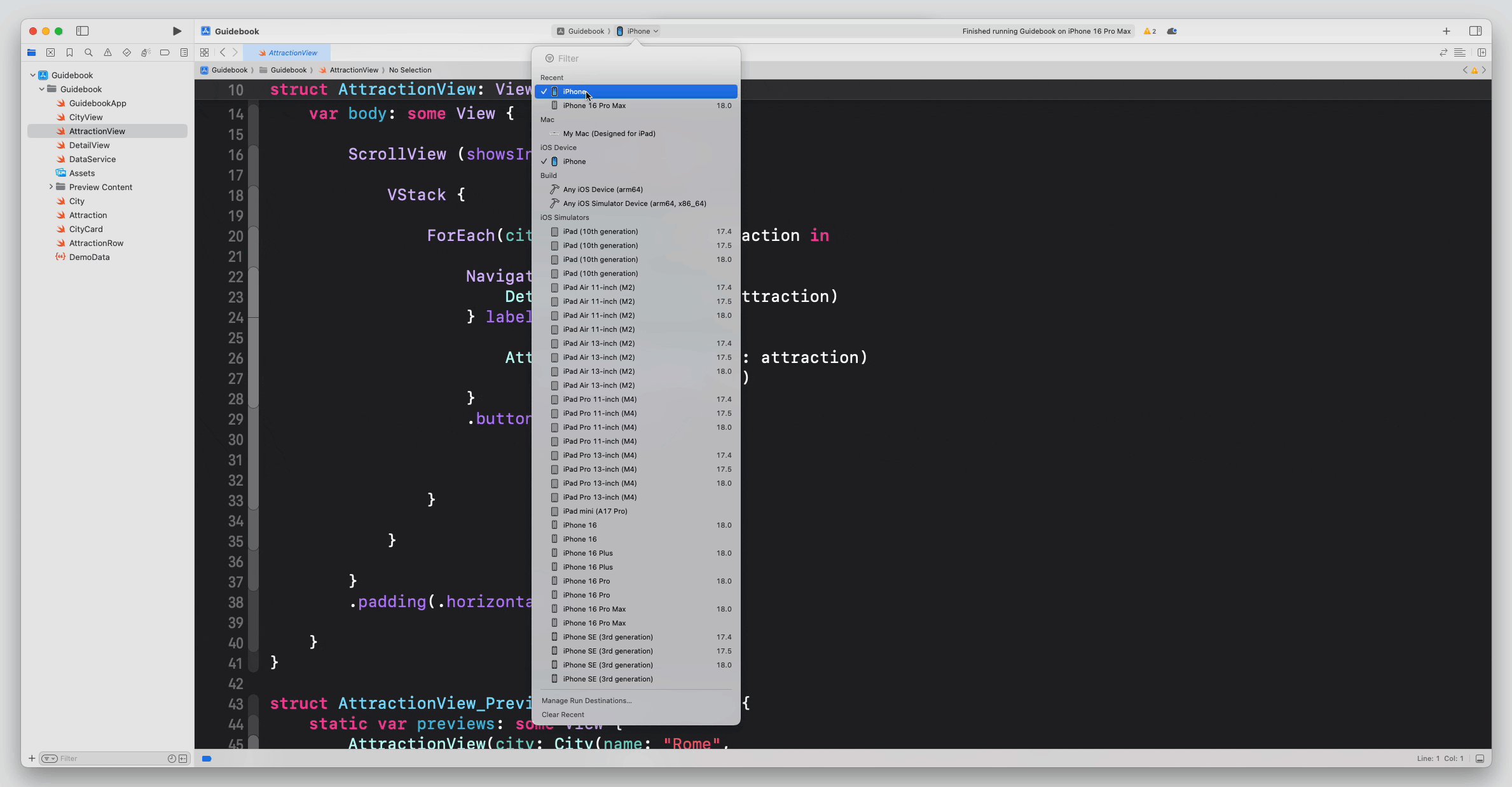
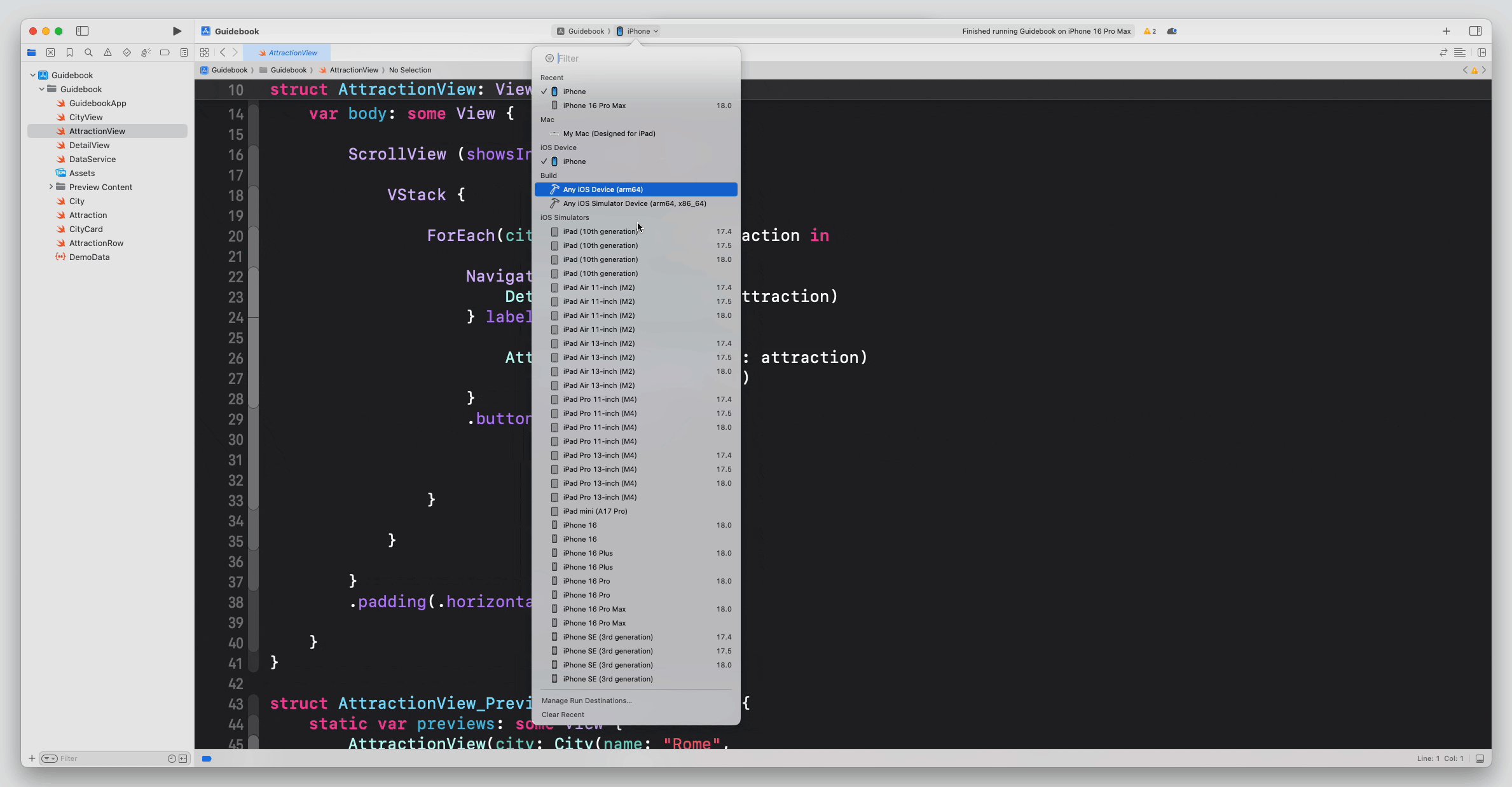
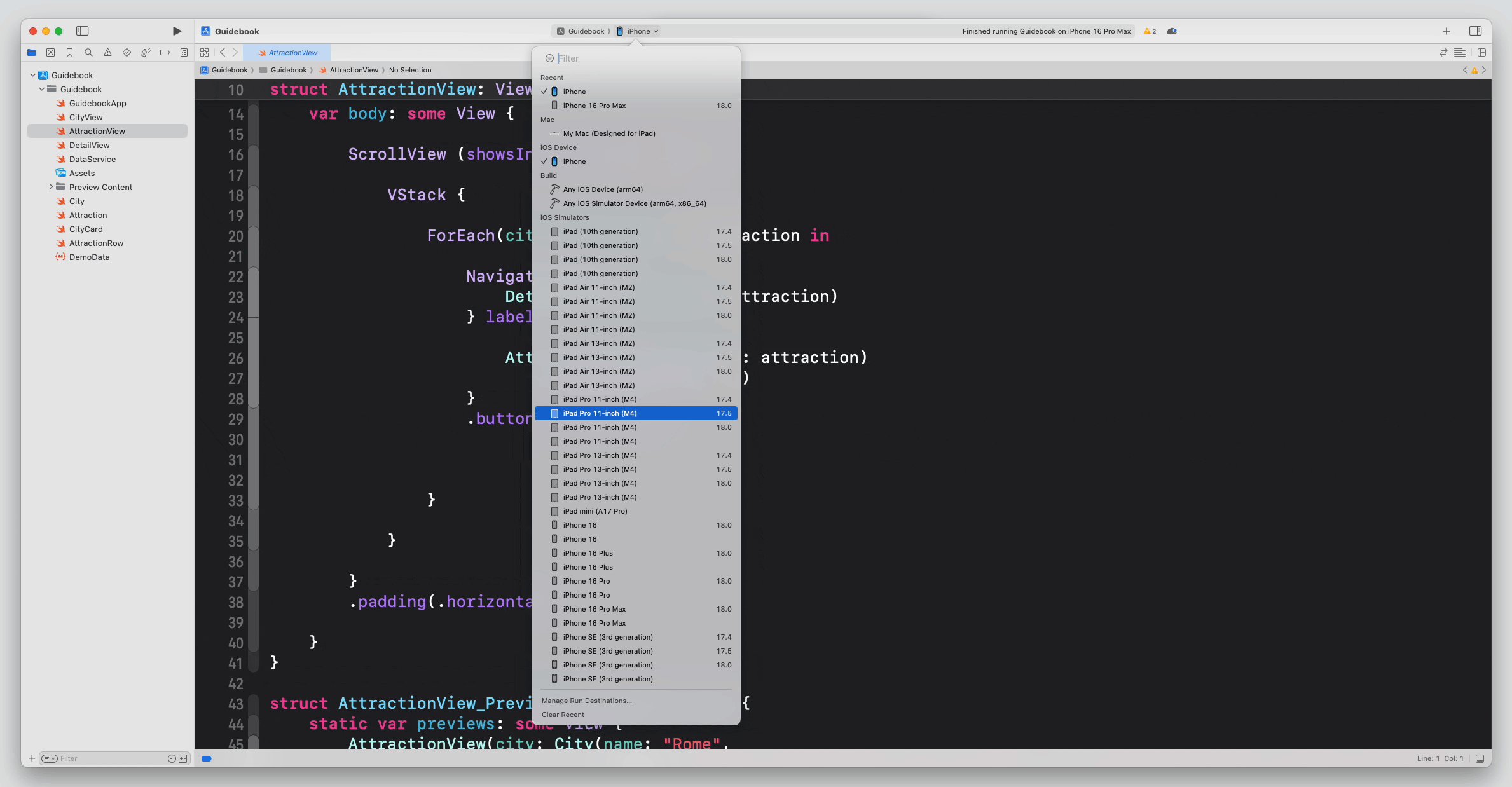
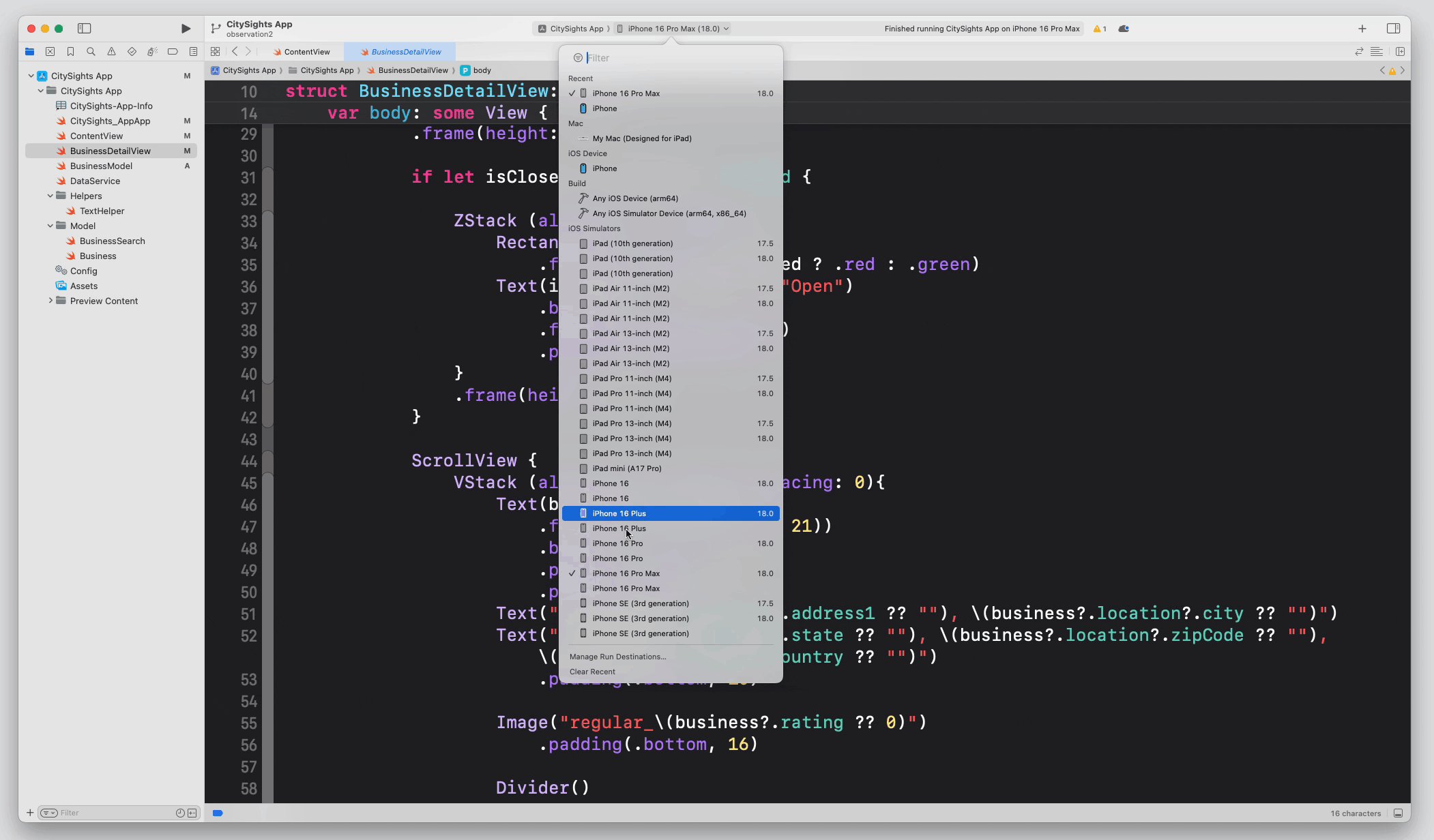
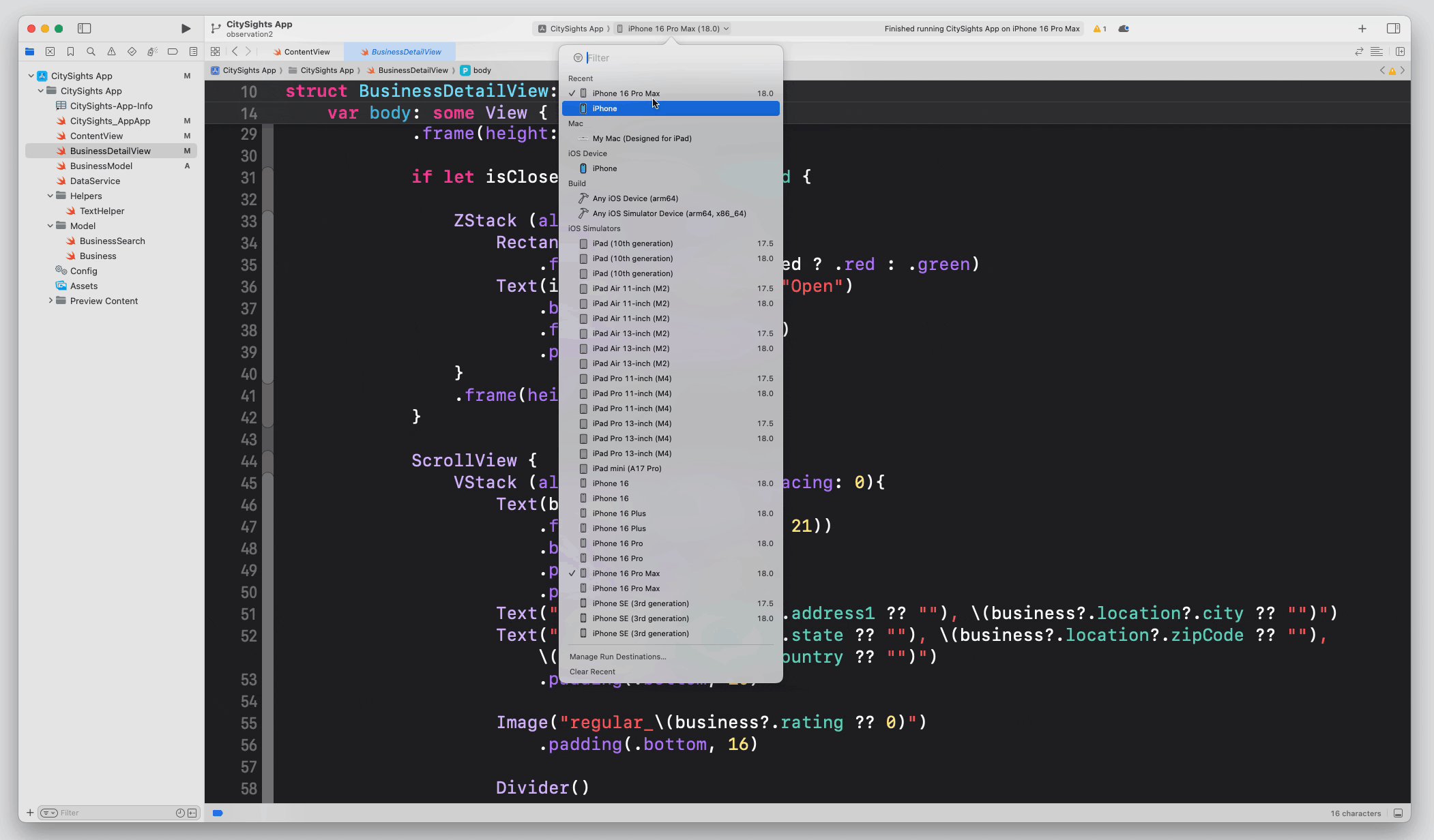
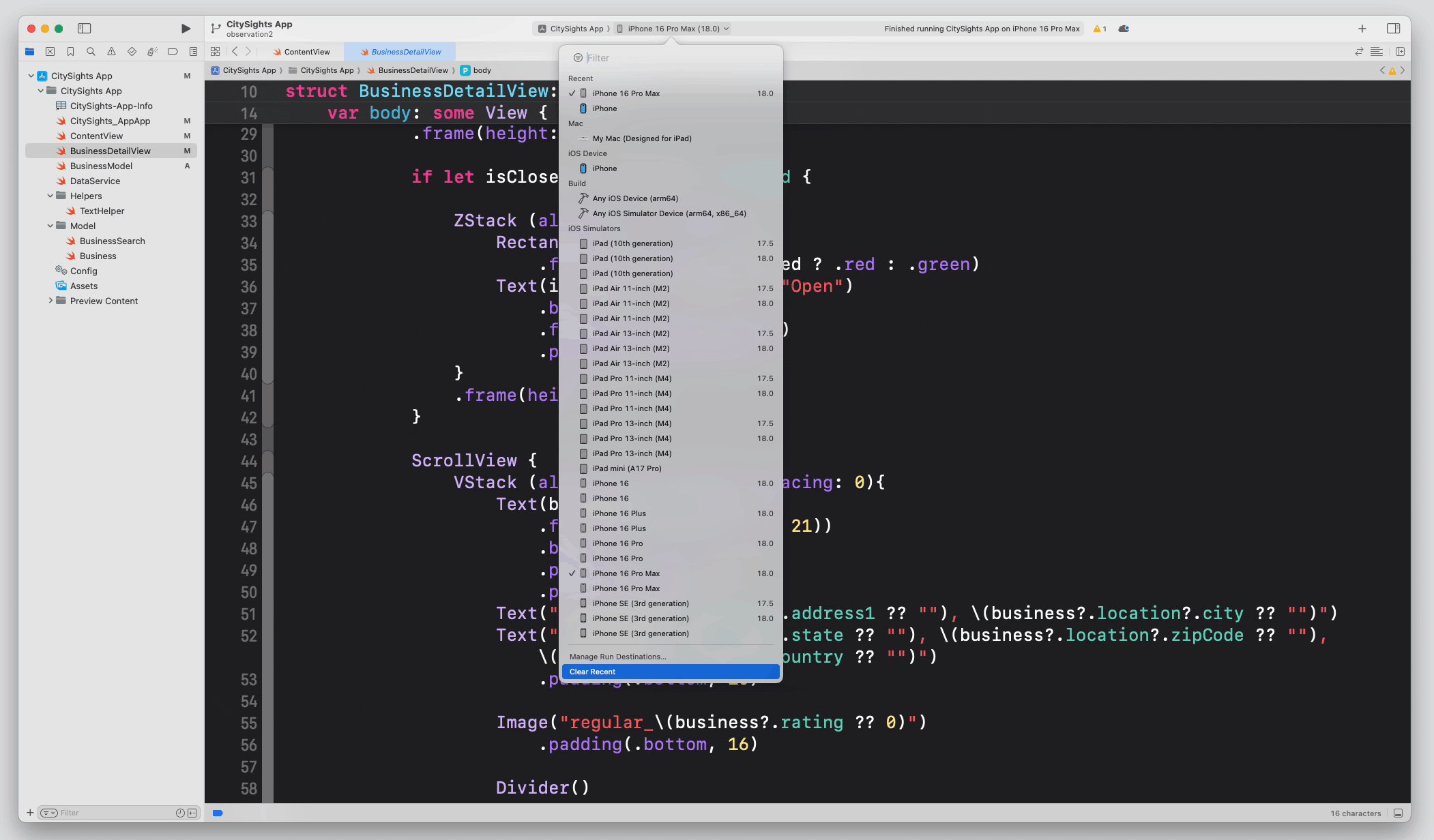
Selecting an iOS Simulator to Test Your App On
The dropdown beside the Stop button indicates which build target you want to run (your can run an Apple Watch target too) and you can also choose if you want to run it under the iPhone or iPad simulators (or different versions if you have them installed). The selection “iOS device” is to run your app on your device if you have it plugged in and properly provisioned (which needs a whole tutorial in itself!).

The Xcode Status Bar
The status bar will show you what Xcode is currently doing. You’ll also see little indicators for errors and warnings if they exist in your project.

The Object Library and Hiding/Showing Panes
And finally, in the far right side of the toolbar, we have the Library button and the Inspectors button (which we’ve talked about in the user interface section of this guide), Inspectors button.

Chapter 9
Test and fix bugs with the Debug Console
The debug area will show you console output and the state of various variables when you run your application.

You’ll be using this a lot while debugging your code and trying to figure out why things aren’t working out the way you expect them to!
If you’d like to learn how to debug your code using Xcode debugger tools, check out my video tutorial here:

Chapter 10
Run your app on the iOS Simulator
(or your own device)
Xcode 16.1 comes bundled with a wonderful iOS Simulator for you to test your application on.
In fact, you can use the iOS simulator for most of your development and then find a device to test on when you’re nearly done.
You’ll find simulators for all of the latest Apple Devices.

You can actually do a lot with the Xcode simulator including:
- Device rotation.
- Simulating various GPS coordinates.
- Device shake.
- Simulating low memory scenarios.
If you want to test various network or low bandwidth conditions, there’s a tool called Charles Proxy that works brilliantly. I’ve written a Charles Proxy Tutorial that you can read.
How Do You Install an App on an iOS Device?
I have a detailed guide on how to deploy your app on an iOS device.
Four steps to install your app on a device:
- When you’re ready to test on a real device, you can simply plug it in via USB.
- You’ll see a prompt on your phone asking if you want to trust this computer. Tap on “Yes”.
- Xcode will ask if you want to use this device for development. Tap on “Yes”.
- Then you’ll see your device in the list of devices you can deploy your app on (it’ll sit above all the simulators).

Chapter 11
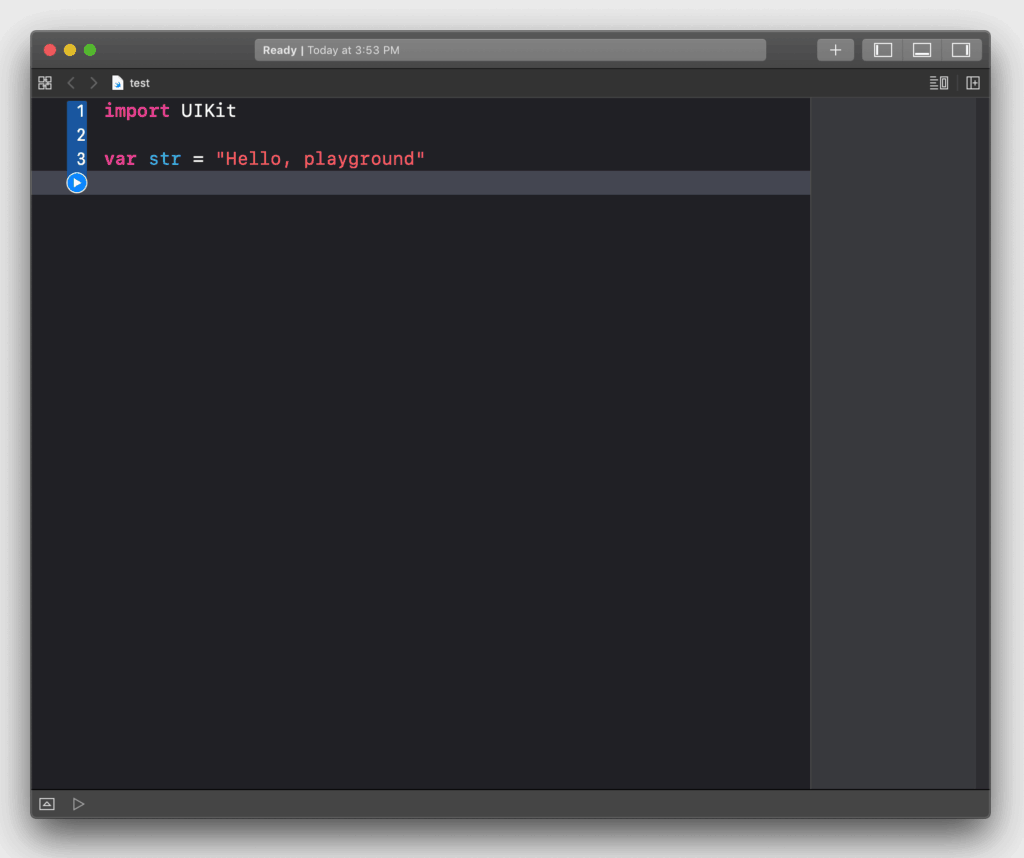
Learn to code with Xcode Playgrounds
An Xcode Playground is a lightweight editor for you to try out some code. It’s not a full-fledged Xcode project and isn’t intended to be used for building an app.

Playgrounds are great as a teaching tool, learning tool, or for experimentation.
Note: There’s also an educational iPad app that Apple released called “Swift Playgrounds”. Don’t confuse that with what we’re talking about here.
To create a new Xcode Playground, go up to the menu File, New, then Playground.

For more information on how to use Xcode Playgrounds, check out this WWDC video.

Chapter 12
Submit your app with the Xcode Organizer
If you go up to the Window menu, you’ll find a menu item called “Organizer”.

This brings up a separate window where you can do various activities related to your app in the App Store. We’ll go through these various activities in this chapter.
Archives
An archive is what Xcode calls a build of your app. When you’re ready to submit your app to the App Store, you create an archive, which is all of your code and resource files into one neat little bundle.
All of your archives are listed in the Archives section of the Organizer.
Selecting one of your archives will give you an option to do various things with it, including sending it to the App Store. Check out my guide on how to submit your app using App Store Connect when you’re ready.
Crashes, Energy, Metrics
These three sections in the Organizer will show you various metrics collected from your app being used by real users.
This information is really valuable to use for improving your app in regards to making it more robust (less crashing) and more efficient (using less resources).

Conclusion
Where to go from here?
In this Xcode tutorial, you’ve learned about the various parts of the IDE and how to use Xcode for writing code and building user interfaces.
What’s Next?
Ready to get your hands dirty in Xcode and build something? Want to learn Swift programming too?
Here are some of my resources:
- Get my handy Xcode cheatsheet with all the keyboard shortcuts that I use!
- The 10 Step Process To Make An App: Learn the iOS app development process with this step-by-step guide.
- The Complete Swift Tutorial for Beginners: Learn Swift programming with my Swift guide designed with the beginner in mind.
- Xcode for Windows: On a PC? Don’t let that stop you. Use one of the options in this guide.
- iOS Training that Actually Works: My flagship training program helps non-coders learn how to code and make apps.
Were You Able to Learn How to Use Xcode with This Tutorial?
If this guide helped you, please share it with someone else that wants to learn iOS. I appreciate that you’re learning with me. Talk soon!