
10 Step Guide How To Make An App in 2024
 by Chris Ching
by Chris Ching
If you’re curious about the app making process but not sure where to start, this is the guide for you!
In this step by step guide, you’ll go from idea to App Store.
What you’ll learn:
You’ll learn how to get inspiration for a great idea, how to see if it’s a profitable idea, how to mock up and design your app, various ways to get your app built (or build it yourself) and finally, how to publish your app and launch with a solid marketing plan.
If that sounds good to you, let’s get started!
Table of Contents:
- Generate an app idea
- Do competitive market research
- Write out the features for your app
- Make design mockups of your app
- Create your app’s graphic design
- Put together an app marketing plan
- Build the app with one of these options
- Submit your app to the App Store
- Market your app for maximum exposure
- Improve your app with user feedback
- Bonus: App making resources

STEP 1
Generate an App Idea
If you already have an app idea, then you’re set. Go to the next step!
However if you’re still working on having a great idea for an app, I’ve got a handful of really good techniques to help you come up with your next hit app idea.
First keep in mind that there is rarely a completely new idea that is born from nothing.
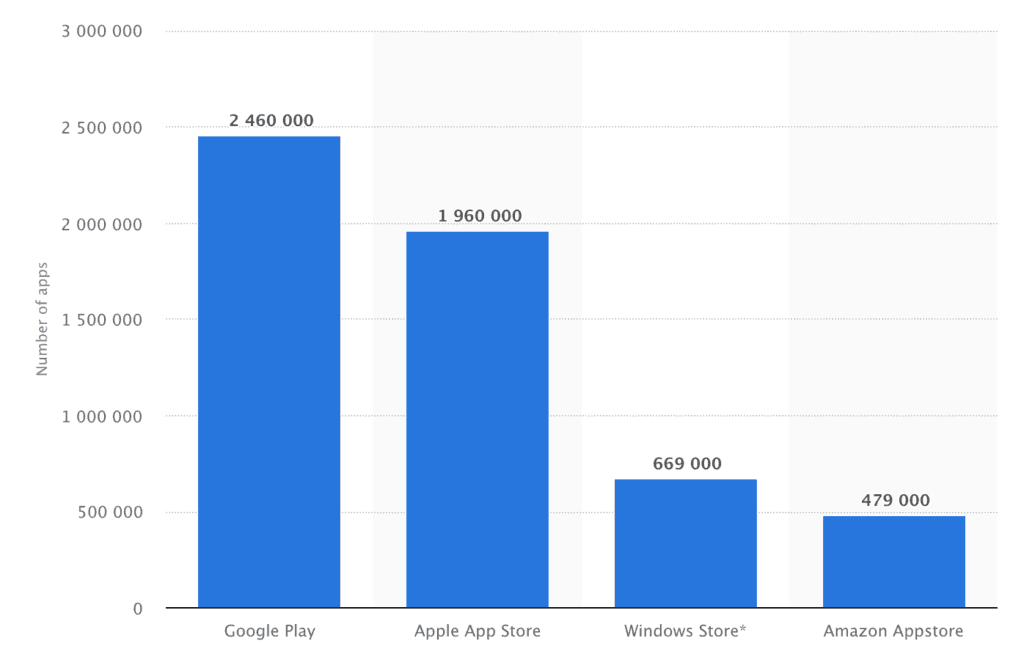
There are over 4 million apps in the Google Play and Apple App Store combined according to Statista.com:

Most ideas are variations and combinations of old existing ideas. If you keep this in mind, it opens up your mind to think more creatively. Alright, on to the first technique:

Technique #1: The Remix Technique
One way to come up with a great app idea is to put a twist on an existing idea or try to combine elements from various apps that you like.
This happens all the time and produces great results!
For example, Words with Friends, a popular mobile game from Zynga is basically Scrabble but online with social and multiplayer features that makes it easy to play a long game in short pockets of free time.
This is none more apparent than with the multitude of dating apps out there. Every month there seems to be a brand new dating app coming out that targets a different audience or with a set of features (usually not new) that aren’t in “other” dating apps.
Here’s how you can do it for yourself:
Think of a few apps that you use very often. Is there a way that you could take the most useful features and meld them together to form a new type of app?
Got your app idea juices flowing? Skip to the next step!

Technique #2: Scratch your own itch
I love this technique because often times, the simplest ideas produce the greatest results. These simple ideas rarely come out of a brainstorm for app ideas.
Instead they’re born from a problem that you face yourself in life. Chances are that if you have this problem and you’re trying to find a solution for it, other people are as well.
If the problem can be solved with an app, that’s a really good reason to create one!
Write down any of these ideas even if you know an app already exists to solve this problem because as you’ll see in the next step, there may be an opportunity to make a better app than what currently exists.

Technique #3: Improve an existing app
Have you used an app and thought, “It would be so much better if this could do X”? If so, that’s the creative spark of a really good potential app idea!
There’s always room for improvement so if you thought that an app was sorely lacking a useful feature, chances are that you weren’t the only one to think that.
If the original app author isn’t constantly updating and improving the app, then there’s an opportunity for you to create an even better app.
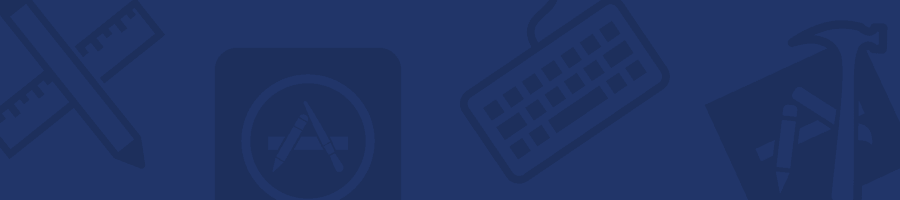
One way to figure out whether or not you’re right about this is to check the reviews and ratings for the original app.
Are people complaining about the same thing? Are they complaining about something different? Is the app author listening to the feedback?
As you’re going to see, listening to user feedback and improving your app based on that feedback is probably the singular driving force to the success of an app.
An absent app author is sentencing his or her app to a slow death of user attrition.
The next step is to validate your idea to make sure that it has a chance to thrive in the app store.

STEP 2
Do competitive market research
Now we need to figure out if the problem that your app solves is being solved by other apps.
**NOTE** If your reasons to make an app is to get some good ol’ experience with the process (and not duke it out with the other guys) you can skip to the next step 🙂
Don’t be disheartened if you see other apps in the App Store that already tackle the same problem that your app does. Remember what I said earlier, there are no new ideas and there is always room for improvements.
Actually, this can be a good thing because that tells you that your idea is viable and there is a real need for it. That’s why there is competition!
The key is to uncover HOW WELL the need is being met by these other existing apps.
Potentially, these apps may be out of date or the app author may have stopped updating them.
Or maybe none of them meet the mark of what the audience REALLY NEEDS and WANTS.
Scroll through the ratings and reviews of any competing apps you find. Take note of the following:
- App Name
- Feature set
- Price/monetization scheme
- App publisher
- Last updated
- Ratings and Reviews
- Downloads
You might want to create a matrix or spreadsheet to keep track of your results. This research that you’re doing right now is going to create the starting point for the features to include in your own app and which ones to focus on first.
Here’s what you’re looking for:
App Name
This is mainly just for identification purposes to keep track of the various apps you’ll scope out. Some people do put keywords as part of the app name as well. As you go through the list of the competing apps, see if you notice any specific words that keep coming up in the title of the app and consider using such a keyword for your app title.
Feature Set
Write down all of the features for each competing app. Make note of:
- What the core features that all the competing apps have
- What are the features unique to each of the competing apps
- What features might be completely missing from any of the existing apps
Later on when we look at the reviews, you’ll also try to see if users mention specific features that they love or hate.
Price/monetization
Is it a one time fee for the app? Is it free but monetized in some other way? The reason it’s important to take note of this is two fold:
- How do the users like the way it’s monetized? For example, some people hate ads and would rather pay for an app than to deal with ad banners inside the app.
- You can potentially monetize your app differently. For example, if the app is good but too expensive, you can find other ways to monetize your app.
App publisher
Who published the app? Is it an individual or a company? (Or is it a one-man company?)
The point is to see who you’re up against. Large companies have big budgets for marketing teams and often have a team of people just working on a single app. It would be hard to compete head on. I’m not saying don’t compete but we might have to have a unique angle with our app rather than trying to battle it out feature for feature.
If it’s an individual’s name then it’s typically a single person and that gives us a little bit of reassurance if you’re planning to go about this alone.
Sometimes if the app publisher is a company name, it could just be the company that the individual has registered. Visit the company website listed to try to figure out if it’s a single person or a big company.
You’ll often get your answer by visiting the contact or about page. If there’s an entire team on the about page or if there’s an address for an office building on the contact page, it’s probably a sizable company.
Last updated
You want to figure out how well this app is being maintained. If the app author hasn’t updated in a long time, then there’s an opportunity for you to take the market share. However if the author is frequently updating the app then you’ll want to make a note of this because this app will be competing with you actively.
Ratings and Reviews
How are users rating this app? If the app is rated badly, try to figure out why. Is it a lack of features? Is the app broken? This insight will help you avoid those pitfalls.
On the flip side, if the app is rated highly, download it and try it out for yourself, paying special attention to the feature set and user experience. You’ll want to sift through the user reviews to see why users like this app so much. This will guide you in how you design, plan and prioritize the features for your own app.
Whether the app is rated poorly or highly, there’s something to learn here. Sift through every single review and figure out what people are saying and why they’re saying it. This is invaluable user feedback that you didn’t have to pay for (in terms of dollars or blood and sweat) to find out!
Downloads
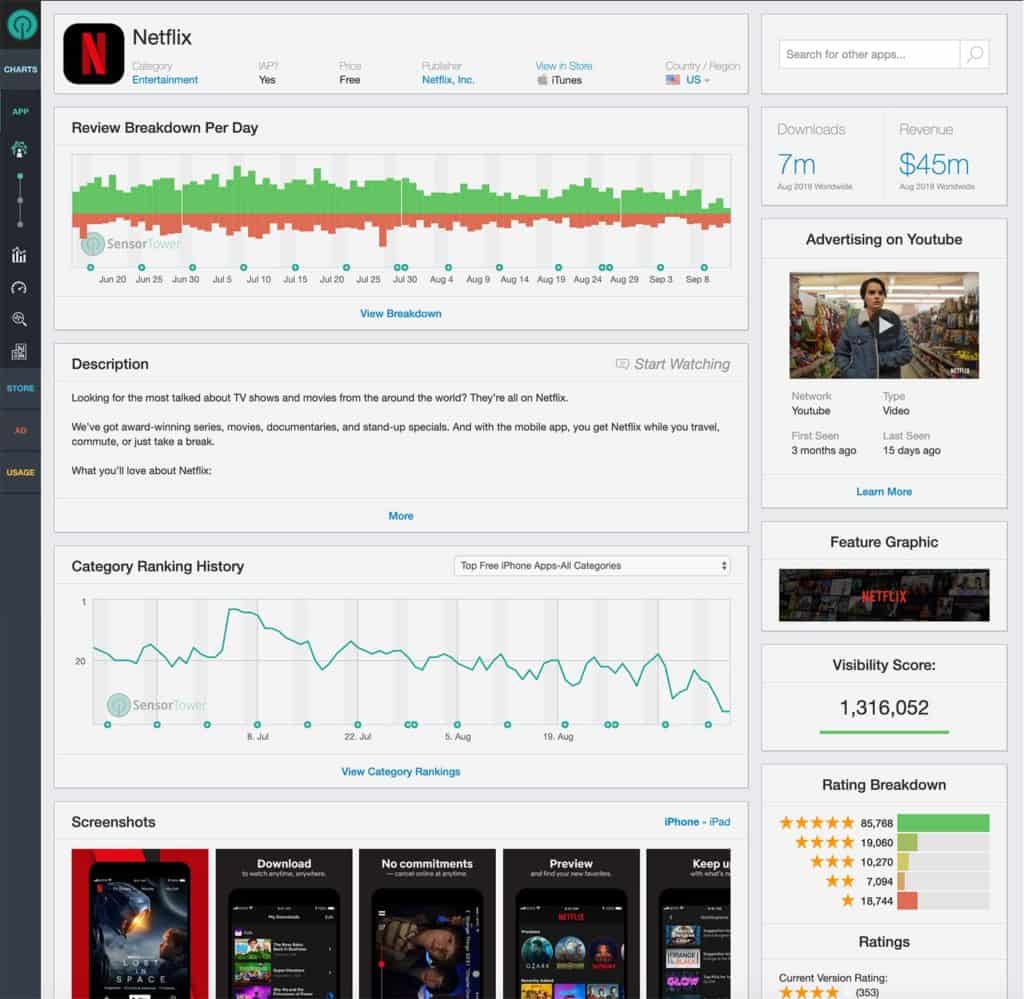
The number of downloads for an app isn’t written on the App Store app listing but there are tools out there to “spy” on apps and get this information as an estimate. For example, SensorTower is one such tool that let’s you see the estimated number of the number of downloads of an app for free.
For example, here’s Netflix’s stats:

Validate your idea
Now on the flip side if not much competition exists for your app idea, it could be that it’s such a new and novel idea that no one has ever thought of it before or it could be that the idea isn’t viable.
Start by deconstructing your idea a little bit so that you can succinctly convey the idea, audience and purpose of the app in 30 seconds to someone. Then practice delivering that elevator pitch to yourself in the mirror so that you’re comfortable saying it.
It would be sad for someone to dismiss a great app idea because they can’t understand it or the messaging is muddled.
When you’ve got a clear description of your app idea and you’ve practiced your explanation, try pitching it to your close family and friends. These people won’t hesitate to tell you the truth. Ask them to play devil’s advocate and try to poke holes in your app idea.
That may uncover something you hadn’t thought about or it might force you address something you brushed aside in your excitement.
If you’re getting good vibes about your app idea from this step so far, let’s move on!
The more people you pitch your idea to, the better. Strangers, friends of friends, people on the internet etc. Don’t be afraid to communicate your idea. Just remember this insight from Shark Tank Investor Chris Sacca – “Ideas are cheap, execution is everything.” If you’ve gotten this far, you definitely take a pragmatic approach to your goals which is a good thing 🙂

STEP 3
Write out the features for your app
This part is a lot of fun because you get to dream! Take your app idea and imagine what a perfect version of your app would be.
The vision will undoubtedly evolve and change based on actual user feedback and testing but for now, the sky’s the limit. Get it all down on paper and realize your idea and breathe some life into it.
If you want, you can also think about how you will monetize the app. I do recommend that this shouldn’t be the main focus of your app idea though. In the beginning stages of an app, user adoption is always more important.
When I was doing software consulting, this process was called business requirements gathering and it was the most important phase of the project because it helps clarify what clients wanted.
During this phase we sat down with the stakeholders and ironed out every single detail and documented the heck out of it. If there were any confusions down the line, we would be able to refer back to this document and review what was initially understood.
Now you don’t have to be super rigorous and detailed for your own app idea but it’s still a good idea to identify the overall goal and strategy to your app idea as much as possible now. Once you get into execution, any changes you want to make could potentially mean lots of wasted work and effort.
You don’t have to decide on how many screens the app will have or what is on each screen; that’s for the next step. But what you want to iron out is what the user will be able to accomplish in the app.
For example, if your app idea is a social networking app, then you might start writing:
- Users will be able to create an account.
- They can create a new account using an email and password or they can login with Facebook, Twitter and Google.
- Users will be able to set a username, profile photo and short bio.
- For the profile photo, the user should be able to select an existing photo from their photo library or take a new one with the camera from inside the app
Decide on the core features for an MVP
MVP was a concept that i first heard from The Lean Startup by Eric Ries. It stands for “minimum viable product” and the idea is that it’s better to launch a small (but still useful) version of your product first so that you can get it into the hands of actual users.
That will help you get real world feedback from real users which can guide and correct your understanding of what people actually want.
Based on that feedback, you release an update to your app with more features and again, get it into the hands of users for feedback.
You repeat this cycle over and over and eventually arrive at a product that perfectly fits what the market wants.
Contrast this with spending a ton of money and time to build something and then finally launch it… only to find out that people didn’t want it. Never build in a vacuum.
So take a look at all of the features you wrote down and think about what a simplified version 1 would look like. Make sure that the app can still be useful to your audience and solves the overall problem but it doesn’t (and shouldn’t) have all the bells and whistles for phase 1. More than likely, the bells and whistles you thought of might turn out to be not what your users needed in the first place.
Any feature that doesn’t directly contribute to serving the overall purpose of the app can be considered for phase 2. All of the essential features that are left will be your minimum viable product!

STEP 4
Make design mockups of your app
Now you’re ready to start thinking about how to design an app that is intuitive and easy to use. What will the user see and how will they interact with your app to use its features?
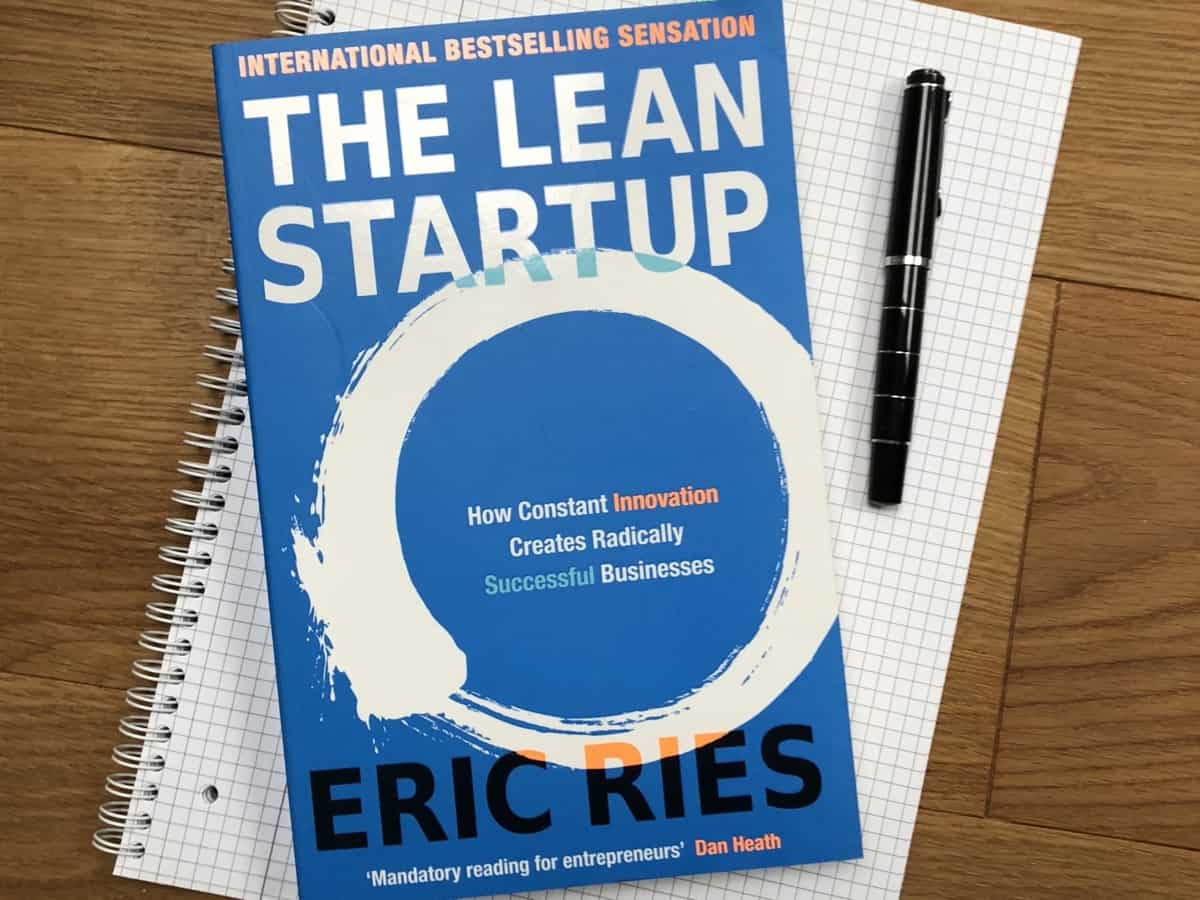
Usually I just start with a pencil and notebook or piece of paper because everything is in flux and there’s a lot of rough sketching as your develop your ideas.
Main screens
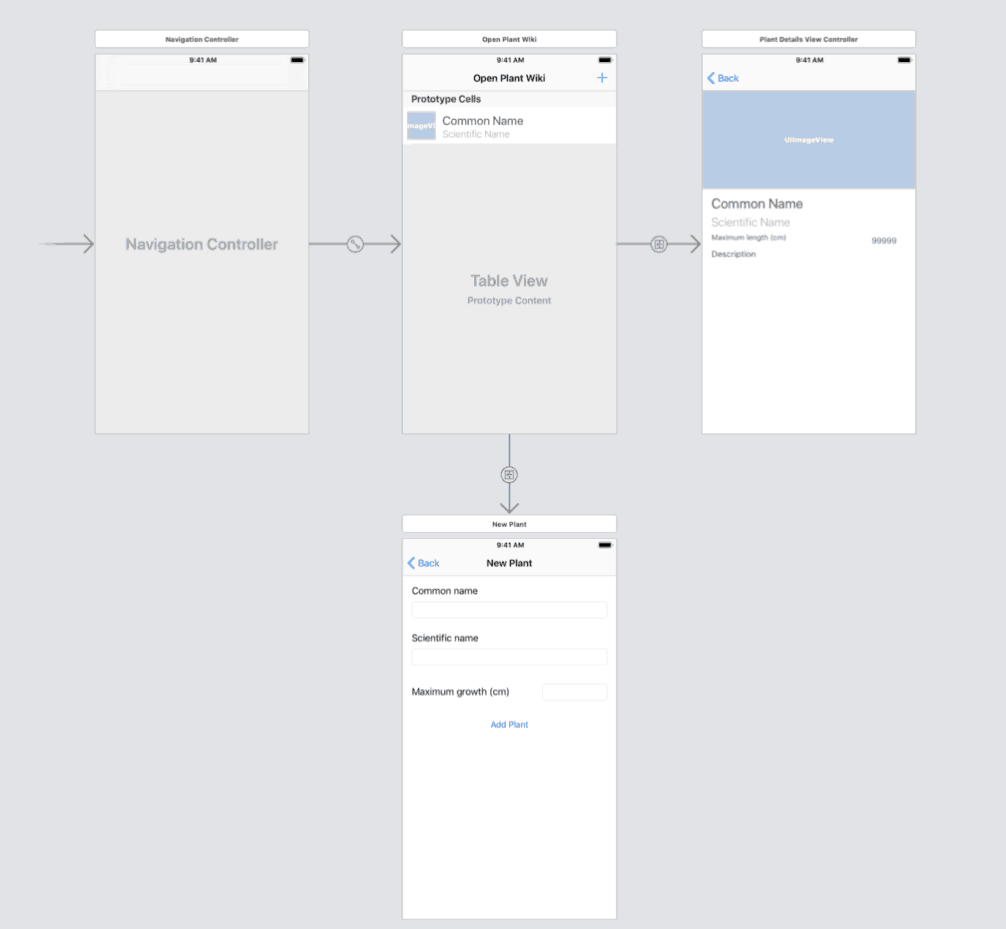
Can you separate the functionality of your app into distinct sections or screens? These directions will be somewhat general since I don’t actually know what your app idea is but I find the best way to do this is to imagine yourself using your app.
How many different sections make sense for displaying the information that you need to see?
For example, for a stock portfolio app, there might be a screen for the watchlist of stocks, another screen for the stocks in your portfolio, a screen that displays detailed information for a specific stock and another screen for managing the settings for the app.
Once you have a fair idea of the screens you’ll need, move onto the next step. You’re not going to get it 100% right at this point and it’s completely normal to make changes during this design process as you move along!

Main navigation
Now that you have the main sections of your app, think about the main mechanism for navigating around inside of your app.
Is it going to have a tab bar at the bottom? Or maybe it’s going to use a slide in side menu to navigate to the various sections of the app?
I would recommend taking a look at some of your favourite apps and paying attention to how you navigate around the app.
The best type of navigation is one that feels natural and intuitive. If you had to think about how to get find something, then that’s a problem.
There’s a great book on information architecture and usability (which is what you’re doing right now) called Don’t Make Me Think by Steve Krug.
What is Usability?

Usability is a term that describes how easy it is to use a product/service for its intended purpose.
It’s part of a wider topic called User Experience (UX for short) that studies how a user feels towards a product as he or she is using it.
As product designers (yes, apps are considered products!), we can inspire delight, awe and satisfaction from the user by how we choose to design our app.
For example, we can make our app intuitive to use so the user can get value out of the app without having to struggle and we can hide small unexpected animations to delight the user.
In this step of the app development process, we’re focused on maximizing usability and making the app as easy to use as possible. This comes down to deciding what to display on each screen and how to arrange the user interface elements on the screen.
There’s so much that goes into designing an app that is optimized for usability. For example, imagine holding your phone in one hand and trying to tap on a button near the top of the screen… your thumb doesn’t reach that far up!
So this is an example of the things you need to keep in mind when you’re designing your user interface.
My advice? Spend a few hours reading about usability basics and then go for it. The Apple Human Interface Guidelines is a great place to start.
It’s not going to be perfect with the first try. Once you get your app into the hands of real users, you’ll get a ton of legitimate and practical feedback.
At this point, all you can do is try to follow UX best practices.
Onboarding Sequence

It’s a little bit early but keep in mind that you might want or need a little welcome tutorial on how to use your app.
So if your app is especially complex, you can rely a little bit on an onboarding sequence to educate the user.
Design Tools
Now in terms of putting pencil to paper, there are a variety of tools that you can use instead of pencil and paper (there’s nothing wrong with that by the way; i love doing this process in a comfy chair with a notebook and pen).
However, if you’d like to create your mock up digitally then you can take advantage of the following digital tools:

Sketch is the industry standard for mobile app design and prototyping. Vector based design means that your artwork can scale to any size without compromising quality. This is very important, especially with the various screen sizes of devices these days. The only downside is that Sketch is only for Mac.
I consider Figma as a close equivalent to Sketch with some benefits. Figma is browser based which means that it can be used on PCs or Macs. Figma offers great collaboration features for teams. Figma is free to use and you only have to pay if you want to use the aforementioned collaboration features. Check out my video above to get started on using this tool!

InVision Studio is a newer tool compared to the Sketch and Figma but some of the prototypes that I’ve seen come out of this tool have been very convincing. For PC and Mac.

Framer X is another prototyping tool that looks really easy to use.
My recommendation:
I would recommend that you check out Figma first simply because it’s free to use and is very powerful for the price. ????Sketch is going to have the most support in terms of templates, plugins, tutorials and all that. However Figma is considered an equivalent so most third party products support both Sketch and Figma.

STEP 5
Create your app’s graphic design
Now it’s time to bring your app to life visually by designing exactly how your app will look like.
It’s sort of like those pre-construction condo brochures showing concept art of how the condo will look when it’s built.

You’re creating a graphic design that:
- Represents the look of the final product
- Can be used in presentations to sell potential investors or partners
- Developers can use to integrate the graphic assets into the project
The user interface and user experience (UI/UX) of the app will be hugely impacted by the work that you do in this step.
That’s why I recommend that you get some help from a professional graphic designer who has proven work designing app UIs if it’s very important that to you to have a slick, professional looking app.

However, as with everything, there are always options.
Here are some ways to make an app design:
- Hire a professional designer to create an app design for you. You can use sites like Upwork and Toptal to find a freelancer. However, what I like to do is look through Dribbble, Behance and Pinterest for UI and app designs that appeal to me. When I find a design that I really like, I’ll check out the designer’s profile and see if they do any freelance design work.
- Look for a partner who is a designer that has experience designing mobile apps. If you know someone in the tech industry, ask them if they know any designers who might want to do some work on the side. You can also attend local meetups to meet designers or people who might know someone.
- Use a pre-done app design templates. Some sites sell app designs which you can purchase and then customize or pay someone to customize it for you. It’ll be a lot cheaper than hiring a designer to create a custom app design for you, but keep in mind that your app might look like another existing app that used the same template you bought. Check out these resources: Material Design Kit,
- Learn to make your own app design. If you enjoy design, you might want to roll up your sleeves and learn how to design an app yourself! However, be warned that it might take you some time before you can create something decent! I highly recommend Design+Code for learning how to design your own apps.
Once you have your app design done, you can proceed to building your app. Personally though, I like to create an app marketing plan first.

STEP 6
Put together an app marketing plan
There are almost 2 million apps in the iOS App Store. In order to make sure that your app gets seen, you need to have a plan to market it to the right audience.
These days, a lot of the marketing work happens before the app is launched! For example, building a pre-launch email list is standard practice these days as well as leveraging paid marketing to promote your app.
Here are a list of app marketing strategies you can follow pre-launch and post-launch to make sure that you put your best foot forward!
Things you can do before your app is published:
- Build a landing page for your app and build a pre-launch email list: It’s important that you have a landing page for your app at the very least so that people have somewhere to visit to learn more about your app. Make sure you add a call to action for people to sign up to a pre-launch email list to get notified when the app launches. To start collecting emails for free, sign up for an email service with a generous free-tier like Mailchimp. In terms of building a landing page, you don’t need to know how to code. There are tons of drag-and-drop landing page builders such as Leadpages or Unbounce. In fact, Mailchimp also has one for free.
- Include a media kit for your app: This one is often overlooked. A media kit is simply a package that contains some key information about your app and all of the logos for your app. It makes life easier for journalists who want to write about your app and who wouldn’t want more press? Simply create one and add a link to it from your app landing page.
- Document your journey: I love this one because it’s so organic. Publicly document your journey while you’re getting your app built! Whether you’re a developer yourself or not. People are interested in following along and hearing what it’s like to make an app! You’re building an audience for free by simply sharing your stories, lessons learned and progress. When your app launches, you’ll have an audience that will support it right off the bat.
- Make sure you’re familiar with App Store Optimization (ASO): If you’re unfamiliar with this term, it refers to optimizing your keywords, titles and description of your App Store listing. I get all my ASO education from Steve Young.
Things you do after your app has launched:
- Do a press release for your app: These are relatively cheap to do and can get the attention of some online news and magazine outlets. Here’s a great guide to how to write a press release for your app.
- Consider paid marketing: If you have a bit of marketing budget, doing some paid marketing can really give your app a boost. Unfortunately, there are so many different types of paid marketing that you can do that it can be overwhelming. I’ll talk about the most effective paid strategies later in this article.
- Email your pre-launch email list: Once you’ve launched, don’t forget to let everyone know! Email your subscribers and update your audience!
- Hustle and get the word out: Whatever niche your app is in, find relevant forums, Facebook groups/pages, sub-reddits etc to promote your app! Don’t just join and start promoting; if you do that, you’ll probably get banned. Instead, join in the discussion and mention your app where it’s relevant and can help people. Here’s something even better: share your app development journey in these relevant groups and you’ll gain a hungry audience waiting for your app to launch!
Follow this app launch timeline for when to do app store optimization, when to pitch your app to Apple for a feature and when to issue your press release.

STEP 7
Build the app with one of these options
This is the step where you actually bring to life your app from the design and requirements document that you created in earlier steps. By the way, this is the stage that I get excited about! You’re about to create something tangible 🙂
Just like the previous steps, you have a couple of options to make your app. If you’re also curious how much each of these options might cost, check it out here:
- Learn to code and build it yourself: This is most time consuming option but you’ll gain a valuable and in-demand skill to build your own apps or get a job as a developer. If this option appeals to you, check out our free resources to start learning iOS development and how to get started.
- Hire a freelancer: If you’re more interested in the business side of things then investing the time to learn how to code might not be a wise move. Instead, invest funds into hiring someone to build your app for you. Check out sites like Freelancer.com or Upwork.com.
- Hire an app development company: The difference is that an app development company will provide consulting and project management services whereas a freelancer will look to you to provide direction. However, hiring a company will cost a lot more than working with freelancers.
- Partner with a programmer: Another option is finding a programmer to partner with. The problem is that it’s really tough to find a willing partner unless you have a proven successful track record of launching businesses (because so many people are looking for technical partners).
- Use an app builder: If you’re looking for how to create an app without coding, this is for you. There are services out there where you can get an app built by selecting a template and making cosmetic choices to change it. Typically these platforms charge you a monthly fee to keep your app running. Check out this guide for a list of app builders.
- Buy an app template and customize it (or pay someone to): With this option, you’re buying pre-packaged code that contains the core functionality that you’ll need (if you can find a template close to your app idea). These templates are usually a one time fee and then you can either hire a freelancer to customize it or learn some programming and customize it yourself (Use my guide on how to code an app for beginners!).
Once your app is built, the work isn’t done! It’s time to test the app for bugs and errors. In software development a “bug” is something that’s causing the app to not work as expected.
You want to solve as many critical bugs before launch as possible because the first impression for a user is very important. If your app crashes or doesn’t function then there’s a high chance that the user will uninstall your app right away.

STEP 8
Submit your app to the App Store
Here’s the exciting part! You’re finally ready to launch your iPhone app into the App Store so that millions of people can download your creation!
There’s one more hurdle to overcome and that’s Apple’s App Certification Team.

Here’s how it works:
- Make sure your app qualifies: Review it against these App Store guidelines. Fix up anything you need to first.
- Fill in your app meta data: App Store Connect is a website where you can create your app listing and fill in all the important details such as title, description, keywords and more. You’ll also set your screenshots and any preview videos that you want to add.
- Upload your app from Xcode: to App Store Connect. From Xcode, you package up your project and ship the code to App Store Connect under the app listing that you just created.
- Go back to App Store Connect and submit your app to review: Now that you’ve got your app meta data and code in a neat and tidy package, it’s time to add any notes for the reviewer and submit it to the App Certification Team.
- Wait anxiously for a reply: That’s right.. you have to wait for someone to manually review the app that you’ve submitted! They’ll be checking your app against the App Store guidelines (good thing you checked this in step 1!) and that your app doesn’t crash or provide a negative user experience.
- Get approved! Within about 2-3 days, you’ll get an approval or rejection. If you get a rejection, don’t worry about it. It happens to all of us. You just have to fix whatever they didn’t like and resubmit it! If you get an approval, then it’s time celebrate!
When you get to this step, check out our guide on how to submit your app to the App Store!

STEP 9
Market your app for maximum exposure
In addition to executing on your marketing plan, here are some high-impact app marketing strategies you can use.
- Get featured by Apple in the App Store: If you pull this off, you’ll win big time. Although there’s no guaranteed way to do this, there are things within your control to maximize your chances!
- Run a paid-to-free campaign: If your app is a paid one, going free for a short period and getting the word out there during that period can generate mountains of downloads. Here’s a case study of how one of these campaigns generated 100K downloads!
- Step up your ASO (app store optimization) game: ASO doesn’t end when your app launches! You can still affect the discovery of your app within the App Store by tweaking your app meta data. Use this 5x app store optimization strategy for the best tips on how to do that.
- Influencer marketing: This is surprisingly a great strategy for apps! Find influencers who have audiences that fit your apps target demographic and ask them if they can do a shoutout or mention of your app. They’ll quote your some prices and you can go from there. Here’s a great video guide on how to decide on the right influencer to market your app with.

STEP 10
Improve your app with user feedback
The key to a successful app is continual improvement!
Once your app is in the hands of real users, you’ll start getting some feedback.
Some good and some bad.
Take the criticism positively and be thankful that someone is willing to tell you how to improve because if someone is speaking up, there’s most likely more users that feel the same but aren’t willing to speak up.
Show your users that you’re not abandoning your app after the launch.
Show them that you’re constantly improving the app and releasing bug fixes, new features and app updates.
Over time, you’ll beat out the other mobile apps in your niche that aren’t doing this!
Use SKStoreReviewController to maximum your collection of user ratings and feedback.
SKStoreReviewController is a tool from Apple that you can add to your app. It helps you gather feedback by prompting the user to submit an App Store rating and feedback for your app. Installing it is really straight-forward so there’s no reason not to do this!

Next Steps
App making resources
If you made it all the way here, give yourself a pat on the back. I hope I’ve answered your questions about how to make your own app!
Are you pumped up to learn iOS development? I’m right here with you!
Try our 8 Day Beginner Challenge. It’s designed for people who are new to app development and requires no prior coding knowledge.
If this guide helped you, let me know by leaving a quick comment down below. Lastly, please share it with anyone you know who wants to build an app! Thanks!









174 Comments
Ok!
Good article. Thanks for sharing
Thank you Chris!!! Great information that wasn’t overwhelming to a beginner, yet very realistic of what it takes to develop something of value.
Chris, Im subscribing everywhere. The information you are putting out there is gold. You cannot understand how much material i have read and gone through just to find it ALL in a single article here!
Please keep updating this article if there is something new along the horizon!
Great article, Chris! Very valuable explanation. Thanks for sharing your experience!
Hi Chris. I just wanted to let you know that you are the computer science teacher I wish I had. Have you ever considered writing a textbook or ebook I can purchase about Swift and making an app? I think a lot of students could benefit from your curriculum. I know you made K-12 curriculum, but please consider expanding it to college, if you haven’t already. Thank you for sharing your knowledge with the world.
Hi I’ve been looking at your YouTube videos and just wondering do you do any for quizzes and learning I’m looking to put in the quiz and a learning part of the quiz to make up the app
The quiz total marks at end
And learning that will tell you if it is right or wrong in each question
Thanks
Chris, do you know where something just like this exists if someone wants to create Android apps?
Hello! It probably does but unfortunately I don’t know it. Sorry I couldn’t be of more help!
Hi Chris! This looks like an excellent guide. Can I request that these videos get fully captioned for those of us who are hard of hearing? YouTube’s automatic captions don’t really cut it. I would really love to learn.
Hey Elizabeth, thank you! I’ve been waiting for someone to request it 🙂
I’m just about to re-record these lessons since Xcode 8.3 came out and I’ll manually caption them.
Please subscribe to my newsletter if you want to get notified when they come out or simply check back in about 2 weeks!
And just curious, are there many resources out there for learning iOS for people who need captions?
hi Chris, I hope you are fine
Please I have a question about the very last thing you do on your video ” How To Make an App – Ep 17 – Keeping Score”
All was all right until the “leftScoreLabel.text = String(leftScore)” Thread 1 : EXC_BAD_INSTRUCTION(code=EXC_I386_INVOP, subcode=0x0)
It doesn’t work and I really don’t know why
Can you please help me
THAKS A LOT
Hey Ouissem, thanks for learning with me! Can you get the detailed error message for me?
Here’s how you can get it: https://codewithchris.wpengine.com/xcode-errors/#detailederror
That will tell us a little more about what’s going on. Thanks!
Chris, thank you for your instructions. I find them very useful.
I hoped you can help me with a (probably small) problem.
I have managed to create an input field that popups a keyboard. It worked, once, but now I cannot find where I deleted the keyboard to pop up. Any idea for an obvious mistake.
I checked the element settings, where you can choose the keyboard you want. They seem fine.
Any ideas?
Regards,
Rick
Hey Rick, are you running it in the simulator? The simulator sometimes shows it and sometimes doesn’t because sometimes it conflicts with the hardware keyboard you have connected to your laptop. Use the menu in the attached screenshot to fix this issue. https://uploads.disquscdn.com/images/f006a501eb589b938fa8e9c7c33a2e84a04e9a7b9da64987a346301024e67036.png But if you’re running on an actual device, you can rest assured that it’ll always show the virtual keyboard.
wow, yes that was the issue.Thanx.
How do you disable the keyboard again once the input is finished?
you should use- override func touchesBegan(_ touches: Set, with event: UIEvent?) {
// Dismiss the keyboard
whateverTheNameOfYourTextFieldIs.resignFirstResponder() }
The keyboard now blocks the buttons under it
Hey Rick
Unfortunately it’s too much to explain in the comments here. It’s something you can easily Google to find the answer though! Give that a try!
Is it worth purchasing xcode watchdog as well? Reviews says it helps with cleaning up loose files or data and other things I don’t understand yet. Just getting into this field and can spare $5 if it helps keep things clean or problem free. Thanks for the help.
Hey Colton, i don’t think this is something that you need!
Hey I want to create my app
How can i do that??
I read your blog & provides you some critical information which will help you for apps. you must be learn some basic articles that’s really help you for your iPhone apps.
consider this point
« Learn
« Practice
« Execute
You’re not going to be able to make any but the simplest and most worthless apps unless you have programming experience. Sure, this guy would like you to believe otherwise and buy whatever he’s peddling, but all you’ll be doing is filling his pockets and emptying yours. If you need an app developed, hire a developer.
There is a saying. If you have nothing good to say then say nothing. I found this so helpful I am telling everyone about it.
Hey people I want to build ios app ”without no experience at all” and looking open code source for make it easy. Anyone can help me to advice some open code source sites or where to start for this ios app. Thank you guys 🙂
I don’t understand why it doesn’t allow me to use if statements inside the ViewContreler class, unless it is inside a method.
This article helped me so much. Thanks Chris
hi,Chris How can I make and publish an application in the AppStore and thanks
can someone please help me
Can you use xcode 6 or swift on a probook. thank you for helping.
Hey Jed, does a probook run windows? You need to run OSX, the operating system on macbooks in order to run the Xcode app to build apps.
Hi Chris, do you have any tutorials on Core Data?
Hey Allen, unfortunately not right now!
Hey Chris, is all of this free or does it require payment?
Hey Johnathan, the lessons are free up until lesson 15 but by lesson 15, you would’ve built a complete app and learned a great deal so I urge you to go ahead with it!
If you wanted to continue and build more apps, then the full course can be purchased. Thanks!
anybody tried this? what was the result? /i have an idea I would like to turn into an app for a certain aspect of my work life. just to stream line an extremely frustrating bit.
How long does it usually take to create an app?
Depends on the complexity of the app! Could range from a week to months!
I wish it worked on older ios or android
I wish I was smart and creative enough to learn to program and be actually able to create an app or two that was useful and could actually make me some money. But I’m not creative.
Hi chris , could you help me out ,how I can bulid my project with two languages pleassssse
Hey
Hey
Can this work on things besides apple products
Unfortunately only on the iOS platform which is only on apple products!
If I feel I have a great idea for a app but I don’t know the 1st thing about making it happen is there someone or a company I can pitch to
Unfortunately not! When investors invest in app businesses, their primary concern is making money so they’ll invest because that company or person has a track record of successes. If the app is simple and you’re up for a challenge, you could try to learn how to build it yourself. If it’s complex, then you can try to find a partner who is a programmer or contract the work out ($$). Hope that helps!
I would like to make an app for my church to listing streaming and be able to see what we have on our web site can I do this following your application
Hello David, My name is Javier I’m from NY city. I would like to see whether you are interested in some help. I won’t be charging anything I’m Christian and I would like to do this as part of my offering to god. Let me know whether you are interested. I’m a programmer and possible my skills will help with this project. I work but I can find sometime and get together we can discuss this by phone or email. Let me know anything. Regards, Javier.
I’d like your help Javier
STEAL IT ETC.
HOW DO YOU FIND SOMEONE TO TAKE WHATS IN MY HEAD AND TELL ME IF ITS AN APP OR NOT AND AT THE SAME TIME. TRUST THEM NOT TO USE IT ETC,
Really? Screaming about it is not one way to do it. And if you do not know the difference between what is an app and what is not, how do you even know what you are talking about? That is like saying, I want to invent a better engine. But I don’t know if my idea is an engine or not, so I need someone to tell me. Strange.
Jay, I believe Chris was talking about whether or not his IDEA for an app was already in existence, not whether his idea could be considered an app.
are the apps I can create after i learn wth you also suitabe for Ipads
Hey Chris I’m on lesson 15 and went to change my story board to add the button image, and my app is blank with 2 iPhone screen. I ran the app and it still there. I don’t know what to. Please help!
hi chrus. i want to make a social media app but im not experienced at all. i need help.
I’m trying to make a 3rd party keyboard. But wasn’t sure if your tutorial is where I should begin or not.
I cant wait to build my own app and im omly 11!!
hello.. i do not know how to start ios app. recently i have done my study and i got a job in ios technology and i have build offline app on study time but right now give me task online app and i have no idea for how to start online ios app.. so please tell me something
Hi Chris, I was hoping on making a small game for young children or toddlers to use but all of this computing makes no sense to me. Could you help?
Many thanks,
Catnat
Hi I can help you for this
I am looking to make a review app where people will be able to search an item and find our review for it. Can anyone point me in the right direction for a template?
Hi guys I am kuttiepiee24 and I need your help. I have an awesome music app idea an I don’t know how to make an app. If you guys can help me ill be so great full to help you so please help me make an app thnx!
HI I’m looking to make a instant messaging app like the one that works with facebook called messenger. where do I start. Or where can I pay somebody to make it?
Hey, I am trying to start a social media app.. i already have everything ready except for the actual coding.. currently learning how to code. Would you be interested in a partnership? Or maybe there are tutorials online that teach how to code an instagram-type app?
hi can you please suggest how to send image view image to whatsapp/wechat .i already tried so many tutorials but not working just only default message is going i want to send image view image to whatsapp thanku guyssssss
Hi Chris, Is it a good idea to learn by doing simple apps by following video tutorials?
Hi, Am building an app on HTML5, CSS and JavaScript. Can anyone tell me the best language for the database.
how do i change the status bar, the time, battery, and service. like the color, text, and anything else i can?
can I do any app with c++ programming
I have an idea for a new social media app. I just have the base idea, so we would need to discuss it more in depth. If you know how to program that would be a huge help, because I am clueless in this area. However, I can make the design. You will have to be serious about this and we would split all the costs and profits. Please message me if interested on youtube or email (mattullian1@gmail.com).
Can anyone help me
i have some knowledge in Computer and analysis .. i do work with Excel and Access what i look for is a away to build an iphone app based on my access data base and some of my Excel sheets as well
i am very good with programming Data base on Access and can help bulding the app which will be used in pricing
can i discuss my idea with someone
Hey Hosam, I’m launching the forums at the end of the month with a section for partnerships so you’ll be able to post there and find some one to work with!
I think I could help you with the design concept. Although the programing would have to be done by yourself or someone else. I myself have an idea for an app. If we could share ideas and choose the better one I would be glad to work with you
Hi! Is there a way to turn an old Windows application, from around 1995, into an iOs app?
Hello David, I’d suspect that it’d need to be built from scratch on the iOS platform.
This might be cool! Let me guess…Paint? Just kidding. This could still be cool.
hey I need some help if anyone can help me make an app then please add me on Skype my name is scotty.fensome
i have the absolutly best idea for an app. social and everything. Comes with challenges yet fun for kids, adults, yet so simple. i NEED to learn how to create an app. Please dont ask for my idea so you can use it. because i wont be telling anyone like a dumbass. this idea is no joke
You want someone to make you an app for a product or service of which you are not willing to discuss. Exactly how do you see that turning out? I agree that you should not blab your idea around, but when you solicit help in a random forum from complete strangers, what do you expect will happen? You have to discuss it with your app builder, and if you choose someone here that you do not know, you may get scammed.
Is there an equivlent to MIT App Inventer for Apple/iOS? This is the simplest one I have found but need to build same app for iPad users
Hi Chris,
I want to make a songs app of my language for iphone firs and cross platform later. Can i develop an app exctly like saavn , spotify or soundcloud?. I am really keen to do and learn this. If you could guide me,it would be great or we can do business on this. reply me here or email me nsaini23@gmail.com . It would be really appreciative for you if you will help me.
Hello Chris,
I’m hoping you can guide me in the right direction. I’m looking to build an app for use within school. Something where students can log in and answer a survey each week for 10 weeks. At the end of the 10 week period this information can be accessed by staff in a graph or some type of summary. Is this possible? I’ve been tasked with this and don’t know where to start!
Cheers
Hey Carly, thanks for your message. Given your short time line and unfamiliarity with building iPhone apps, would you be able to make a webpage with the survey and have the app simply display that page? That would be the “lowest hanging fruit” for your situation i think. Otherwise, you’d have to dedicate a decent chunk of time to learn a new programming language.
Hey There Chris, I’m on Video 9 (Swift) Right now and Have been following you so far, Sometimes watching the video twice to be sure I didn’t miss anything . I have an Idea for a simple 2D game and I would like to build it and post it by March Next year .. Will I be able to do that after finishing all 15 Videos ? or is there more that I’ll have to learn ?
Hey Jonathan, there’s a ton more to learn! It’ll also depend on how complex it is.
My suggestion is to finish up to 15 and recap on what you’ve learned and see if your game idea is doable with what you know at that point!
Hey Chris, I’m really interested in taking your class, however I own a PC and am likely not to get a Mac until I am completely ready to start coding in objective c. I was wondering if your premium video class requires a mac for instructions?
Hey Naren, unfortunately it does.. There are cheaper options for PC users to get started if you would like to try your hand at iOS development. In particular, there’s a site called macincloud.com which will allow you to virtually connect to an Mac environment to do development. It’s something like $10-$20 a month i believe so you can use it as a test to see how you like coding in Objective-C!
Would I still be able to take your premium class that way and recieve all the benefits that it offers?
Hey Naren, I haven’t used macincloud myself; i only heard about it from others but from what i’m reading on their website, you will have access to Xcode 5 and iOS7 which is all you need so you should be fine. Worst case, I can provide a refund for the class if it’s not working out for you, so no risk! Thanks for your interest!
Okay, thanks so much, just one quick question, when you said 67 dollars one time fee, does that mean ill pay 67 dollars once, and then after, Ill be able to access your videos and hw as many times and as long as I wish? Just wanted to clarify
That’s correct Naren!
Hey I’m new to programming and have no experience. I want to create an app that can be a songbook. I just want a list of songs and then when you click on the name it goes to the right picture and then you can go from one picture to the next until the song is done (we are planning on scanning the songs into a computer). Can anybody help me with that
Hi- I have an idea for an app which I have discussed with primarily women, they love my idea and say they would absolutely use an app as such. My problem is that I am so clueless. I really cannot imagine programming anything (I still have problems setting digital clocks LOL!). How could I have an app idea turn into a functioning product, how would it be marketed, would I earn money, etc…
Donna
Hey Donna, thanks for commenting! It’s going to take some effort to learn to program but i’ve seen people with no experience end up doing it! Your other route would be to hire a freelancer to do this. Sites like odesk or elance can help you get quotes for the project.
Hi Chris, I have set up a forum using vbulletin and want to add features such as video channel and an app for instant upload. I also want to add a mapping feature based on info from multi twitter feeds. As I have no coding experience what’s the best way to outsource this? I have seen a site called getacoder however the variation in quotes for the same job is a mind field on what you are actually getting. Also do you need to use a specific software terminology to get the job quoted.
Regards
Dean
Hey Dean, it’s going to vary a lot because people who have done that before will quote less time while people who need to do research will quote longer. Also quotes from professional consulting companies will usually be in the range of $150/hr. Individual developers you’ll get ranges from $15 – $100/hr depending on where they live in the world. The other reason where quotes vary is because the person doing the quoting may or may not have thought out all the details and may miss estimating a piece of functionality or required code.
The only advice i can give you is to get many quotes so you can get a ballpark, and go don’t pick purely based on price. Look at past work, professionalism, communication, ability to deliver on deadlines etc.
Good luck!
Chris
Chris, thanks for the advice. Based on what I want to achieve is this something that can be achieved at a reasonable cost? What issues do you think I will have?
Hey Dean, to get an accurate quote, try to include as much detail as possible down to how many screens your app will have an what each screen will do. Unfortunately, I’m not the person to ask since I won’t be the one building it, but create that spec and shop it around. You can try this site here as well to get a ballpark: http://howmuchtomakeanapp.com/
From what you described, it’s more complex than the usual fare so you may need to have a server to host videos or to do the twitter feed scraping (amalgamating the twitter data from multiple feeds)
hi, i have an idea for a game app and i was wondering how hard it would be to do….i need help
Hey Vusicia! Thanks for messaging. Building games is a little different and I’m in the process of learning how to do it myself. You need to use something called “Sprite Kit” which you can look up for more info. I’ll share more tutorials on game building when i get a little more experienced. Thanks!
Hi Chris,
What’s your opinion on the flappy bird success of recent weeks and how (in your opinion) do you/can you differentiate your apps from others?
It would seem now that social media is the way to success with apps, imagine one celebrity posted a link of a current app on there twitter…, bang, thousands of dl’s from fans, this is the market of today.
Have you personally developed any apps currently available on the iphone app store? I would be interested in seeing what you have done.
Hey Josh, i think social media and recommendations from friends certainly has a lot to do with it. Many of the games out there today use human psychology to their advantage such as giving daily login rewards to “condition” the user’s behaviors or in the case of Flappy Bird, the game was hard but yet easy to retry so it was really addictive to keep trying. I feel like the difficulty level combined with the easy learning curve game play made it really easy to share with friends and “go viral”.
However, this is just my opinion because I don’t have experience with app marketing and I haven’t built any apps for myself. I’ve got a lot of semi-finished prototypes but nothing that I’d submit.
If I were to try to make an app, instead of trying to make something unique and innovative, I would look at the top charts to see what’s currently “working” and emulate that but make it “better”.
“Better” could mean more features, better design/graphics, a twist in the game mechanics, or just implementing the feedback/requests from the reviews of the top app. I think it’s really important to listen to users and iterate constantly on the app to continually improve it. So if a developer isn’t doing that, you can capitalize on that and create a similar app that is more suited to what the users want based on the feedback.
Again, take it with a grain of salt as I’m speaking from theory rather than personal experience!
Hi Chris, I don’t know if this site is still active but i have a question for you. Can Someone without programming experience make an app that really worth? What i try to say is IF someone in the past maked an app and made money out of it without the programming experience that needed.
Hey Nick, i would say that it was easier a long time ago.. Currently if you want to have a really successful app (not game), you’d have to either have to create your own version of an existing app (like a calculator or to-do list) but make it really high quality or have some exclusive features or the other way is to come up with an entirely new concept that currently has no app. The latter is easier for the beginner but its hard to determine what concepts will be a hit in the app store.
Chris, I am looking to make an iPhone/iPad app that closely resembles a wiki type setup. Can you point me in the right direction. Thanks
Hello! If you were planning to allow users to post stuff as well, then it gets a little more complex because you’ll need to learn how to build a user creation/login system and a system to post the articles to a database. If you are just learning iOS programming currently, I would suggest that you build a static app first and learn how to build user interfaces, hook up user interactions, have multiple views and then when you can do that, you’ll feel confident enough to learn how to create a server side interface (API) that will accept wiki posts, store them in a database and also how to make your app download the posts from the database.
Sorry if that sounds very technical, but you can contact me using the link at the top of the page and I’ll explain more if you need more guidance.
Hello Chris , I have an awesome app that I’m trying to create . I know this is definitely a money maker , but I don’t have a clue on how to get started. I have been doing a lot of reading and research but theses terms are not familiar to me at all. Can u please help me?
HI I’m looking to make a instant messaging app like the one that works with facebook called messenger. where do I start. Or where can I pay somebody to make it?
making native apps is very hard for developer. should switch to hybrid app using mobile web. technology like html5,css3,jquerymobile can do this.
Well, both have their pros and cons. With native you get better performance and quality of app. While with html5 you can build easily and it works on all platforms. Facebook apps were built with HTML5, which were later on switched to native as HTML5 didn’t turn out to be as good as it was thought. Check https://readwrite.com/2012/08/23/how-facebook-ditched-the-mobile-web-went-native-with-its-new-ios-app/
Didn’t Facebook switch back to hybrid? I also thought Apple uses hybrid design for some apps, such as their store app.
I don’t think facebook switched back, can’t find anything like that on the web. And regarding the store app, that in no way seems to be build in HTML5, as you wont get such a fast responsive app in HTML 5 (based on personal experience, I had build few apps and one game in HTML5, then switched to native and saw the performance difference). Also check https://venturebeat.com/2013/04/17/linkedin-mobile-web-breakup/
…
Yes, agree to you! I see the latest G+ app, they are mixing html content webviews inside native app. But the apps are not completely build in HTML5, the base is in native, for content rendering in some portion they are using html5 and I see that its doing a good job there. 🙂
This is the most current tutorial from Stanford on XCode5 https://itunes.apple.com/us/course/1.-class-logistics-overview/id733644550?i=169514574&mt=2
Hi Chris!
I would like to build an app for my website. I sell stuff and see so many well created apps for retailing, such as zulily. Do you have any time to make some money helping my company out?
Hey Victoria, thanks for reaching out! Unfortunately I’m not looking to take on any freelance work. Sorry!
Do you have anyone you would recommend, or a place to look that would have reputable people? thanks Chris!
Many people want mobile apps but think it is too hard to create them. Fortunately now there are quite a lot of useful online services which allow building apps without programming skills and in hours. I am using Snappii at the moment and really glad I can feel like a mobile app developer and make apps on my own.
Hi hope someone can help me out, I am useless with computers and want/have a Really good idea for an app to build. Only problem is I don’t know how to do it. I do know since reading online that I need programs to make an app. is there anyone out there that I could share an app idea with and maybe we make a few bob?
The app idea is fun and would be used by many people as I have done some research of people I know that have an iphone.
Wally ….
I will help you. Tell me your idea.
Hi Molly, can I PM you? I need to discuss my app model with you… Many thanks
How did you guys get on?
Dont share your idea build your own app…
tell me your idea… so I can take it and make it myself! LOL
Hello,
I am not trying to create my own app but I am writing a paper/report of an app I would create that would serve as a controller for game consoles. I am trying to give a breif description of how app development works but this is a lot to sum up. Could you help?
Hey Nina, do you mean to describe the process from idea to app or just how to explain what programming is in laymans terms?
Hello Chris,
I am trying to build a very simple video library app, and I work on your tutorial and they are great, thank you.
My problem is I found that coding is hard and it will take some time to get it done. Is there any way to built an app without coding.
Hey Arno, sure! There are app templates you could buy on binpress and chupamobile. You would still need a little bit of knowledge of Objective C and Xcode if you wanted to customize it though. Hope that helps!
Well, it seems that there are no library apps on binpress or chupamobile. I feel it would be a good idea to build one out 🙂
Hey Arno,
I’m actually working for Chupamobile 🙂
I’m sure you can find something fitting well with you needs on our platform, for example https://www.chupamobile.com/ios-full-applications/private-video-library-app-1375
This one is iOS6, but if you send us a request, we can make it for iOS7, and even customize this video library for you if you want.
Anyway if you have any question, you can reach me on Fb, Twitter(@elodiebinard), or using our contact form!
Hi Chris,
I want to make a multiplayer game. Do you have some tips?
Hey Floris, I know AppCoda just released a game starter kit. Also Ray Wenderlich has some great game tutorials for Game Center (which is what you’ll probably want to use to do multiplayer)
Hi Chris, My question is more for advice. I have a database of restaurants on my blog. I would like to make an app that is more mobile user friendly (and for a little income.) I have been trying to decide if I should create an app for it from scratch with an app maker by exporting the database, or if there is a plug in that would take just the database component. Is an app easy to create that is just a searchable database?
Hey Sandi, thanks for your question. I checked out the restaurant database; really useful tool, that is! Is there a way to return just the raw data via url? Like say in an XML, RSS or JSON format? If so, it would be pretty easy to just create an app that’s a table with the filters at the top and whenever the user changes the filter, it would construct a url (like when you click a filter on your db on the site now) and then hitting the URL would return the results in a format that the app can parse and display in the table. Hope that helps!
That is an interesting thought. I will see if I can play with this idea. I appreciate your time.
Hey Chris, This is a 13 yr old speaking here… compared to other online tutorials for objective-c, yours is more ”human friendly”, reading twice give additional confidence on the topics.
already progressed half the way, thanks to you.
Thanks for reading! 🙂
Thanks Nebulous, the article is a bit long so please let me know if something is unclear
Chris,
Do you have any advice on how to get noticed on the App Store? There hundreds of thousands of apps out there, so it’s very difficult to stand out. Thanks, and great tutorials. Much appreciated.
Hey AJ! Unfortunately, this is an area I need to educate myself a little more too before I share anything with you guys. The screenshots and app icon are very important to convey quality. In terms of getting found, make sure you’re using keywords that are getting searched. Try using a keyword tool like the one Google provides: Keyword Planner. Listen to and implement user feedback from reviews to continually improve your app and finally there are marketing efforts you can undertake such as contacting app review sites or blog owners of relevant niches etc..
Hi Chris.
How does this page fit into the “Start Here” page? I just want to get the flow right.
Cheers
Hey Murray, this was actually my first attempt at teaching and it seemed a little overwhelming for some so i started the series at “Start Here”.
I would suggest starting with the Basics Series at “Start Here” and then reading this series.
Thanks
Chris
Chris, Your understanding gives clarity to your Explanation.
Thanks for reading, Vidhya!
You should put this into a book. This is GREAT!
Thanks Clarence! 🙂
Hello Chris,
I am a web programmer and very keen to learn IOS apps development.
While surfing, I just found your website and it really helps for the beginner to know where to start and how to proceed.
Since i am a beginner in IOS, will required your help for some time.
Regards,
Harikumar
Glad to have you Harikumar! Please check out the new Basics Series at the top “Start Here”
I have an idea for a website and mobile application. I want to really put some effort behind it. I want it to look polished and professional. I am afraid if I attempt to do this myself the execution will not turn out. I have been researching a lot. Where would you begin if you were me?
Hey Steven, to get it to the level that you describe will definitely require a designer if you’re not a designer yourself. If you’re willing to put in the work and frustration to learn the coding part of it, combine it with the professional design and you can get a polished app. However, also factor in the time it will take to learn a new skill (and how much free time you have).. it may take more than just a couple of months.
Hello. I just wanted to say this is one of the best (if not the best) tutorials i’ve ever read including the paid ones! Very well documented and exampled. Good job!
Are you open to questions or giving advice? I’m just learning the process of app developing and i have some web-developing experience that i want to put it to use. Thanks!
Hey Victor, thank you so much for the comment! Definitely, please send me a message if you have any questions!
I am a 10 year old trying to make a app out of a game I play with my friends at recess any tips?
Keep reading, practicing and learning. And don’t give up!
I have a great idea for an app but have no idea around computers 🙁
Hello! It’s never too late to learn! 🙂
Or you can partner up with someone who is looking for work!
I have two ideas for apps and want to learn how to make an app. , But before I do, I want to be sure no one has already made one like it. Where is there a comprehensive list I can go to by go just searching by category?
Hey Troup, yeah, the best way i know is just by searching it on the App Store. I usually do research like this and then there’s a site called AppFigures.com where you can see roughly how an app has been performing in regards to downloads. I do this to validate an idea.
I think if you find an app that already exists for what you want to do, it doesn’t mean that you can’t do it too. You can improve upon their version with your own!
Would like to search available APPs.
Nice work Chris
Really appreciate it!
Cheers
Halito
Hey Chris,
Can a boy of 17 years old make an app with no experience at all?
Hey Burhan, you can definitely learn how to program and make your own apps!
Nice tutorial man.
Hi Chris,
I am just starting but I want to thank you for sharing you knowledge to everybody that wants to learn.
Regards,
Jorcas
Hello Chris, your tutorials are really great. I have a question for you:
– I started making heart rate application and for now everything is OK but I want to put chart to which I will follow Heartbeat signals (ECG signals). If you could help me with this I’d appreciate it.
NOTE:
I have ECG device whose signal want to follow via bluetooth on my iPhone.
Hey Chris, i am looking forward to get into all these xcode tutorials, This is one of the best, simplified one i have found so far. I registered myself with your xcode updates. I have a bit of background on c++, but not on a programming level. Thanks a lot for your effort. I am hopping to come up with something useful to all. Wish me luck……
thanks a bunch..
Rami
Hi Chris, I have run through the first 4 tutorials of the series and your explanations are very good has enabled a non-programmer to get a grip of Objective-C.
Really looking forward to the next tutorial.
Thanks
Rob
Thanks Rob! It means a lot to me to hear that and I’m almost finished with part 5 so i’ll let you know when it’s up!
Thanks for this series – it’s the best I’ve found so far. I’ve really struggled with the “now enter this, put that there” type of tutorial. It’s much better when things are explained – learning as opposed to training, as my nursing lecturers used to say.
Hello Chris, I am going to watch your tutorials for I want to learn how to make games. My son who is Autistic wants me to teach him how to do them. I do not have any experience. But I will do my best. I already have an idea for a game, all I need is some orientation to make it happen.
Thanks !